編輯:關於Android編程
Android自帶的控件ExpandableListView實現了分組列表功能,本案例在此基礎上進行優化,為此控件添加增刪改分組及子項的功能,以及列表數據的持久化。
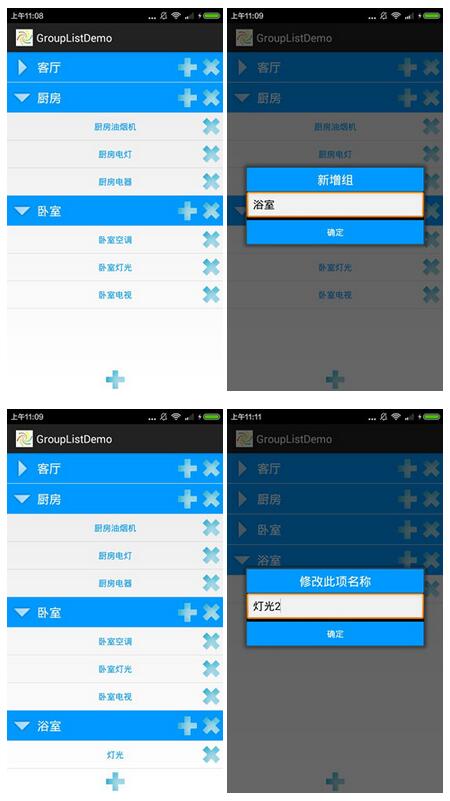
Demo實現效果:

GroupListDemo具體實現:
①demo中將列表頁面設計為Fragment頁面,方便後期調用;在主界面MainActivity中動態添加GroupListFragment頁面;
MainActivity.java
package com.eric.grouplistdemo;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.os.Bundle;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
public static GroupListFragment fragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragment = new GroupListFragment();
getFragmentManager().beginTransaction()
.replace(R.id.fragContainer, fragment).commit();
}
}
動態添加GroupListFragment實例到界面的fragContainer布局中;將fragment聲明為static用於在Adapter中組添加子項時進行調用。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:id="@+id/fragContainer" android:layout_width="match_parent" android:layout_height="match_parent" > </RelativeLayout> </LinearLayout>
②實現自定義適配器類MyAdapter,繼承自BaseExpandableListAdapter;組項布局及子項布局;
list_item_parent.xml組項布局文件,展開圖標及名稱,增刪圖標;
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:background="#0099ff" android:orientation="horizontal"> <ImageView android:id="@+id/image_parent" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/image_parent1"/> <TextView android:id="@+id/text_parent" android:layout_width="wrap_content" android:layout_height="50dp" android:textColor="#FFF" android:textSize="20sp" android:text="parent1" android:layout_toRightOf="@id/image_parent" android:gravity="center"/> <ImageView android:id="@+id/image_delete" android:layout_width="40dp" android:layout_height="40dp" android:layout_centerVertical="true" android:layout_alignParentRight="true" android:src="@drawable/delete"/> <ImageView android:id="@+id/image_add" android:layout_width="40dp" android:layout_height="40dp" android:layout_centerVertical="true" android:layout_toLeftOf="@id/image_delete" android:src="@drawable/add"/> </RelativeLayout>
list_item_child.xml子項布局文件,名稱及刪除圖標;
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="40dp" > <TextView android:id="@+id/text_child" android:layout_width="wrap_content" android:layout_height="40dp" android:layout_margin="5dp" android:textColor="#0099ff" android:text="child" android:layout_centerInParent="true" android:gravity="center"/> <ImageView android:id="@+id/image_delete" android:layout_width="40dp" android:layout_height="40dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:src="@drawable/delete"/> </RelativeLayout>
MyAdapter.java自定義適配器
package com.eric.grouplistdemo;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
public class MyAdapter extends BaseExpandableListAdapter{
private List<String> parentList;
private Map<String,List<String>> map;
private Context context;
private EditText edit_modify;
private ModifyDialog dialog;
//構造函數
public MyAdapter(Context context, List<String> parentList, Map<String,List<String>> map) {
this.context = context;
this.parentList = parentList;
this.map = map;
}
//獲取分組數
@Override
public int getGroupCount() {
return parentList.size();
}
//獲取當前組的子項數
@Override
public int getChildrenCount(int groupPosition) {
String groupName = parentList.get(groupPosition);
int childCount = map.get(groupName).size();
return childCount;
}
//獲取當前組對象
@Override
public Object getGroup(int groupPosition) {
String groupName = parentList.get(groupPosition);
return groupName;
}
//獲取當前子項對象
@Override
public Object getChild(int groupPosition, int childPosition) {
String groupName = parentList.get(groupPosition);
String chidlName = map.get(groupName).get(childPosition);
return chidlName;
}
//獲取組ID
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
//獲取子項ID
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}
//組視圖初始化
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
final int groupPos = groupPosition;
if(convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.list_item_parent, null);
}
ImageView image = (ImageView) convertView.findViewById(R.id.image_parent);
ImageView image_add = (ImageView) convertView.findViewById(R.id.image_add);
ImageView image_delete = (ImageView) convertView.findViewById(R.id.image_delete);
if(isExpanded){
image.setImageResource(R.drawable.image_parent2);
}else{
image.setImageResource(R.drawable.image_parent1);
}
image_add.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
alertAddDialog(MainActivity.fragment.getActivity(), "新增子項", groupPos);
}
});
image_delete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
GroupListFragment.deleteGroup(groupPos);
}
});
TextView parentText = (TextView) convertView.findViewById(R.id.text_parent);
parentText.setText(parentList.get(groupPosition));
return convertView;
}
//子項視圖初始化
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
final int groupPos = groupPosition;
final int childPos = childPosition;
if(convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.list_item_child, null);
}
TextView childText = (TextView) convertView.findViewById(R.id.text_child);
ImageView image_delete = (ImageView) convertView.findViewById(R.id.image_delete);
String parentName = parentList.get(groupPosition);
String childName = map.get(parentName).get(childPosition);
childText.setText(childName);
image_delete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
GroupListFragment.deleteChild(groupPos, childPos);
}
});
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
//彈新增子項對話框
public void alertAddDialog(Context context, String title, int currentGroup){
final int group = currentGroup;
dialog = new ModifyDialog(context, title, null);
edit_modify = dialog.getEditText();
dialog.setOnClickCommitListener(new OnClickListener() {
@Override
public void onClick(View v) {
GroupListFragment.addChild(group, edit_modify.getText().toString());
dialog.dismiss();
}
});
dialog.show();
}
}
構造函數:將傳入的parentList和map進行數據同步,parentList保存組數據,map保存對應組及其子項list數據;
獲取分組數及子項數等很簡單,就不介紹了,主要講述一下,組視圖初始化和子項視圖初始化這兩個函數;
組視圖初始化getGroupView():盡量復用convertView防止內存洩露,首先是進行判斷,若convertView為空,則進行組視圖初始化,加載list_item_parent子項布局;獲取到相應的組布局控件:展開圖標image、添加圖標image_add、刪除圖標image_delete;通過傳遞過來的布爾類型參數isExpanded,進行判斷給image賦值展開圖標或合並圖標;分別給添加圖標和刪除圖標添加點擊事件,分別調用GroupListFragment中的彈出添加窗口函數alertAddDialog()和刪除組函數deleteGroup();
子項視圖初始化getChildView():同樣盡量復用convertView防止內存洩露,首先是進行判斷,若convertView為空,則進行子項視圖初始化,加載list_item_child子項布局;獲取到相應的子布局控件:內容文本ChildText和刪除圖標Image_delete;從parentList和map中分別獲取到,當前子項的組名parentName和子項名childName,賦值ChildText,刪除圖標添加點擊事件,調用刪除子項函數deleteChild();
③實現自定義對話框類ModifyDialog,繼承自Dialog類,對輸入修改內容,或新增項內容進行過渡;
no_title_dialog.xml,在values目錄下自定義Dialog的style類型xml,除去Dialog的標題欄;
<?xml version="1.0" encoding="utf-8"?> <resources xmlns:android="http://schemas.android.com/apk/res/android"> <style name="noTitleDialog" parent="android:style/Theme.Dialog"> <item name="android:width">300dp</item> <item name="android:height">40dp</item> <item name="android:windowNoTitle">true</item> </style> </resources>
dialog_modify.xml 自定義對話框的布局文件,標題文本,輸入框,確定按鈕;
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:gravity="center" android:background="#0099ff" android:text="修改名稱" android:textColor="#FFF" android:textSize="20sp"/> <EditText android:id="@+id/edit_modify" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="組名稱"/> <Button android:id="@+id/btn_commit" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="確定" android:textColor="#FFF" android:background="#0099ff" /> </LinearLayout>
ModifyDialog.java
package com.eric.grouplistdemo;
import android.app.Dialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class ModifyDialog extends Dialog{
private TextView text_title;
private EditText edit_modify;
private Button btn_commit;
public ModifyDialog(Context context, String title, String name) {
super(context, R.style.noTitleDialog);
View view = LayoutInflater.from(getContext())
.inflate(R.layout.dialog_modify, null);
text_title = (TextView) view.findViewById(R.id.text_title);
edit_modify = (EditText)view.findViewById(R.id.edit_modify);
btn_commit = (Button) view.findViewById(R.id.btn_commit);
text_title.setText(title);
edit_modify.setText(name);
super.setContentView(view);
}
public EditText getEditText(){
return edit_modify;
}
public void setOnClickCommitListener(View.OnClickListener listener){
btn_commit.setOnClickListener(listener);
}
}
ModifyDialog自定義構造函數中,通過super()加載剛剛自定義的no_title_dialog.xml,聲明View加載layout布局dialog_modify.xml;並且獲取布局中的相應控件,將構造函數中傳來的字符串title和name,分別賦值到標題文本和輸入框控件中;最後調用setContentView()初始化對話框視圖;
添加一個返回輸入框控件的函數getEditText(),用於獲取輸入框輸入的內容;
還需要一個自定義的點擊事件監聽器,綁定在確定按鈕上;
④准備工作都完成了,下面就實現GroupListFragment,包括數據的初始化及持久化保存,組項和子項的增刪改操作,列表子項點擊事件,列表組項和子項的長按事件;
fragment_group_list.xml 頁面的布局文件ExpandableListView列表以及一個添加組圖標;
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ExpandableListView android:id="@+id/expandablelistview" android:layout_width="match_parent" android:layout_height="match_parent" android:groupIndicator="@null" > </ExpandableListView> <ImageView android:id="@+id/image_add" android:layout_width="40dp" android:layout_height="40dp" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" android:src="@drawable/add"/> </RelativeLayout>
這裡需要將ExpandableListView的groupIndicator屬性設置為@null,不使用其自帶的展開圖標;
GroupListFragment.java 加載列表的頁面
package com.eric.grouplistdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.R.integer;
import android.app.Fragment;
import android.content.Context;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.EditText;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.Toast;
public class GroupListFragment extends Fragment{
private View view;
private ExpandableListView expandableListView;
public static MyAdapter adapter;
public static List<String> parentList;
public static Map<String,List<String>> map;
private ModifyDialog dialog;
private EditText edit_modify;
private ImageView image_add;
private int currentGroup,currentChild;
public static SharedPreferences sp;
public static Editor editor;
public static String dataMap,dataParentList;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.fragment_group_list, container, false);
expandableListView = (ExpandableListView) view.findViewById(R.id.expandablelistview);
image_add = (ImageView) view.findViewById(R.id.image_add);
image_add.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
alertAddDialog(getActivity(), "新增組");
}
});
initData();
adapter = new MyAdapter(getActivity().getApplicationContext(), parentList, map);
expandableListView.setAdapter(adapter);
//設置子項點擊事件
MyOnClickListener myListener = new MyOnClickListener();
expandableListView.setOnChildClickListener(myListener);
//設置長按點擊事件
MyOnLongClickListener myLongListener = new MyOnLongClickListener();
expandableListView.setOnItemLongClickListener(myLongListener);
return view;
}
public void initData(){
map = new HashMap<String, List<String>>();
parentList = new ArrayList<String>();
sp = getActivity().getApplicationContext().getSharedPreferences("spfile", getActivity().MODE_PRIVATE);
dataMap = sp.getString("dataMap", null);
dataParentList = sp.getString("dataParentList", null);
if(dataMap == null || dataParentList == null){
parentList = new ArrayList<String>();
parentList.add("客廳");
parentList.add("廚房");
parentList.add("臥室");
List<String> list1 = new ArrayList<String>();
list1.add("客廳空調");
list1.add("客廳電視");
list1.add("客廳電燈");
map.put("客廳", list1);
List<String> list2 = new ArrayList<String>();
list2.add("廚房油煙機");
list2.add("廚房電燈");
list2.add("廚房電器");
map.put("廚房", list2);
List<String> list3 = new ArrayList<String>();
list3.add("臥室空調");
list3.add("臥室燈光");
list3.add("臥室電視");
map.put("臥室", list3);
}else{
try {
//初始化parentList
JSONArray jsonArray = new JSONArray(dataParentList);
for (int i = 0; i < jsonArray.length(); i++) {
parentList.add(jsonArray.get(i).toString());
}
//初始化map
JSONObject jsonObject = new JSONObject(dataMap);
for (int i = 0; i < jsonObject.length(); i++) {
String key = jsonObject.getString(parentList.get(i));
JSONArray array = new JSONArray(key);
List<String> list = new ArrayList<String>();
for (int j = 0; j < array.length(); j++) {
list.add(array.get(j).toString());
}
map.put(parentList.get(i), list);
}
Log.d("eric", "①:"+map+"②:"+parentList);
} catch (JSONException e) {
e.printStackTrace();
Log.e("eric","String轉Map或List出錯"+e);
}
}
Log.e("eric", dataMap+"!&&!"+dataParentList);
saveData();
}
//自定義點擊監聽事件
public class MyOnClickListener implements ExpandableListView.OnChildClickListener{
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id) {
String str = "choose"+groupPosition+"-"+childPosition;
Toast.makeText(getActivity(), str, Toast.LENGTH_SHORT).show();
return false;
}
}
//自定義長按監聽事件
public class MyOnLongClickListener implements AdapterView.OnItemLongClickListener{
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view,
int position, long id) {
//長按子項
if (ExpandableListView.getPackedPositionType(id) == ExpandableListView.PACKED_POSITION_TYPE_CHILD){
long packedPos = ((ExpandableListView) parent).getExpandableListPosition(position);
int groupPosition = ExpandableListView.getPackedPositionGroup(packedPos);
int childPosition = ExpandableListView.getPackedPositionChild(packedPos);
currentGroup = groupPosition;
currentChild = childPosition;
String str = (String)adapter.getChild(groupPosition, childPosition);
alertModifyDialog("修改此項名稱",str);
Toast.makeText(getActivity(),str,Toast.LENGTH_SHORT).show();
return true;
//長按組
}else if(ExpandableListView.getPackedPositionType(id) == ExpandableListView.PACKED_POSITION_TYPE_GROUP){
long packedPos = ((ExpandableListView) parent).getExpandableListPosition(position);
int groupPosition = ExpandableListView.getPackedPositionGroup(packedPos);
int childPosition = ExpandableListView.getPackedPositionChild(packedPos);
currentGroup = groupPosition;
currentChild = childPosition;
String group = parentList.get(groupPosition);
alertModifyDialog("修改組名稱", group);
String str = (String)adapter.getGroup(groupPosition);
Toast.makeText(getActivity(),str,Toast.LENGTH_SHORT).show();
}
return false;
}
}
//新增組
public static void addGroup(String newGroupName){
parentList.add(newGroupName);
List<String> list = new ArrayList<String>();
map.put(newGroupName, list);
adapter.notifyDataSetChanged();
saveData();
}
//新增子項到指定組
public static void addChild(int groupPosition, String newChildName){
String groupName = parentList.get(groupPosition);
List<String> list = map.get(groupName);
list.add(newChildName);
adapter.notifyDataSetChanged();
saveData();
}
//刪除指定組
public static void deleteGroup(int groupPos){
String groupName = parentList.get(groupPos);
map.remove(groupName);
parentList.remove(groupPos);
adapter.notifyDataSetChanged();
saveData();
}
//刪除指定子項
public static void deleteChild(int groupPos, int childPos){
String groupName = parentList.get(groupPos);
List<String> list = map.get(groupName);
list.remove(childPos);
adapter.notifyDataSetChanged();
saveData();
}
//修改該項名稱
public void modifyName(int groupPosition, int childPosition, String modifyName){
Toast.makeText(getActivity(), String.valueOf(groupPosition)+'-'+String.valueOf(childPosition), Toast.LENGTH_SHORT).show();
if(childPosition<0){
//修改組名稱
String groupName = parentList.get(groupPosition);
if(!groupName.equals(modifyName)){
map.put(modifyName, map.get(groupName));
map.remove(groupName);
parentList.set(groupPosition, modifyName);
}
}else{
//修改子項名稱
String group = parentList.get(groupPosition);
List<String> list =map.get(group);
list.set(childPosition, modifyName);
map.put(group, list);
}
adapter.notifyDataSetChanged();
saveData();
}
//彈修改對話框
public void alertModifyDialog(String title, String name){
dialog = new ModifyDialog(getActivity(), title, name);
edit_modify = dialog.getEditText();
dialog.setOnClickCommitListener(new OnClickListener() {
@Override
public void onClick(View v) {
modifyName(currentGroup, currentChild, edit_modify.getText().toString());
dialog.dismiss();
}
});
dialog.show();
}
//彈新增組對話框
public void alertAddDialog(Context context, String title){
dialog = new ModifyDialog(context, title, null);
edit_modify = dialog.getEditText();
dialog.setOnClickCommitListener(new OnClickListener() {
@Override
public void onClick(View v) {
addGroup(edit_modify.getText().toString());
dialog.dismiss();
}
});
dialog.show();
}
//保存數據
public static void saveData(){
JSONObject jsonObject = new JSONObject(map);
dataMap = jsonObject.toString();
dataParentList = parentList.toString();
editor = sp.edit();
editor.putString("dataMap", dataMap);
editor.putString("dataParentList", dataParentList);
editor.commit();
}
}
內容有點多,一個個來:
初始化Fragment頁面函數onCreateView():
首先,要進行layout布局fragment_group_list.xml加載,獲取相應控件的實例,expandableListView列表控件以及添加組圖標image_add,添加組圖標添加點擊事件;調用initData()方法進行組數據parentList和組對應子項map的初始化;然後,實例化adapter傳入parentList和map數據到自定義適配器MyAdapter中,並將其綁定到expandableListView上;最後,給expandableListView添加自定義子項點擊事件監聽器,組項和子項長按事件監聽器;
初始化數據函數initData():該函數通過ShareReference來保存數據;
首先,實例化parentList和map,從ShareReference中獲取到保存的String類型的parentList和map實際數據,賦值到dataMap和dataParentList中,若當中數據不存在,默認返回null,第一次運行程序的時候肯定是沒有數據的,故進行判斷,若沒獲取到數據,那就給parentList和Map賦值“客廳”、“廚房”、“臥室”等一系列數據;如果有數據的話,那就得進行數據的轉換,因為之前保存的String類型數據,parentList初始化:將dataParentList轉換為JSONArray類型,通過循環將數據賦值到parentList中;同理,將dataMap轉換為JSONObject類型,通過兩層for循環將數據賦值到map中。
自定義點擊子項監聽其類MyOnClickListener:實現ExpandableListView.OnChildClickListener接口,這裡就簡單的進行Toast操作,讀者可以修改為跳轉等其他自定義功能;
自定義長按組項或子項監聽器類MyOnLongClickListener:實現AdapterView.OnItemLongClickListener接口,通過調用ExpandableListView的getPackedPositionType()方法來判斷此時長按的是組項還是子項;這裡將長按組和子項分離出來,方便根據功能修改;無論是組項還是子項長按後,都調用alertModifyDialog()彈修改對話框,傳入當前項的名稱;
新增組addGroup函數:將傳遞過來的newGroupName,添加parentList中,且定義一個空的list,綁定newGroupName,將這對string和list,添加到map中;最後,調用adapter.notifyDataSetChanged()刷新列表,調用saveData()保存數據到ShareReference;
同理,新增子項到指定組addChild(),刪除指定組deleteGroup(),刪除指定子項deleteChild(),都是對parentList和map進行操作,最後刷新列表和保存數據;
修改該項名稱modifyName():通過傳遞過來childPosition進行判斷,當修改項為組項時,childPosition的值為-1,以此區分組項和子項;這裡遇到一個問題,當組項提交的名稱與原名稱相同會報錯,故添加一個判斷,僅提交的名稱不同時才進行修改操作;修改的具體實現還是對parentList和map的操作,以修改組項為例,同新增組,添加一個modifyName的組,其對應的List為原來組名對應的List數據,然後再將原來的groupName組及其對應的list刪除,實現修改;最後同樣要刷新列表和保存數據;
彈修改對話框alertModifyDialog()函數:首先對自定義的dialog進行實例化,初始化標題和輸入框中的數據;調用getEditText()函數獲取輸入框實例,添加提交按鈕點擊事件,調用modifyName方法傳入當前組和子項數據,以及輸入框中提交的文本;
彈新增組對話框alertAddDialog()函數:同樣,實例化dialog,獲取輸入框控件,點擊事件中調用addGroup()方法添加數據;
保存數據saveData()函數:將parentList和map數據轉化為String類型,分別賦值,保存至ShareReference的Editor中並提交;
以上就是本文的全部內容,希望對大家的學習有所幫助。
 深入Android 五大布局對象的應用
深入Android 五大布局對象的應用
FrameLayout(幀布局),LinearLayout (線性布局),AbsoluteLayout(絕對布局),RelativeLayout(相對布局),TableL
 android開發自定義View(四)仿掌上英雄聯盟能力值分析效果
android開發自定義View(四)仿掌上英雄聯盟能力值分析效果
原始圖效果 模仿效果PNGGIF 流程繪制中心線,用於計算外層多邊形各點的坐標 繪制最外層多邊形 分析原型圖算出每個多邊形之間的間距 繪制裡三層多邊形
 Android高仿微信支付密碼輸入控件
Android高仿微信支付密碼輸入控件
像微信支付密碼控件,在app中是一個多麼司空見慣的功能。最近,項目需要這個功能,於是乎就實現這個功能。老樣子,投籃需要找准角度,變成需要理清思路。對於這個小而美的控件,我
 Android上發送帶附件的郵件
Android上發送帶附件的郵件
在android上發送郵件方式: 第一種:借助GMail APP客戶端,缺點是必須使用GMail帳號,有點是比較方便 不需要寫很多代碼,但是不是很靈活。 第