編輯:關於Android編程
本文簡單分析了Android webview用法。分享給大家供大家參考,具體如下:
在Android手機中內置了一款高性能webkit內核浏覽器,在SDK中封裝成名為WebView的組件。
WebView使用:
(1)添加權限:AndroidManifest.xml中必須使用許可"android.permission.INTERNET",否則會出Web page not available錯誤。
(2)在要Activity中生成一個WebView組件:復制代碼 代碼如下:WebView webView = new WebView(this);
(3)設置WebView基本信息:
webview.getSettings().setJavaScriptEnabled(true);// 設置支持Javascript requestFocus();// 觸摸焦點起作用 setScrollBarStyle(SCROLLBARS_OUTSIDE_OVERLAY);// 取消滾動條
(4)設置WevView要顯示的網頁:
webView.loadUrl("http://www.google.com");// 互聯網
webView.loadUrl("file:///android_asset/XX.html");// 本地文件,本地文件存放在:assets文件中
(5)如果希望點擊鏈接不打開Android的系統browser中響應,則需要給WebView添加一個事件監聽並重寫shouldOverrideUrlLoading方法。
public boolean shouldOverrideUrlLoading(WebView view,String url) {
view.loadUrl(url);
return true;
}
其它部分可重寫的方法:
(1)接收到Http請求的事件
復制代碼 代碼如下:onReceivedHttpAuthRequest(WebView view, HttpAuthHandler handler, String host, String realm)
(2)打開鏈接前的事件
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
(3)載入頁面完成的事件
public void onPageFinished(WebView view, String url) {
}
(4)載入頁面開始的事件
public void onPageStarted(WebView view, String url, Bitmap favicon) {
}
這個事件就是開始載入頁面調用的,通常我們可以在這設定一個loading的頁面,告訴用戶程序在等待網絡響應。
一、如果用WebView點鏈接看了很多頁以後,如果不做任何處理,點擊系統返回(Back)鍵,整個浏覽器會調用finish()方法而結束自身,如果希望浏覽的網頁回退而不是退出浏覽器,需要在當前Activity中處理並消費掉該Back事件。
覆蓋Activity類的onKeyDown(int keyCoder,KeyEvent event)方法。
public boolean onKeyDown(int keyCode,KeyEvent event){
if(webView.canGoBack() && keyCode == KeyEvent.KEYCODE_BACK){
webview.goBack();// goBack()表示返回webView的上一頁面
return true;
}
return false;
}
二、loadData()和loadDataWithBaseURL()使用的區別
loadData()中的html data中不能包含'#', '%', '\', '?'四中特殊字符,出現這種字符就會出現解析錯誤,顯示找不到網頁還有部分html代碼。
處理方法:我們需要用UrlEncoder編碼為%23, %25, %27, %3f 。 可以使用以下兩種代碼,data為string類型的html代碼 (1)webView.loadData(URLEncoder.encode(data, "utf-8"), "text/html", "utf-8"); (2)webView.loadDataWithBaseURL(null, data, "text/html", "utf-8", null);
WebView相關屬性:
(1)設置WebView為透明:
android:background="#00000000" android:cacheColorHint="#00000000" WebView.setBackgroundColor(0);
(2)WebView 顯示sd卡圖片:
復制代碼 代碼如下:webView.loadDataWithBaseURL(null, "", "text/html" , "utf-8", null);
(3)WebView顯示字符串
復制代碼 代碼如下:webView.loadDataWithBaseURL("", "", "text/html", "utf-8", "");
(4)設置WebView中顯示字體的大小
public static final TextSize[] FONT_SIZES = new TextSize[] {
TextSize.SMALLER,
TextSize.NORMAL,
TextSize.LARGER
};
private WebSettings wb;
wb = mWebViewRightContent.getSettings();
wb.setTextSize(FONT_SIZES[iFontSizeId]);
字體大小:
public enum TextSize {
SMALLEST(50),
SMALLER(75),
NORMAL(100),
LARGER(150),
LARGEST(200);
TextSize(int size) {
value = size;
}
int value;
}
(5)WebView顯示html文件時,若要達到和PC上浏覽器顯示的效果完全一樣,只需對WebView做一下設置即可:
適應全屏
39 適應豎屏
57 適應橫屏
復制代碼 代碼如下:mWebView.setInitialScale(39);
注意的是:html如果字體太小則在Android手機上顯示的就很小。一般為6、7號字體。
(6)WebView設置漸變:
android:fadingEdge="vertical" android:fadingEdgeLength="20px" <!-- (垂直方向,上下漸變區域為20px)-->
(7)設置WebView可觸摸放大縮小:
復制代碼 代碼如下:mWebView.getSettings().setBuiltInZoomControls(true);
(8)WebView雙擊變大,再雙擊後變小,當手動放大後,雙擊可以恢復到原始大小,如下設置:
復制代碼 代碼如下:webView.getSettings().setUseWideViewPort(true);
(9)幾種加速WebView加載的方法,提高渲染的優先級
復制代碼 代碼如下:webView.getSettings().setRenderPriority(RenderPriority.HIGH);
使用復制代碼 代碼如下:webView.getSettings().setBlockNetworkImage把圖片加載放在最後來加載渲染復制代碼 代碼如下:webView.getSettings().setBlockNetworkImage(true);
(10)將字符串轉換成HTML形式的文件顯示:
// 獲取的字符串
String sDetails = cursor.getString(cursor.getColumnIndex("sChinese"));
// 按行截取字符串,將其存放在數組中
String[] str = sDetails.split("\n");
String s1 = "";
// 遍歷數組進行判斷,如果條件成立,就添加設定的css樣式
for (int i = 0;i < str.length;i ++) {
if (str[i].trim().startsWith("vt.")) {
str[i] = "<h3 style=\"font-size:10px; color:#000; background:#FCFCFC; padding:3px 5px;\">" + str[i] + "<h3>" + "\n";
} else if (getMark(str[i].trim())) {
str[i] = "<h4 style=\"font-size:10px; color:#F60; font-weight:normal;\">" + str[i] + "</h4>" + "\n";
} else if (str[i].trim().startsWith("〖")) {
str[i] = "<span style=\"color:#333; font-size:10px; color:#F60\">" + str[i] + "</span>" + "\n";
} else {
str[i] = "<p style=\"line-height:16px; font-size:10px;color:#666;\">" + str[i] + "</p>" + "\n";
}
// 將修改後的字符串拼接起來
s1 += str[i];
}
// 用WebView將字符串以HTML的形式顯示出來
webView.loadDataWithBaseURL("fake://not/needed", s1, "text/html", "utf-8", "");
希望本文所述對大家Android程序設計有所幫助。
 華為EMUI 5.0新系統怎麼樣 EMUI 5.0新系統什麼時候發布
華為EMUI 5.0新系統怎麼樣 EMUI 5.0新系統什麼時候發布
華為手機基於Android打造了EMUI系統,目前最新版本是EMUI 4.1,版本是Android 6.0。據荷蘭媒體報道,他們從產業鏈獲悉,華為正在秘研E
 Android中在GridView網格視圖上實現item拖拽交換的方法
Android中在GridView網格視圖上實現item拖拽交換的方法
GridView基礎新建一個HelloGridView的工程修改main.xml代碼如下:<?xml version=1.0 encoding=utf-8&
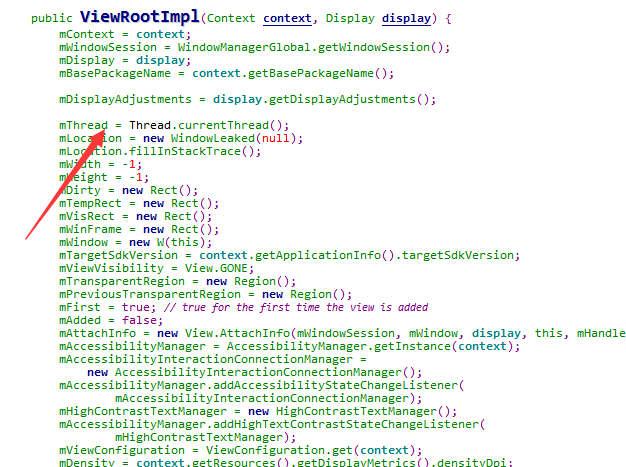
 android-如何在子線程中更新ui
android-如何在子線程中更新ui
正如我們知道的,android是不讓在子線程中更新ui的。在子線程中更新ui會直接拋出異常Only the original thread that created a
 簡單實現Android滾動公告欄
簡單實現Android滾動公告欄
實現的效果,是一個滾動的公告欄,是這樣的:可以看到這個公告欄一方面是滾動,另外一方面是可點擊。實現的思路:1.textView放在ViewFlipper中實現滑動效果(可