編輯:關於Android編程
這篇隨筆將會簡單的記錄下ImageView這個控件的一些使用方法,以及其最重要的一個屬性: scaleType
ImageView這個控件是用來顯示圖片用的,例如我們可以通過下面這段xml配置來聲明顯示一張圖片:
<ImageView android:id="@+id/imageView" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ic_launcher"/>
其中src就是引用我們需要使用的圖片,其可以是存放在 assets 目錄下的圖片,也可以是res/drawable目錄下的圖片,還可以是網絡上的圖片。我們這裡是將圖片放在了 res/drawable這個目錄下,然後通過其自動生成的ID來引用這個圖片,我們同樣可以在Java代碼中通過ImageView這個對象來設置我們要引用的圖片
ImageView imageView = (ImageView)findViewById(R.id.iamgeView1); // 通過setImageResource()來設置引用的圖片 imageView.setImageResource(R.id.iamgeView1);
接下來我們來看看ImageView中最重要的一個屬性:scaleType,這個屬性是用來控制我們的圖片怎樣縮擴或者移動來匹配我們和ImageView本身設置的大小。
其擁有許多的值,我們接下來根據代碼來看看每個值所代表的含義:
①fitCenter:這個值指的是,當我這張圖片比ImageView大的時候,就會按照比例對圖片進行縮放,並將圖片居中顯示。如果這張圖片比ImageView小,那麼就會根據比例對圖片進行擴大,然後將其居中顯示,注意:如果圖片分辨率不是兩個相等的值,例如480*320,那麼因為縮放比例不同,fitCenter設置後,其會根據小的分辨率進行縮小,例如會根據320來進行縮放或者擴大
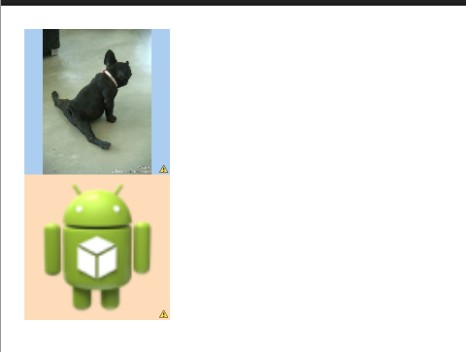
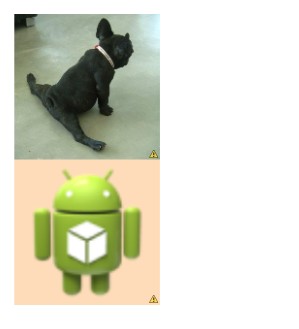
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="fitCenter"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="fitCenter"/>
我們看到,這裡引用了兩張圖片,第一張dog圖片是比ImageView大的,第二張ic_launcher是比ImageView小的,我們設置其scaleType後,其顯示效果如下:

我們看到,因為第一張圖片分辨率不是兩個相等的數,那麼就會留出一些邊出來
②fitStart、fitEnd屬性:這個屬性跟fitCenter類似,當圖片大小與ImageView不相等時,其會按照比例對圖片進行縮小或者放大,其參考的方向是根據分辨率大的那一方,例如480*320,則會參考480那方作為上下,如果是fitStart,則會將圖片上邊跟ImageView對其,fitEnd則會將圖片下邊與ImageView對其
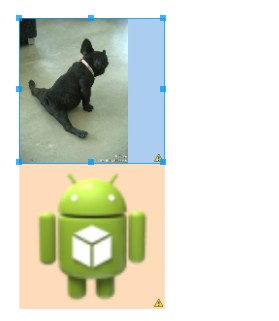
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="fitStart"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="fitStart"/>

我們看到,其會根據480那個分辨率向上對其,如果設置成fitStart,反之,設置成fitEnd,則會向下對其
③center:如果設置成center的話,那麼圖片就會截取中間的那部分顯示在ImageView裡面,不會對圖片進行縮小或者放大
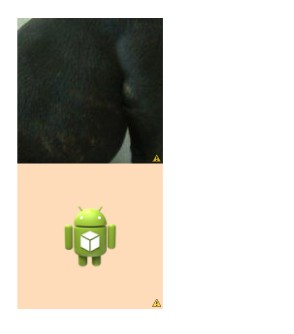
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="center"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="center"/>

④centerInside:設置這個屬性值後,如果圖片的大小比ImageView大,那麼就根據比例對圖片進行縮小並將其居中顯示,如果圖片比ImageView小,那麼則不會對圖片進行擴大處理,而是直接對其進行居中顯示:
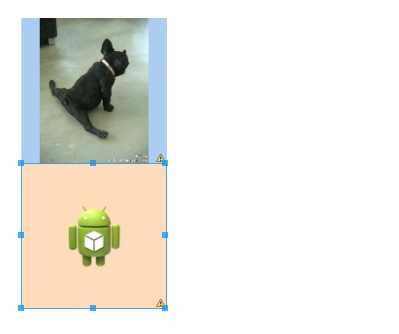
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="centerInside"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="centerInside"/>

⑤centerCrop:如果圖片比ImageView大,那麼則會對其進行縮小,但是並不會像fitCenter或者centerInside那樣是根據比例縮放,centerCrop設置後,其縮放的時候會將整個ImageView的邊都占據滿,不會留出空隙,然後再將圖片居中顯示,如果圖片小的話,就會對其進行擴大,並占滿ImageView的邊框,再居中顯示:
<ImageView android:id="@+id/iamgeView1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dog" android:background="#ABCDEF" android:scaleType="centerCrop"/> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FEDCBA" android:src="@drawable/ic_launcher" android:scaleType="centerCrop"/>

我們同樣可以在java代碼中來設置scaleType這個屬性:
ImageView imageView = (ImageView)findViewById(R.id.iamgeView1); imageView.setScaleType(ScaleType.CENTER_CROP);
這幾個就是我們常用的幾個scaleType屬性,我們可以根據需要來設置不同的屬性值來達到圖片和ImageView大小匹配的效果
 Android AutoCompleteTextView自動提示文本框實例代碼
Android AutoCompleteTextView自動提示文本框實例代碼
自動提示文本框(AutoCompleteTextView)可以加強用戶體驗,縮短用戶的輸入時間(百度的搜索框就是這個效果)。先給大家展示下效果圖,如果大家感覺
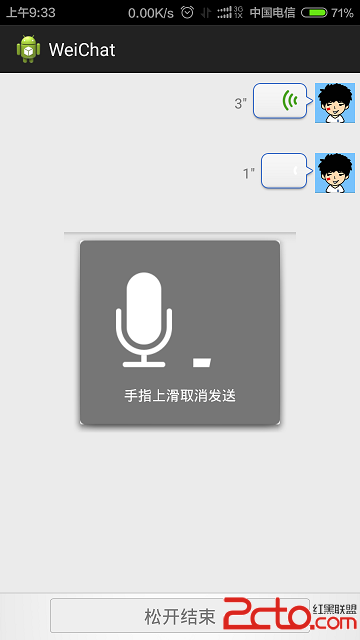
 Android模仿微信語音聊天功能
Android模仿微信語音聊天功能
項目效果如下:項目目錄結構如下:代碼如下:AudioManager.javapackage com.xuliugen.weichat;import java.io.Fil
 Android引用開源框架通過AsyncHttpClient實現文件上傳
Android引用開源框架通過AsyncHttpClient實現文件上傳
引用開源框架通過AsyncHttpClient進行文件上傳,具體內容如下一、步驟:1.添加權限(訪問網絡權限和讀寫權限)2.獲取上傳文件路徑並判斷是否為空3.若不為空,創
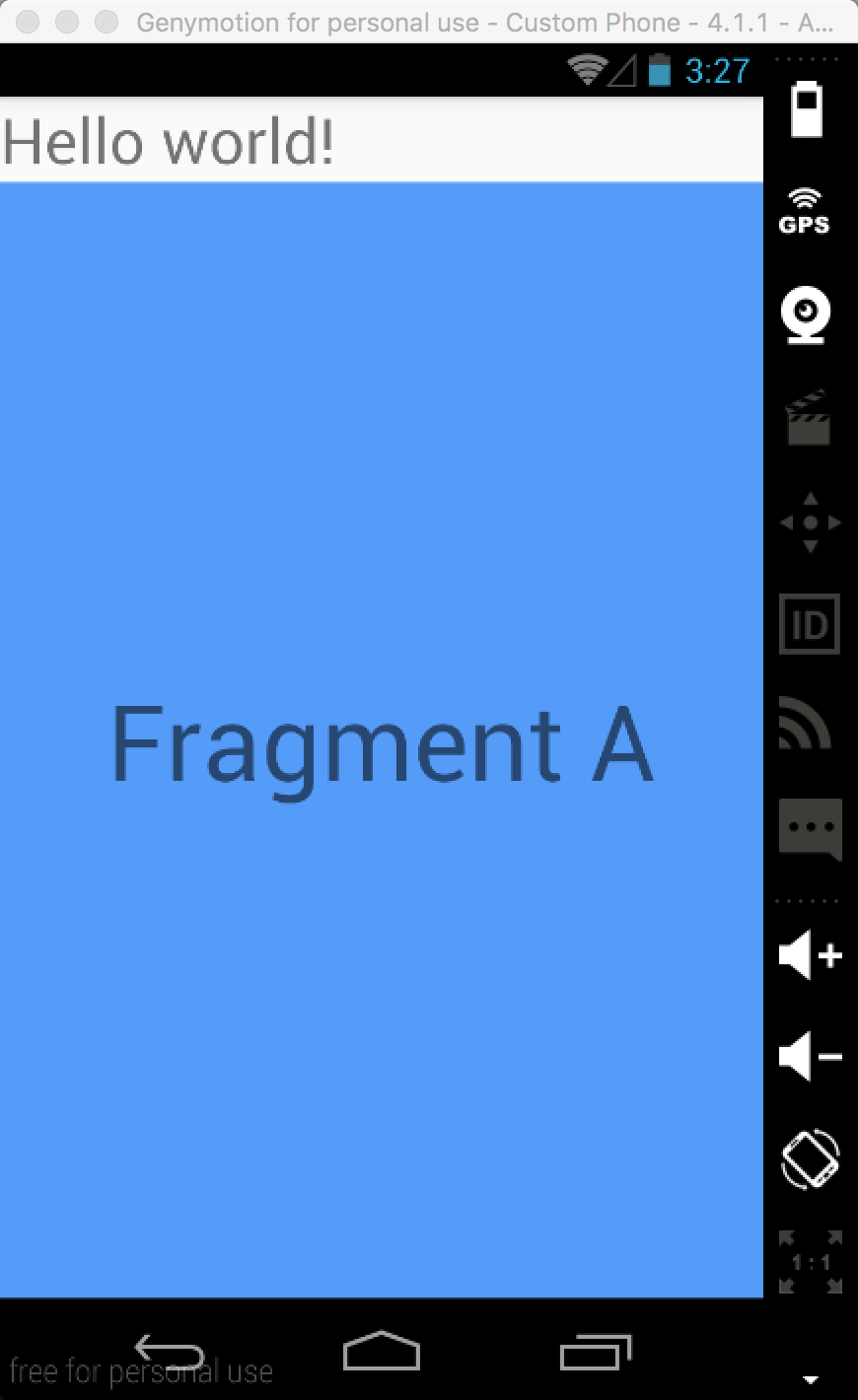
 Android入門教程 fragment的使用
Android入門教程 fragment的使用
一 、為什麼要用fragment簡單來講,兩句話- 解決局部刷新問題- 一定程度解決屏幕適配問題二 、什麼是fragmentfragment直譯過來是“碎片&
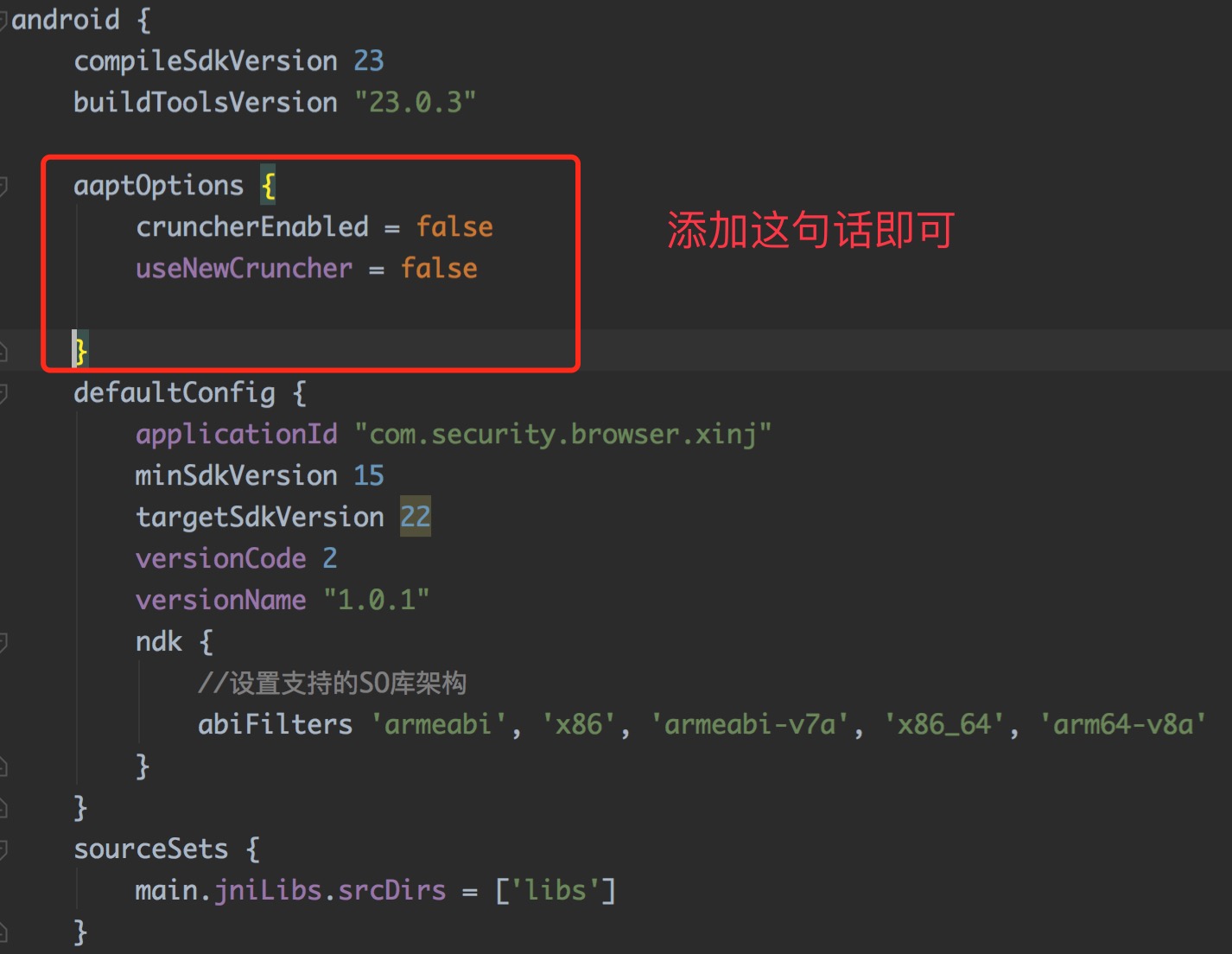
 Android Gradle Build Error:Some file crunching failed, see logs for details解決辦法
Android Gradle Build Error:Some file crunching failed, see logs for details解決辦法
Android Gradle Build Error:Some file