編輯:關於Android編程
前幾天看見開源項目效果好贊,看了下代碼,實現大致就是在原界面之上覆蓋一成自定義的View,獲取到點擊的那個View的內容(Bitmap),然後在覆蓋的那個自定義View的特定位置畫出來,之後就是對這個Bitmap做一些列拆分,變化重繪的過程。在這裡根據他對bitmap的拆分,感覺用來實現Bitmap的效果也是不錯的,就試著做一做。
在這裡介紹使用兩種方式實現馬賽克效果.開始之前先看看效果

感覺還不錯吧!
1、直接繪制
public static Bitmap getMosaicsBitmap(Bitmap bmp, double precent) {
long start = System.currentTimeMillis();
int bmpW = bmp.getWidth();
int bmpH = bmp.getHeight();
Bitmap resultBmp = Bitmap.createBitmap(bmpW, bmpH, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(resultBmp);
Paint paint = new Paint();
double unit;
if (precent == 0) {
unit = bmpW;
} else {
unit = 1 / precent;
}
double resultBmpW = bmpW / unit;
double resultBmpH = bmpH / unit;
for (int i = 0; i < resultBmpH; i++) {
for (int j = 0; j < resultBmpW; j++) {
int pickPointX = (int) (unit * (j + 0.5));
int pickPointY = (int) (unit * (i + 0.5));
int color;
if (pickPointX >= bmpW || pickPointY >= bmpH) {
color = bmp.getPixel(bmpW / 2, bmpH / 2);
} else {
color = bmp.getPixel(pickPointX, pickPointY);
}
paint.setColor(color);
canvas.drawRect((int) (unit * j), (int) (unit * i), (int) (unit * (j + 1)), (int) (unit * (i + 1)), paint);
}
}
canvas.setBitmap(null);
long end = System.currentTimeMillis();
Log.v(TAG, "DrawTime:" + (end - start));
return resultBmp;
}
2、修改像素點
public static Bitmap getMosaicsBitmaps(Bitmap bmp, double precent) {
long start = System.currentTimeMillis();
int bmpW = bmp.getWidth();
int bmpH = bmp.getHeight();
int[] pixels = new int[bmpH * bmpW];
bmp.getPixels(pixels, 0, bmpW, 0, 0, bmpW, bmpH);
int raw = (int) (bmpW * precent);
int unit;
if (raw == 0) {
unit = bmpW;
} else {
unit = bmpW / raw; //原來的unit*unit像素點合成一個,使用原左上角的值
}
if (unit >= bmpW || unit >= bmpH) {
return getMosaicsBitmap(bmp, precent);
}
for (int i = 0; i < bmpH; ) {
for (int j = 0; j < bmpW; ) {
int leftTopPoint = i * bmpW + j;
for (int k = 0; k < unit; k++) {
for (int m = 0; m < unit; m++) {
int point = (i + k) * bmpW + (j + m);
if (point < pixels.length) {
pixels[point] = pixels[leftTopPoint];
}
}
}
j += unit;
}
i += unit;
}
long end = System.currentTimeMillis();
Log.v(TAG, "DrawTime:" + (end - start));
return Bitmap.createBitmap(pixels, bmpW, bmpH, Bitmap.Config.ARGB_8888);
}
從效率上來看,第二中方式效率會高10倍,只要是因為第一種方式繪制的次數太多了,而繪制是比較費時間的。這裡特別提示,不要在大量的循環語句內部使用Log.v(...),這是一個很耗時間的操作。
是不是很有趣,大家可以親自動手試驗一下。
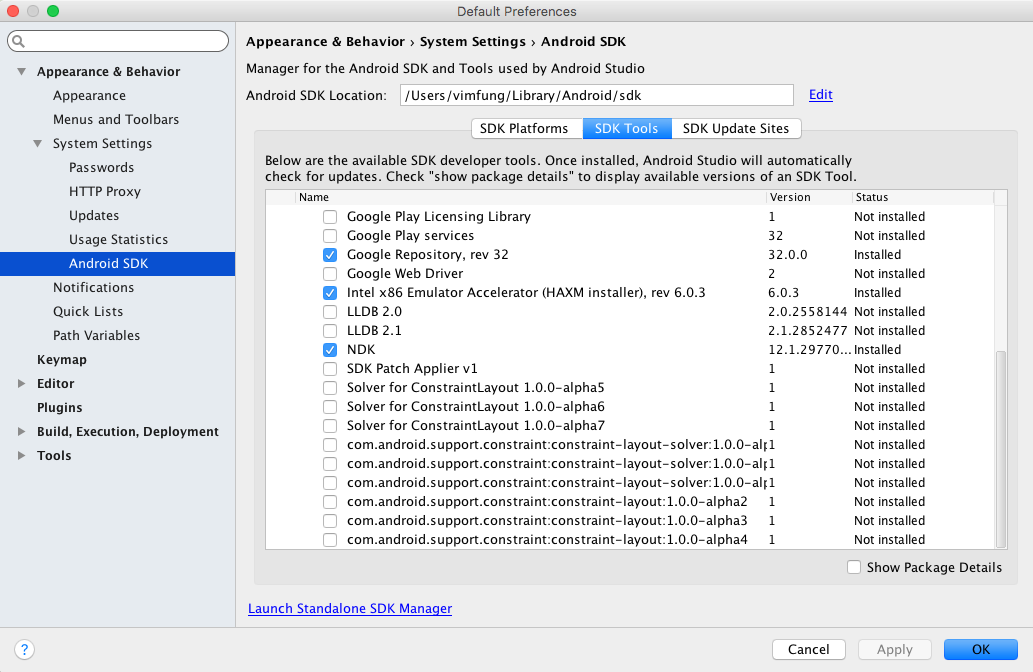
 使用Android Studio進行JNI開發 - Mac篇
使用Android Studio進行JNI開發 - Mac篇
對於入門級Android菜鳥的我來說,從配置到開發JNI是一個煎熬的過程,但還是取得了最終的成功。這裡主要是整個過程進行了整理,讓其他跟我一樣受煎熬的人盡早跳出來,繼續
 Android-點擊事件分發機制驗證
Android-點擊事件分發機制驗證
簡介點擊事件的事件分發,其實就是對MotionEvent事件的分發過程,即當一個MotionEvent產生之後,系統需要這個事件傳遞給一個具體的View,而這個傳遞過程就
 Android自定義Toolbar使用方法詳解
Android自定義Toolbar使用方法詳解
本篇文章介紹:如何使用Toolbar;自定義Toolbar;先來看一看效果,了解一下toolbar;布局文件:<android.support.v7.widget.
 一步步教你寫Slack的Loading動畫
一步步教你寫Slack的Loading動畫
項目地址:https://github.com/JeasonWong/SlackLoadingView老規矩,先上效果。圖好大。。說下第一眼看到這個動畫後的思路:+兩根平