編輯:關於Android編程
viewPager是谷歌官方提供的一種方便實現頁面滑動效果的控件,可以直接使用也可以和fragment聯合使用。這裡只簡單說下直接使用。
使用viewPager的步驟如下:
(1)在布局中放入viewPager的控件
(2)設置加載到viewPager中的view
(3)編寫viewPager特有的adapter
(4)實例化viewPager並給他綁定上步設置的adapter
這個步驟體現的也是MVC思想,可以參考我之前的文章http://www.jb51.net/article/78174.htm
這裡為了方便說明 我新建一個項目來說明viewPager的使用
步驟一 在布局中新建一個viewPager
布局文件如下:
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
設置加載到viewPager中的view
這裡為了方便,顯示設置2個不同背景的顏色的view,放入viewPager中,每個view的布局如下圖:
item_one
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_red_light">
</LinearLayout>
item_two
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_bright">
</LinearLayout>
編寫viewPager特有的adpter
這裡我們繼承viewPager的PagerAdapter,主要重寫getCount方法、destroyItem 、instantiateItem 、isViewFromObject 、。代碼如下:
public class Adapter extends PagerAdapter{
private List<View> views;
public Adapter(List<View> views){
this.views = views;
}
@Override
public int getCount() {
return views.size();
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(views.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(views.get(arg1), 0);
return views.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
// return false;
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
實例化viewPager並綁定Adapter
這裡,實例化viewPager 為mpager ,然後將建好的view:item_one 和item_two 通過LayoutInflater加載到建好的View類型的數組中。將數組加到List<View>裡面。作為參數傳入到adapter。代碼如下:
private ViewPager mpager;
private List<View> myview = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mpager = (ViewPager) findViewById(R.id.view_pager);
LayoutInflater mInflater = getLayoutInflater();
View [] pagers = {mInflater.inflate(R.layout.item_one ,null),
mInflater.inflate(R.layout.item_two , null)};
for(int i = 0; i < pagers.length ; i++) {
myview.add(pagers[i]);
}
Adapter ad = new Adapter(myview);
mpager.setAdapter(ad);
mpager.setCurrentItem(0);
}
PS :實現viewPager手動無限循環
這裡用一種設置頁面跳轉的方式來實現無限循環。在myviews數組中加入兩個view,分別在第0個位置加入最後一個itemview,和最後一個位置加入第一個itemview。代碼如下所示:
final View [] pagers = {mInflater.inflate(R.layout.item_one ,null),
mInflater.inflate(R.layout.item_two , null),
mInflater.inflate(R.layout.item_three,null)};
for(int i = 0; i < pagers.length ; i++) {
myview.add(pagers[i]);
}
myview.add(0,mInflater.inflate(R.layout.item_three , null));
myview.add(4, mInflater.inflate(R.layout.item_one, null));
這裡為了測試方便,這裡在上個基礎上加入了一個item,就是三張view循環播放
用來實現銜接。當向右滑動到最後一個頁面的時候,將這個頁指定為第一個view所在的頁,向左滑動到第一個頁面的時候,將這個頁面制定為最後一個view所在頁。注意這裡的view最後一個不是指數組的最後一個 而是指三個view中最後一個。
設置viewPager的實例化對象的方法setOnPageChangeListener 雖然此方法顯示不推薦使用,但為了實現這個功能,還是先將就用吧。等日後谷歌更新viewPager,能有屬性自動實現循環。
代碼如下:
mpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
int index = position;
if(index == 0){
//注意這裡pagers數組,不是myviews數組
index = pagers.length;
}else if(position == pagers.length + 1){
index = 1;
}
if(position != index){
mpager.setCurrentItem(index, false);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
重寫Adapter中的instantiateItem 方法來顯示view
public Object instantiateItem(View arg0, int arg1) {
if(arg1 == 0){
((ViewPager) arg0).removeView(views.get(myview.size() - 3));
((ViewPager) arg0).addView(views.get(myview.size() - 3), 0);
}else if(arg1 == myview.size() - 1){
((ViewPager) arg0).removeView(views.get(0));
((ViewPager) arg0).addView(views.get(0), 0);
}else{
((ViewPager) arg0).addView(views.get(arg1), 0);
}
return views.get(arg1);
}
這樣無限滑動就可以簡單實現,但在滑動時會出現有空白頁面的bug,可能是因為先removeView,在加入view的原因。
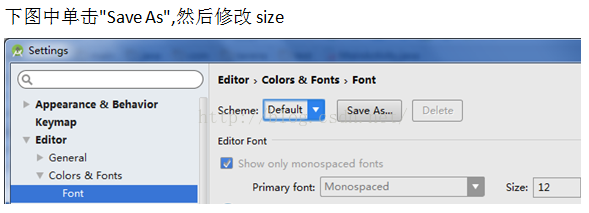
 Android Studio基礎設置和常用操作
Android Studio基礎設置和常用操作
熟練掌握開發工具的使用,可以提高我們的開發效率,減少很多工作量!首先介紹一些常用設置:一、代碼默認字體12,偏小,一般設置14: 二、窗口白色比較刺眼,系統有個
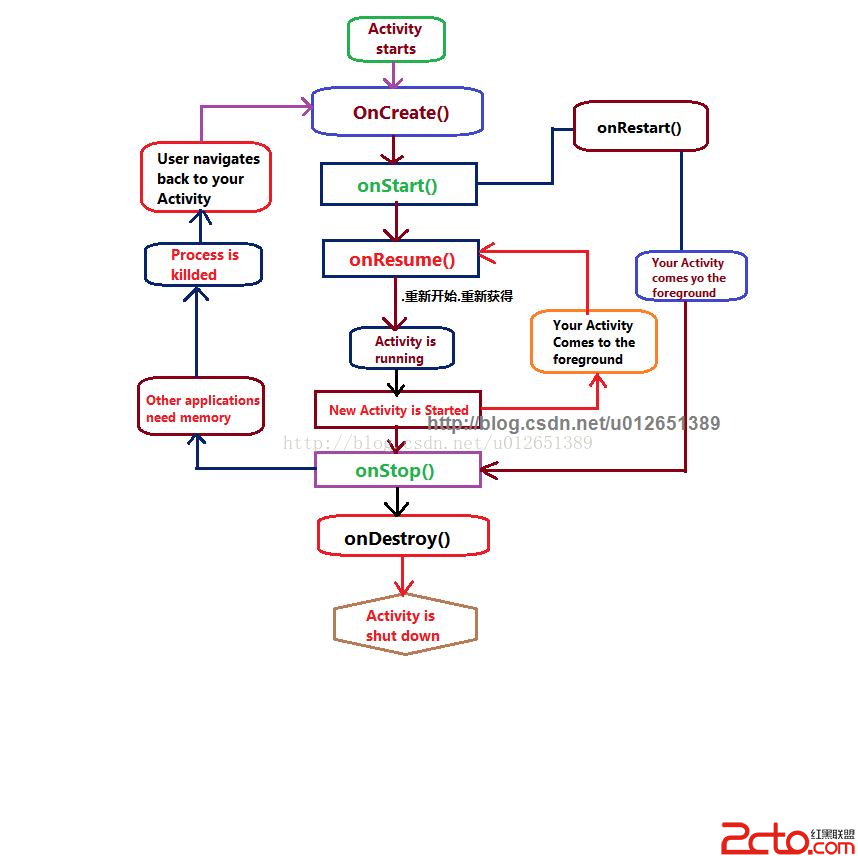
 Android-2電話應用,短信應用
Android-2電話應用,短信應用
Activity的生命周期 Android的核心組件 1.Viiew :界面 ,組織UI控件 2.Intent :意圖,支持組件之間的通信 3.Activity:
 Java 集合源碼解析:ListIterator
Java 集合源碼解析:ListIterator
ListIterator根據官方文檔介紹, ListIterator 有以下功能:允許我們向前、向後兩個方向遍歷 List; 在遍歷時修改 List 的元素; 遍歷時獲取
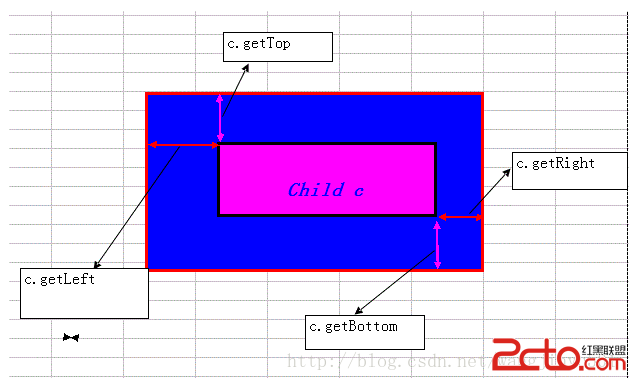
 Android 屏幕(View)坐標系統
Android 屏幕(View)坐標系統
首先明確一下 android中的坐標系統 :屏幕的左上角是坐標系統原點(0,0),原點向右延伸是X軸正方向,原點向下延伸是Y軸正方向。 一、View的坐標 需要注意vie