編輯:關於Android編程
之前一篇文章,介紹了如何定義從屏幕底部彈出PopupWindow即《Android Animation實戰之屏幕底部彈出PopupWindow》,寫完之後,突然想起之前寫過自定義內容顯示的彈出框,就隨手寫了兩個實例,分享出來:

第一種實現方式:繼承Dialog
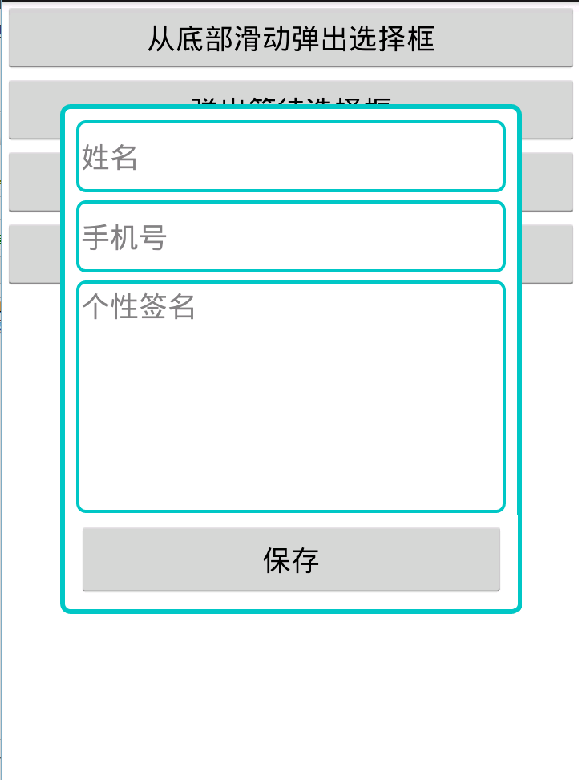
1.1 線定義彈出框要顯示的內容:create_user_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/create_user_dialog_view" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/dialog_load_bg" android:minWidth="200dp" android:orientation="vertical" android:padding="10dp" android:paddingBottom="30dp" android:paddingTop="30dp"> <EditText android:id="@+id/text_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/edit_bg" android:hint="姓名" android:minHeight="45dp" android:textSize="18sp" /> <EditText android:id="@+id/text_mobile" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="@drawable/edit_bg" android:hint="手機號" android:minHeight="45dp" android:textSize="18sp" /> <EditText android:id="@+id/text_info" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="@drawable/edit_bg" android:gravity="top|left" android:hint="個性簽名" android:minHeight="145dp" android:textSize="18sp" /> <Button android:id="@+id/btn_save_pop" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="保存" /> </LinearLayout>
1.2 定義要彈出的Dialog
public class CreateUserDialog extends Dialog {
/**
* 上下文對象 *
*/
Activity context;
private Button btn_save;
public EditText text_name;
public EditText text_mobile;
public EditText text_info;
private View.OnClickListener mClickListener;
public CreateUserDialog(Activity context) {
super(context);
this.context = context;
}
public CreateUserDialog(Activity context, int theme, View.OnClickListener clickListener) {
super(context, theme);
this.context = context;
this.mClickListener = clickListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 指定布局
this.setContentView(R.layout.create_user_dialog);
text_name = (EditText) findViewById(R.id.text_name);
text_mobile = (EditText) findViewById(R.id.text_mobile);
text_info = (EditText) findViewById(R.id.text_info);
/*
* 獲取聖誕框的窗口對象及參數對象以修改對話框的布局設置, 可以直接調用getWindow(),表示獲得這個Activity的Window
* 對象,這樣這可以以同樣的方式改變這個Activity的屬性.
*/
Window dialogWindow = this.getWindow();
WindowManager m = context.getWindowManager();
Display d = m.getDefaultDisplay(); // 獲取屏幕寬、高用
WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 獲取對話框當前的參數值
// p.height = (int) (d.getHeight() * 0.6); // 高度設置為屏幕的0.6
p.width = (int) (d.getWidth() * 0.8); // 寬度設置為屏幕的0.8
dialogWindow.setAttributes(p);
// 根據id在布局中找到控件對象
btn_save = (Button) findViewById(R.id.btn_save);
// 為按鈕綁定點擊事件監聽器
btn_save.setOnClickListener(mClickListener);
this.setCancelable(true);
}
}
1.3 調用彈出框
public void showEditDialog(View view) {
createUserDialog = new CreateUserDialog(this,R.style.loading_dialog,onClickListener);
createUserDialog.show();
}
private View.OnClickListener onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_save:
String name = createUserDialog.text_name.getText().toString().trim();
String mobile = createUserDialog.text_mobile.getText().toString().trim();
String info = createUserDialog.text_info.getText().toString().trim();
System.out.println(name+"——"+mobile+"——"+info);
break;
}
}
};
第二種實現方式:繼承PopupWindow
2.1 定義彈出框布局文件,和1.1定義的一致
2.2 定義要彈出的PopupWindow
public class CreateUserPopWin extends PopupWindow {
private Context mContext;
private View view;
private Button btn_save_pop;
public EditText text_name;
public EditText text_mobile;
public EditText text_info;
public CreateUserPopWin(Activity mContext, View.OnClickListener itemsOnClick) {
this.mContext = mContext;
this.view = LayoutInflater.from(mContext).inflate(R.layout.create_user_pop, null);
text_name = (EditText) view.findViewById(R.id.text_name);
text_mobile = (EditText) view.findViewById(R.id.text_mobile);
text_info = (EditText) view.findViewById(R.id.text_info);
btn_save_pop = (Button) view.findViewById(R.id.btn_save_pop);
// 設置按鈕監聽
btn_save_pop.setOnClickListener(itemsOnClick);
// 設置外部可點擊
this.setOutsideTouchable(true);
/* 設置彈出窗口特征 */
// 設置視圖
this.setContentView(this.view);
// 設置彈出窗體的寬和高
/*
* 獲取聖誕框的窗口對象及參數對象以修改對話框的布局設置, 可以直接調用getWindow(),表示獲得這個Activity的Window
* 對象,這樣這可以以同樣的方式改變這個Activity的屬性.
*/
Window dialogWindow = mContext.getWindow();
WindowManager m = mContext.getWindowManager();
Display d = m.getDefaultDisplay(); // 獲取屏幕寬、高用
WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 獲取對話框當前的參數值
this.setHeight(RelativeLayout.LayoutParams.WRAP_CONTENT);
this.setWidth((int) (d.getWidth() * 0.8));
// 設置彈出窗體可點擊
this.setFocusable(true);
}
}
2.3 調用該彈框組件
public void showEditPopWin(View view) {
createUserPopWin = new CreateUserPopWin(this,onClickListener);
createUserPopWin.showAtLocation(findViewById(R.id.main_view), Gravity.CENTER, 0, 0);
}
private View.OnClickListener onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_save_pop:
String name1 = createUserPopWin.text_name.getText().toString().trim();
String mobile1 = createUserPopWin.text_mobile.getText().toString().trim();
String info1 = createUserPopWin.text_info.getText().toString().trim();
System.out.println(name1+"——"+mobile1+"——"+info1);
createUserPopWin.dismiss();
break;
}
}
};
以上就是本文的全部內容,希望對大家的學習Android有所幫助。
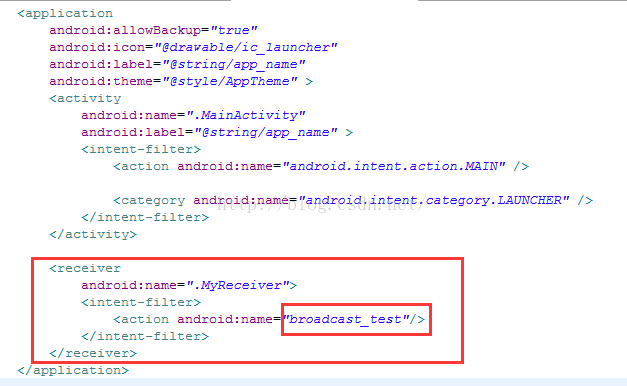
 Android四大組件之BroadcastReceiver詳細解析
Android四大組件之BroadcastReceiver詳細解析
什麼是BroadcastReceiver?BroadcastReceiver作為Android四大組件之一,在實際開發中也發揮著重要的作用,廣播機制在Android程序通
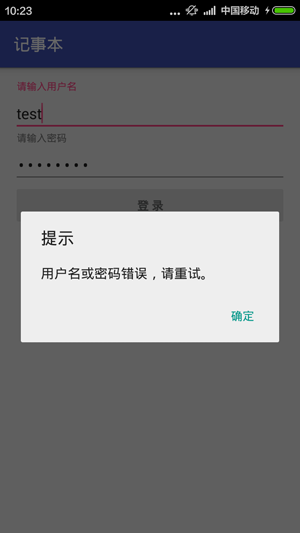
 Android編程使用android-support-design實現MD風格對話框功能示例
Android編程使用android-support-design實現MD風格對話框功能示例
本文實例講述了Android編程使用android-support-design實現MD風格對話框功能。分享給大家供大家參考,具體如下:首先上效果圖: 測試設備
 Android開發Tips(5)
Android開發Tips(5)
1. 模擬系統回收Activity.使用adb命令可以模擬Android系統自動回收Activity進程, 可以調試這個效果.單進程adb shell am force-
 Android動畫之屬性動畫(下)
Android動畫之屬性動畫(下)
前言前面我們已經完整的講述了屬性動畫的實現,我們已經學會了怎麼實現動畫,如果沒有屬性我們也學會了怎麼添加屬性,還學習了用ValueAnimator來實現動畫。Evalua