編輯:關於Android編程
本文實例講述了Android自定義Button並設置不同背景圖片的方法。分享給大家供大家參考,具體如下:
1、自定義MyButton類
public class MyButton extends Button {
//This constructormust be
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyButton(Context context) {
super(context);
}
private Paint mPaint = null;
private String mText;
private int mX, mY;
public void onSetText(String text, int nLeft, int nBottom, int nTextSize,
int nTextColor) {
mPaint = new Paint();
mPaint.setTextSize(nTextSize);
mPaint.setColor(nTextColor);
this.mText = text;
this.mX = nLeft;
this.mY = nBottom;
}
private int mDownBmpId, mUpBmpId;
public void onSetBmp(int nDownID, int nUpID) {
this.mDownBmpId = nDownID;
this.mUpBmpId = nUpID;
}
@Override
public void onDraw(Canvas canvas) {
if (mPaint != null)
canvas.drawText(mText, mX, mY, mPaint);
super.onDraw(canvas);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
super.setBackgroundResource(mDownBmpId);
} else if (event.getAction() == MotionEvent.ACTION_UP) {
super.setBackgroundResource(mUpBmpId);
}
return super.onTouchEvent(event);
}
}
2、 在xml布局文件中添加MyButton控件,像應用普通的Button控件一樣。
<com.MyButton android:id="@+id/test_btn" android:layout_width="120px" android:layout_height="fill_parent" android:text="Test" android:background="@drawable/btn_u" />
其中com.MyButton是你定義的MyButton類所在的包名
3、在onCreate()中加載MyButton控件。
MyButton btn = (MyButton)findViewById(R.id.test_btn); btn.onSetBmp(R.drawable.btn_d, R.drawable.btn_u);
其中btn_d表示為按下btn時背景圖片,btn_u為默認狀態下btn背景圖片
更多關於Android控件相關內容感興趣的讀者可查看本站專題:《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android中的網絡技術基礎用法
Android中的網絡技術基礎用法
有的時候用多了Android的一些開源框架用多了,就會把最基礎的一些東西給忘了,今天來重溫一下Android的網絡基礎。包括這個Http協議的網絡請求,JSON解析。使用
 Android Studio使用心得 - 簡介與環境配置
Android Studio使用心得 - 簡介與環境配置
關於Android Studio 在2013 Google IO大會上發布的全新IDE Android Studio相信各位猿們並不陌生,截止2014的Goog
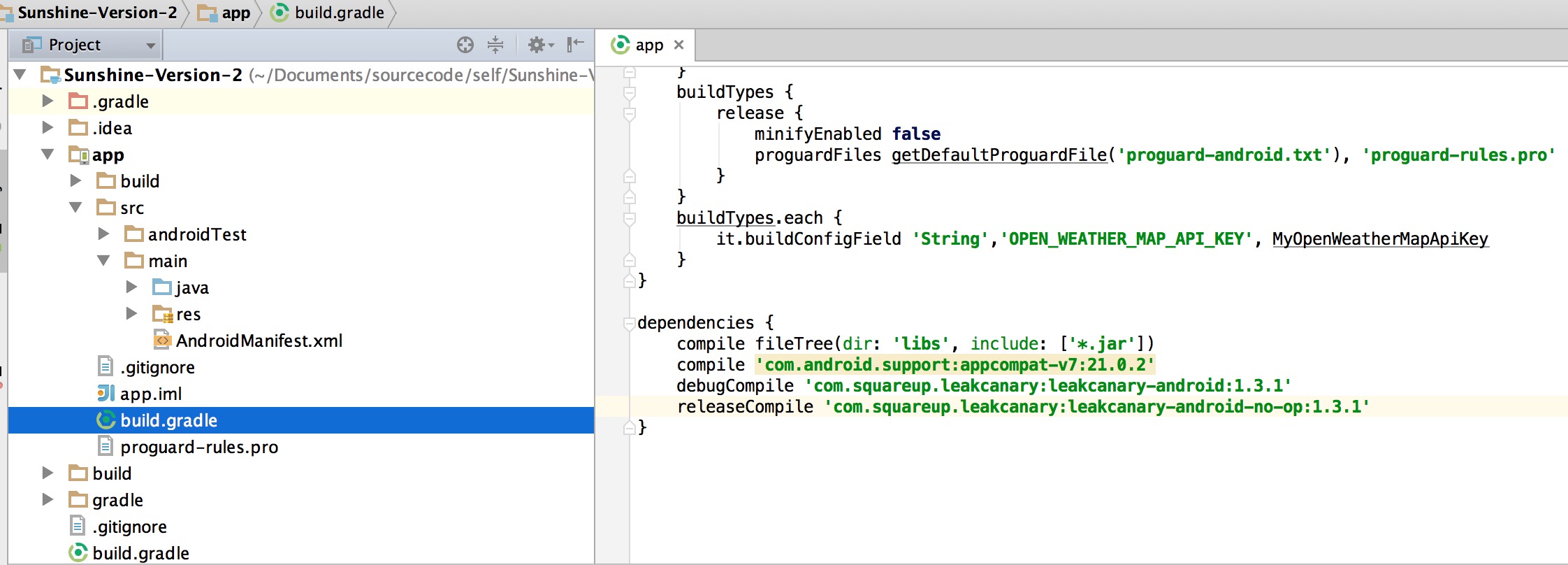
 Android內存洩漏檢測-LeakCanary
Android內存洩漏檢測-LeakCanary
添加LeakCanary依賴包在主模塊app下的build.gradle下添加如下依賴:debugCompile 'com.squar
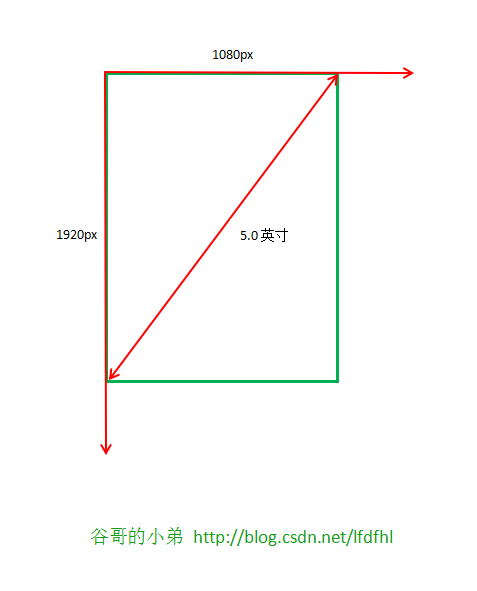
 探究drawable圖片的加載原理和縮放規律
探究drawable圖片的加載原理和縮放規律
前言Android的源碼公開策略豐富了手持設備的多樣性,但隨之而來的卻是較為嚴重的”碎片化”——版本繁多、尺寸多樣、功能定