編輯:關於Android編程
本文實例講述了Android TabLayout(選項卡布局)簡單用法。分享給大家供大家參考,具體如下:
我們在應用viewpager的時候,經常會使用TabPageIndicator來與其配合。達到很漂亮的效果。但是TabPageIndicator是第三方的,而且比較老了,當然了現在很多大神都已經開始自己寫TabPageIndicator來滿足自己的需求,在2015年的google大會上,google發布了新的Android Support Design庫,裡面包含了幾個新的控件,其中就有一個TabLayout,它就可以完成TabPageIndicator的效果,而且還是官方的,最好的是它可以兼容到2.2以上版本,包括2.2。下面我就舉一個簡單的例子來使用它。
這裡使用的 android studio進行開發的,所以引用TabLayout很簡單,只要在build.gradle中加入compile 'com.android.support:design:22.2.0'即可。
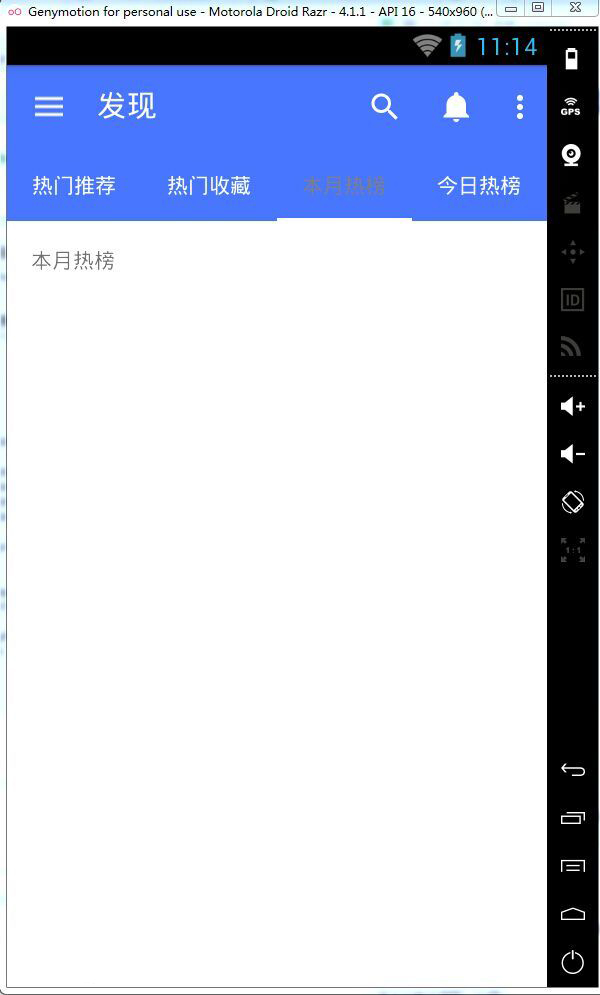
這個使用是我在仿 知乎 的時候使用。所以頁面就和知乎很像了
fragment_find.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tab_FindFragment_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/titleBlue"
app:tabIndicatorColor="@color/white"
app:tabSelectedTextColor="@color/gray"
app:tabTextColor="@color/white"
/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_FindFragment_pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
這裡面沒有什麼特別的,就是添加了一個TabLayout和Viewpager作為上下的布局。其中
app:tabIndicatorColor="@color/white" // 下方滾動的下劃線顏色 app:tabSelectedTextColor="@color/gray" // tab被選中後,文字的顏色 app:tabTextColor="@color/white" // tab默認的文字顏色
Find_tab_Adapter.java 它是viewpager的Adapter,因為這裡面我每個欄目下,都會有一些列表,所以采用list<View>的方式,在裡面切換layout不太適合,所以我采用了List<Fragment>來直接加載多個fragment
package com.example.cg.myzhihu.Adapters;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by cg on 2015/9/26.
*/
public class Find_tab_Adapter extends FragmentPagerAdapter {
private List<Fragment> list_fragment; //fragment列表
private List<String> list_Title; //tab名的列表
public Find_tab_Adapter(FragmentManager fm,List<Fragment> list_fragment,List<String> list_Title) {
super(fm);
this.list_fragment = list_fragment;
this.list_Title = list_Title;
}
@Override
public Fragment getItem(int position) {
return list_fragment.get(position);
}
@Override
public int getCount() {
return list_Title.size();
}
//此方法用來顯示tab上的名字
@Override
public CharSequence getPageTitle(int position) {
return list_Title.get(position % list_Title.size());
}
}
FindFragment.java這個的說法,全在標注裡面了
package com.example.cg.myzhihu;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.cg.myzhihu.Adapters.Find_tab_Adapter;
import java.util.ArrayList;
import java.util.List;
/**
* 發現頁面
*/
public class FindFragment extends Fragment {
private TabLayout tab_FindFragment_title; //定義TabLayout
private ViewPager vp_FindFragment_pager; //定義viewPager
private FragmentPagerAdapter fAdapter; //定義adapter
private List<Fragment> list_fragment; //定義要裝fragment的列表
private List<String> list_title; //tab名稱列表
private Find_hotRecommendFragment hotRecommendFragment; //熱門推薦fragment
private Find_hotCollectionFragment hotCollectionFragment; //熱門收藏fragment
private Find_hotMonthFragment hotMonthFragment; //本月熱榜fragment
private Find_hotToday hotToday; //今日熱榜fragment
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_find, container, false);
initControls(view);
return view;
}
/**
* 初始化各控件
* @param view
*/
private void initControls(View view) {
tab_FindFragment_title = (TabLayout)view.findViewById(R.id.tab_FindFragment_title);
vp_FindFragment_pager = (ViewPager)view.findViewById(R.id.vp_FindFragment_pager);
//初始化各fragment
hotRecommendFragment = new Find_hotRecommendFragment();
hotCollectionFragment = new Find_hotCollectionFragment();
hotMonthFragment = new Find_hotMonthFragment();
hotToday = new Find_hotToday();
//將fragment裝進列表中
list_fragment = new ArrayList<>();
list_fragment.add(hotRecommendFragment);
list_fragment.add(hotCollectionFragment);
list_fragment.add(hotMonthFragment);
list_fragment.add(hotToday);
//將名稱加載tab名字列表,正常情況下,我們應該在values/arrays.xml中進行定義然後調用
list_title = new ArrayList<>();
list_title.add("熱門推薦");
list_title.add("熱門收藏");
list_title.add("本月熱榜");
list_title.add("今日熱榜");
//設置TabLayout的模式
tab_FindFragment_title.setTabMode(TabLayout.MODE_FIXED);
//為TabLayout添加tab名稱
tab_FindFragment_title.addTab(tab_FindFragment_title.newTab().setText(list_title.get(0)));
tab_FindFragment_title.addTab(tab_FindFragment_title.newTab().setText(list_title.get(1)));
tab_FindFragment_title.addTab(tab_FindFragment_title.newTab().setText(list_title.get(2)));
tab_FindFragment_title.addTab(tab_FindFragment_title.newTab().setText(list_title.get(3)));
fAdapter = new Find_tab_Adapter(getActivity().getSupportFragmentManager(),list_fragment,list_title);
//viewpager加載adapter
vp_FindFragment_pager.setAdapter(fAdapter);
//tab_FindFragment_title.setViewPager(vp_FindFragment_pager);
//TabLayout加載viewpager
tab_FindFragment_title.setupWithViewPager(vp_FindFragment_pager);
//tab_FindFragment_title.set
}
}
效果圖,不太會做成動態的:

希望本文所述對大家Android程序設計有所幫助。
 Android 音樂播放器的開發實例詳解
Android 音樂播放器的開發實例詳解
本文將引導大家做一個音樂播放器,在做這個Android開發實例的過程中,能夠幫助大家進一步熟悉和掌握學過的ListView和其他一些組件。為了有
 Android AsyncTask 原理及Java多線程探索
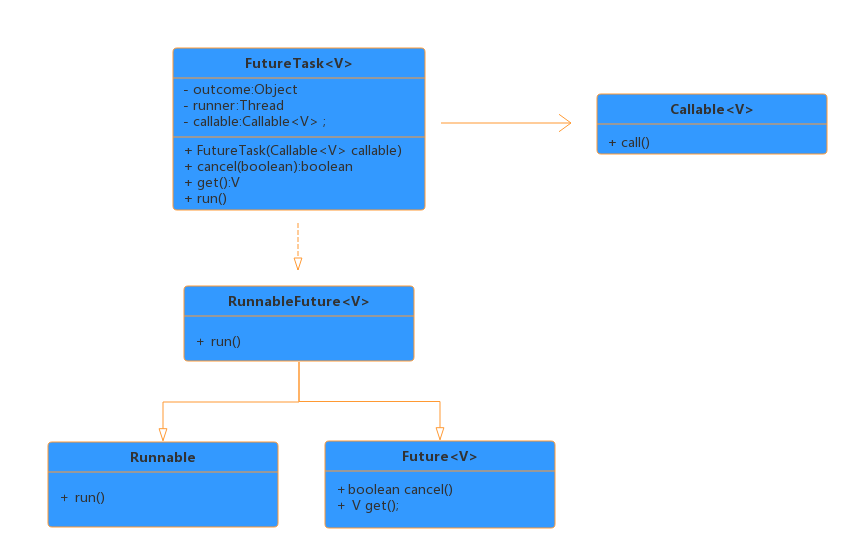
Android AsyncTask 原理及Java多線程探索
一 Java 線程Thread在Java 中最常見的起線程的方式,new Thread 然後重寫run 方法。新線程的函數執行的代碼就是run函數。new Thread(
 輕松實現RecycleView的下拉刷新、加載更多
輕松實現RecycleView的下拉刷新、加載更多
那如同這個題目,這裡面涉及的東西其實還是比較多的,RecycleView SwipeRefreshLayout,下拉刷新(這個就是SwipeRefreshLayout的)
 Android procrank查看內存使用情況
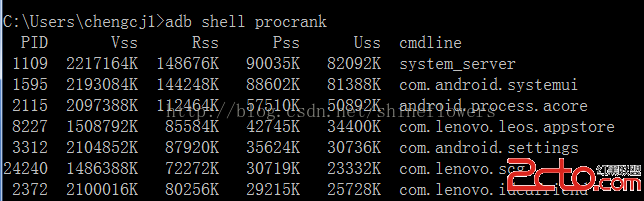
Android procrank查看內存使用情況
使用adb shell procrank手機中的sh是經過精簡過的,有些手機可能沒有 procrank 命令,可以使用genymotion模擬器,或是自己安裝procra