編輯:關於Android編程
本文實例講述了Android編程中selector背景選擇器用法。分享給大家供大家參考,具體如下:
在Android開發過程中,經常對某一View的背景在不同的狀態下,設置不同的背景,增強用戶體驗。如果按鈕,在按下時,背景變化,如果在代碼中動態設置,相對比較麻煩。Android為我們提供了selector背景選擇器可以非常方便的解決這一問題。
Selector的結構描述:
1.android:state_pressed="true/false"
true:表示按下狀態下使用,false:表示非按下狀態下使用。
2.android:state_focused="true/false"
ture:表示聚焦狀態使用(例如使用滾動球/D-pad聚焦Button),false:表示非聚集狀態下使用。
3.android:state_selected="true/false"
true:表示被選中狀態下使用,false:表示非選中下使用
4.android:state_active="true/false"
true:表示可勾選狀態時使用,false:表示不可勾選狀態下使用
5. android:state_checkable="true/false"
true:表示勾選狀態下使用,false:表示非勾選狀態使用
6.android:state_checked="true/false"
true:表示勾選狀態下使用,false:表示非勾選狀態使用
7. android:state_enabled="true/false"
true:表示可用狀態使用(能接收觸摸/點擊事件),false:表示不可用狀態使用
8. android:state_window_focused="true/false"
true:表示應用程序窗口有焦點時使用(應用程序在前台),false:表示無焦點時使用
9.android:background
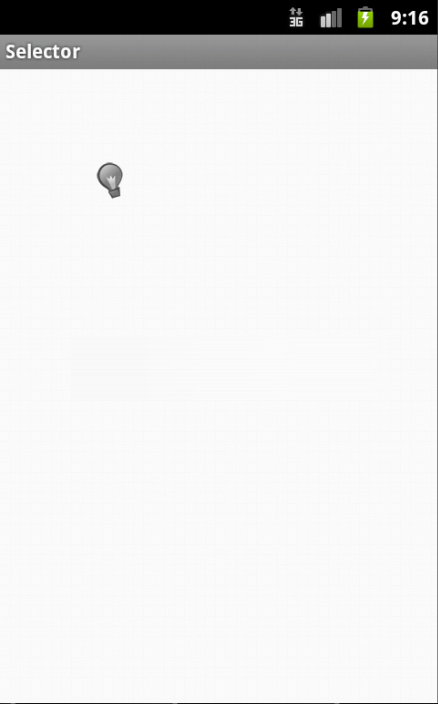
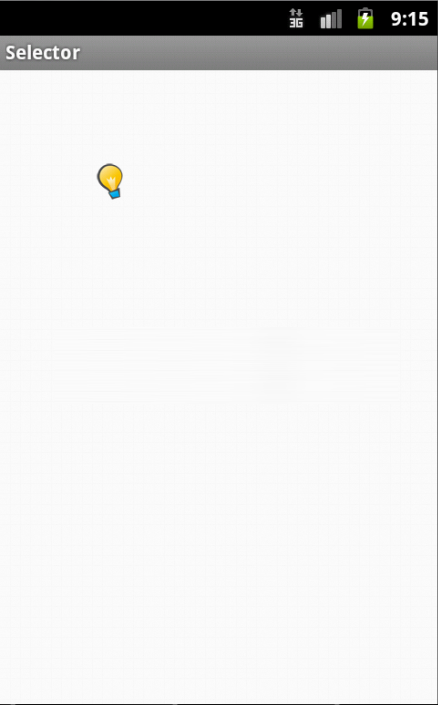
設置背景圖片 模擬燈開啟關閉
在drawable目錄先新建bg_button.xml
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/r7"></item> <item android:state_checked="false" android:drawable="@drawable/r7b"></item> </selector>
為了方便點擊查看效果 使用CheckBox組件
<CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:button="@null" android:textSize="15sp" android:textColor="#EE2C2C" android:drawableTop="@drawable/bg_button" android:text="燈"/>
效果:


更多關於Android開發相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》
希望本文所述對大家Android程序設計有所幫助。
 Android布局和圖片使用規范
Android布局和圖片使用規范
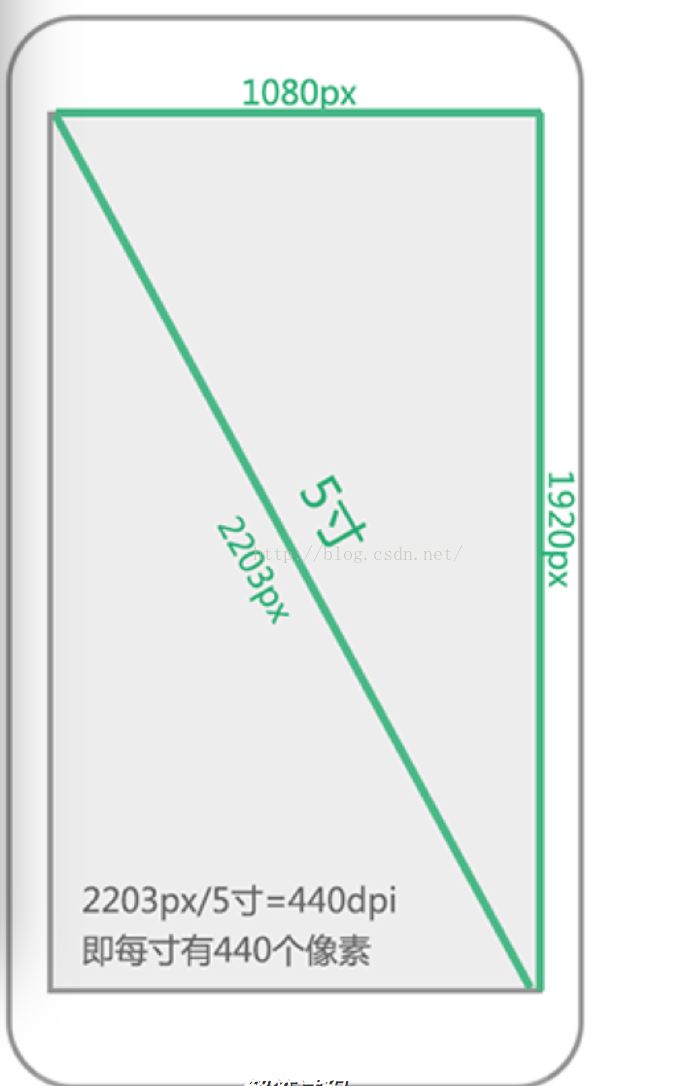
先熟悉幾個Android屏幕的計量單位屏幕尺寸:指的是手機實際的物理尺寸也就是屏幕的對角線的長度,比如常用的4.0英寸,4.7英寸,5.0英寸,5.5英寸。單位 英寸in
 怎麼發布打包並發布自己的Android應用(APP)
怎麼發布打包並發布自己的Android應用(APP)
第一步,在Eclipse中選擇需要打包的項目,然後右鍵--選擇Export,會彈出一個打包的提示框,如下圖所示。按Next之後,會繼續出現一個提示框,這裡你可以選擇自己需
 android虛擬鍵盤彈出遮擋登陸按鈕問題的解決方法
android虛擬鍵盤彈出遮擋登陸按鈕問題的解決方法
Android虛擬鍵盤的彈起會遮擋住部分ui,雖然通過在清單文件中設置,可以隨著虛擬鍵盤的彈出,布局往上推,但是面對登陸界面時,並沒有太大的作用,這樣就會導致用戶體驗不好
 Android最佳實踐之高效的應用導航
Android最佳實踐之高效的應用導航
設計(一)- 規劃Screens和他們之間的關系原文地址:http://developer.android.com/training/design-navigation/