編輯:關於Android編程
本文實例講述了Android使用selector修改TextView中字體顏色和背景色的方法。分享給大家供大家參考,具體如下:
android中的selector大家都很熟悉了,用它可以很方便的實現,控件在不同的動作中,顏色等值的變化。這裡我說一下TextView中的一些應用。
我想大家都知道,Button按鈕在源碼上看是一種特殊的TextView,所以我們很多時候,按鈕全是使用的TextView來完成,只要加一個android:clickable="true"就可以了。
TextView在使用selector時,會有兩種情況,一種就是正常的在TextView控件上來判斷按下,焦點等動作的判斷,另一種則是TextView外層控件的這些動作,然後將動作傳回TextView.
一,正常的在TextView控件上來判斷按下,焦點等動作的判斷
這種相對簡單,一般要修改控件的背景色和文字色,我們要用到兩個xml文件。代碼如下:
tbackground.xml 修改背景
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 默認時的背景圖片--> <!--<item android:drawable="@color/white" />--> <!-- 沒有焦點時的背景圖片 --> <item android:state_window_focused="false" android:drawable="@color/white" /> <item android:state_focused="false" android:state_pressed="true" android:drawable="@color/btnbackBlue" /> </selector>
這裡要說明一點,大家看到了,我把默認時的背景圖片(顏色)給注了,這是為什麼呢,因為你把這條放在最前面,無論什麼時候,它都會最先運行,它運行完了,程序就不會再往下運行了,所以下面寫的全都沒有了。如果你想設置默認值,請把這行代碼,放到最下面。
ttextcolor.xml 修改文字
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 沒有焦點時的背景圖片 --> <item android:state_window_focused="false" android:color="@color/black" /> <item android:state_focused="false" android:state_pressed="true" android:color="@color/white" /> <!-- 默認時的背景圖片--> <item android:color="@color/black" /> </selector>
文字的修改我就把默認值,放到了最後,這裡也要說一下,背景我們要用android:drawable而文字的顏色要使用android:color,不然會報錯,為什麼?大家想想。哈哈。。。。
<TextView
android:id="@+id/txt_collection_cancel"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="取消"
android:textColor="@drawable/ttextcolor"
android:gravity="center"
android:background="@drawable/tbackground"
android:clickable="true"/>
二,TextView外層控件的這些動作,然後將動作傳回TextView.
這種情況也常出現,我們一般會在外層加一個LinearLayout或是RelativeLayout。而我們會把點擊的事件,給這個外層控件。這時候,你要修改的就是外層控件的背景,和TextView控件的文字顏色。這個時候,我們還用上面的方式,你會發現,TextView沒有反應,為什麼,因為它沒有得到事件,這個時候,會用到一個屬性就是android:duplicateParentState
它的官方解釋是”如果設置此屬性,將直接從父容器中獲取繪圖狀態(光標,按下等)。 注意僅僅是獲取繪圖狀態,而沒有獲取事件,也就是你點一下LinearLayout時Button有被點擊的效果,但是不執行點擊事件“。看下面的代碼:
<RelativeLayout
android:id="@+id/rela_collection_add"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="@drawable/tbackground"
android:clickable="true">
<View
android:id="@+id/line_collection_add"
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="@color/gray"
android:layout_gravity="center_vertical"
android:layout_alignParentBottom="true"
/>
<TextView
android:id="@+id/txt_collection_add"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="新建收藏夾"
android:textColor="@drawable/ttextcolor"
android:textSize="@dimen/ActionBar_title_size"
android:duplicateParentState="true"
android:gravity="center"
android:layout_above="@+id/line_collection_add"
/>
</RelativeLayout>
我們在修改外層控件背景的同時,也在修改 TextView文字的顏色.
希望本文所述對大家Android程序設計有所幫助。
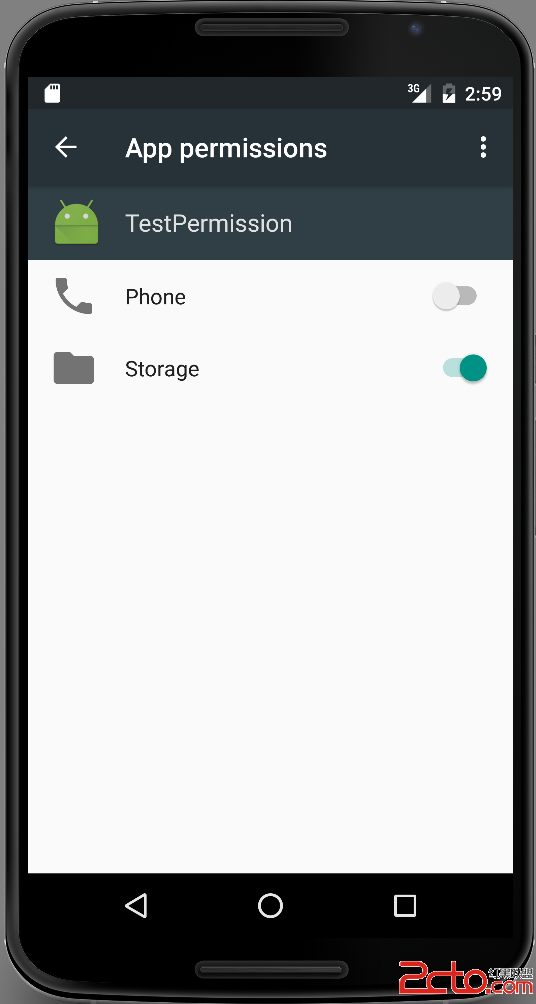
 Android M 動態權限獲取
Android M 動態權限獲取
新的權限獲取方式除了要求像之前版本一樣在AndroidManifest文件中靜態申請之外,應用還需根據需要請求權限,方式采用向用戶顯示一個請求權限的對話框。這些被動態申
 Android 編譯錯誤/usr/bin/ld: skipping incompatible /usr/lib/gcc/x86_64-linux-gnu/4.4.5/../
Android 編譯錯誤/usr/bin/ld: skipping incompatible /usr/lib/gcc/x86_64-linux-gnu/4.4.5/../
編譯時出現/usr/bin/ld: skipping incompatible /usr/lib/gcc/x86_64-linux-gnu/4.4.5/../../..
 Android布局大全
Android布局大全
Android的界面是有布局和組件協同完成的,布局好比是建築裡的框架,而組件則相當於建築裡的磚瓦。組件按照布局的要求依次排列,就組成了用戶所看見的界面。所有的布局方式都可
 Android RadioGroup和RadioButton控件簡單用法示例
Android RadioGroup和RadioButton控件簡單用法示例
本文實例講述了Android RadioGroup和RadioButton控件簡單用法。分享給大家供大家參考,具體如下:RadioGroup和RadioButton代表的