編輯:關於Android編程
本文實例講述了Android編程開發之在Canvas中利用Path繪制基本圖形的方法。分享給大家供大家參考,具體如下:
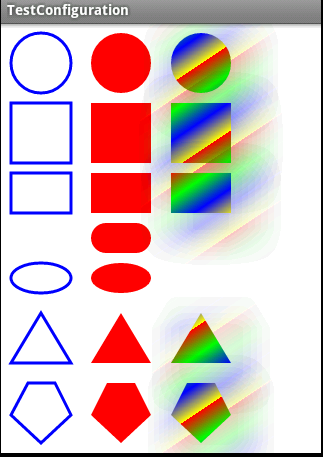
在Android中繪制基本的集合圖形,本程序就是自定義一個View組件,程序重寫該View組件的onDraw(Canvase)方法,然後在該Canvas上繪制大量的基本的集合圖形。
直接上代碼:
1.自定義的View組件代碼:
package com.infy.configuration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//把整張畫布繪制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
//繪制圓形
canvas.drawCircle(40, 40, 30, paint);
//繪制正方形
canvas.drawRect(10, 80, 70, 140, paint);
//繪制矩形
canvas.drawRect(10, 150, 70, 190, paint);
RectF rel = new RectF(10,240,70,270);
//繪制橢圓
canvas.drawOval(rel, paint);
//定義一個Path對象,封閉一個三角形
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
//根據Path進行繪制,繪制三角形
canvas.drawPath(path1, paint);
//定義一個Path對象,封閉一個五角星
Path path2 = new Path();
path2.moveTo(27, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
//根據Path進行繪制,繪制五角星
canvas.drawPath(path2, paint);
//設置填叢風格後進行繪制
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
//繪制正方形
canvas.drawRect(90, 80, 150, 140, paint);
//繪制矩形
canvas.drawRect(90, 150, 150, 190, paint);
//繪制圓角矩形
RectF re2 = new RectF(90,200,150,230);
canvas.drawRoundRect(re2, 15, 15, paint);
//繪制橢圓
RectF re21 = new RectF(90, 240, 150, 270);
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
//繪制三角形
canvas.drawPath(path3,paint);
//繪制五角形
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
canvas.drawPath(path4, paint);
//設置漸變器後繪制
//為Paint設置漸變器
Shader mShasder = new LinearGradient(0, 0, 40, 60, new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT);
paint.setShader(mShasder);
//設置陰影
paint.setShadowLayer(45, 10, 10, Color.GRAY);
//繪制圓形
canvas.drawCircle(200, 40, 30, paint);
//繪制正方形
canvas.drawRect(170, 80, 230, 140, paint);
//繪制矩形
canvas.drawRect(170, 150, 230, 190, paint);
//繪制圓角的矩形
RectF re31 = new RectF();
canvas.drawRoundRect(re31, 15, 15, paint);
//繪制橢圓
RectF re32 =new RectF();
canvas.drawOval(re32, paint);
//根據Path,繪制三角形
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
canvas.drawPath(path5, paint);
//根據PAth,進行繪制五角形
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
canvas.drawPath(path6, paint);
}
}
2. 使用一個基本的Activity來實現自定義的MyView組件,
定義一個ZiDingYiViewTes的Activity:
package com.infy.configuration;
import android.app.Activity;
import android.os.Bundle;
public class ZiDingYiViewTes extends Activity{
private MyView myView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
myView = new MyView(this, null);
setContentView(myView);
}
}
Android的Canvas既可以繪制簡單的集合圖形,也可以直接將一個Bitmap繪制到畫布上。
最後附上效果圖(多了一個橢圓):

希望本文所述對大家Android程序設計有所幫助。
 Android編程實現Toast自定義布局簡單示例
Android編程實現Toast自定義布局簡單示例
本文實例講述了Android編程實現Toast自定義布局的方法。分享給大家供大家參考,具體如下:不知道各位客官是不是覺得系統的toast的信息很難看呢,默認的但黑色背景,
 Android逆向分析之Xposed的hook技術
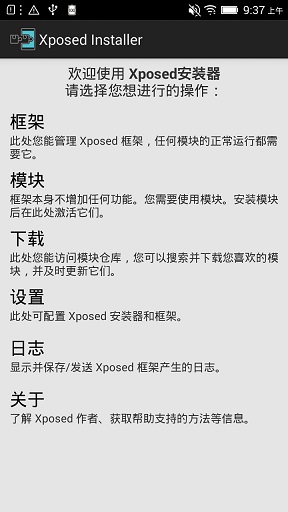
Android逆向分析之Xposed的hook技術
Android逆向工程裡常用到的工具除了的dex2jar,jd-gui, Apktool之外還有一個Xposed。這個工具是一個在不修改APK的情況下,影響其運行過程的服
 Android greenDAO數據庫配置教程
Android greenDAO數據庫配置教程
一、環境配置1、在Android Studio中,在.src/main目錄下新建一個java-gen文件夾,和java文件夾同級。用於存放greenDAO生成的DaoMa
 android樣式(style)
android樣式(style)
android app漢化與英化在res文件夾下面添加一個values-en-US文件夾,添加一個strings.xml文件,然後往裡面添加標簽對,系統語言換成英語就可以