編輯:關於Android編程
Android本身已經提供了ProgressDialog進度等待框,使用該Dialog,我們可以為用戶提供更好的體驗:在網絡請求時,彈出此框等待網絡數據。 不過,既然是為了提高用戶體驗,我們肯定希望該Dialog能更加炫酷,讓用戶看著更舒服。那如何做呢,當然是我們自己定義一個ProgressDialog了。
可以先看下,接下來將實現的Dialog效果圖:

步驟1:要定義布局文件,該布局文件即是Dialog的布局了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/dialog_load_bg"
android:gravity="center"
android:minHeight="100dp"
android:minWidth="190dp"
android:orientation="vertical"
android:padding="10dp" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/publicloading" />
<TextView
android:id="@+id/tipTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textColor="#acacac"
android:textSize="15sp" />
</LinearLayout>
在布局文件中,我們只定義了兩個組件,一個ImageView,用於顯示旋轉圖,一個TextView,用於顯示消息文本
步驟2:定義動畫,使得彈出框上的圖片可以不停的旋轉。
<?xml version="1.0" encoding="utf-8"?>
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="+360"
android:duration="1500"
android:startOffset="-1"
android:repeatMode="restart"
android:repeatCount="-1"/>
</set>
步驟3:實現自定義的Dialog邏輯
/**
* 公用的彈出框
*
* @author lining
*/
public class LoadingDialog {
/**
* 得到自定義的progressDialog
*
* @param context
* @param msg
* @return
*/
public static Dialog createLoadingDialog(Context context, String msg) {
// 首先得到整個View
View view = LayoutInflater.from(context).inflate(
R.layout.loading_dialog_view, null);
// 獲取整個布局
LinearLayout layout = (LinearLayout) view
.findViewById(R.id.dialog_view);
// 頁面中的Img
ImageView img = (ImageView) view.findViewById(R.id.img);
// 頁面中顯示文本
TextView tipText = (TextView) view.findViewById(R.id.tipTextView);
// 加載動畫,動畫用戶使img圖片不停的旋轉
Animation animation = AnimationUtils.loadAnimation(context,
R.anim.dialog_load_animation);
// 顯示動畫
img.startAnimation(animation);
// 顯示文本
tipText.setText(msg);
// 創建自定義樣式的Dialog
Dialog loadingDialog = new Dialog(context, R.style.loading_dialog);
// 設置返回鍵無效
loadingDialog.setCancelable(false);
loadingDialog.setContentView(layout, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT));
return loadingDialog;
}
}
代碼注釋已經很詳細了,有一處需要注意的,就是在創建Dialog實例時,需要傳遞一個theme,該theme是Dialog的風格:
<!-- 自定義loading dialog --> ;style name="loading_dialog" parent="android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@drawable/dialog_load_bg</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> ;/style>
步驟4:使用自定義的ProgressDialog
接下來,我們可以直接使用已經定義好的Dialog了,很簡單,只需要將Dialog顯示和關閉即可,建議將講方法封裝起來,放在
BaseActivity(基類)中,方便隨時調用。
/**
* 顯示Dialog
*/
private void showDialog() {
if (dialog == null) {
dialog = LoadingDialog.createLoadingDialog(this, "正在加載中...");
dialog.show();
}
}
/**
* 關閉Dialog
*/
private void closeDialog() {
if (dialog != null) {
dialog.dismiss();
dialog = null;
}
}
通過上面步驟,我們即完成了自定義的ProgressDialog,當然,具體在項目中需要什麼樣的效果,可以調整。
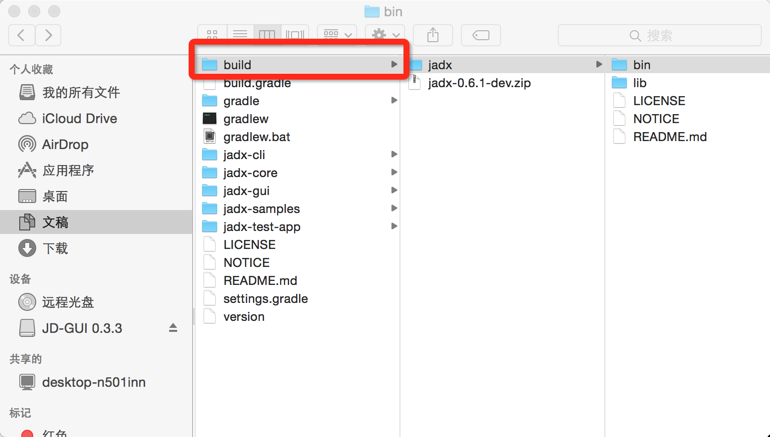
 jadx 反編譯apk
jadx 反編譯apk
引子承接我的上一篇文章Android ClassyShark vs ApkTool,感謝讀者@weishu的提醒,jadx是我遺漏的一個非常好用的android反編譯gu
 第一章,listview的簡易用法(Android)
第一章,listview的簡易用法(Android)
這篇文章主要是練習了安卓listview的arrayadapter和baseadapter的簡單填充。1.arrayadapter填充布局: 代碼: pa
 Android NDK編寫一個HelloWorld
Android NDK編寫一個HelloWorld
在上一篇博文中,我們搭建好了Android ndk 的開發環境,作為碼農,我們是不是先來寫一個HelloWorld來表示一下自己的到來。(1)首先在你的工作空間建一個An
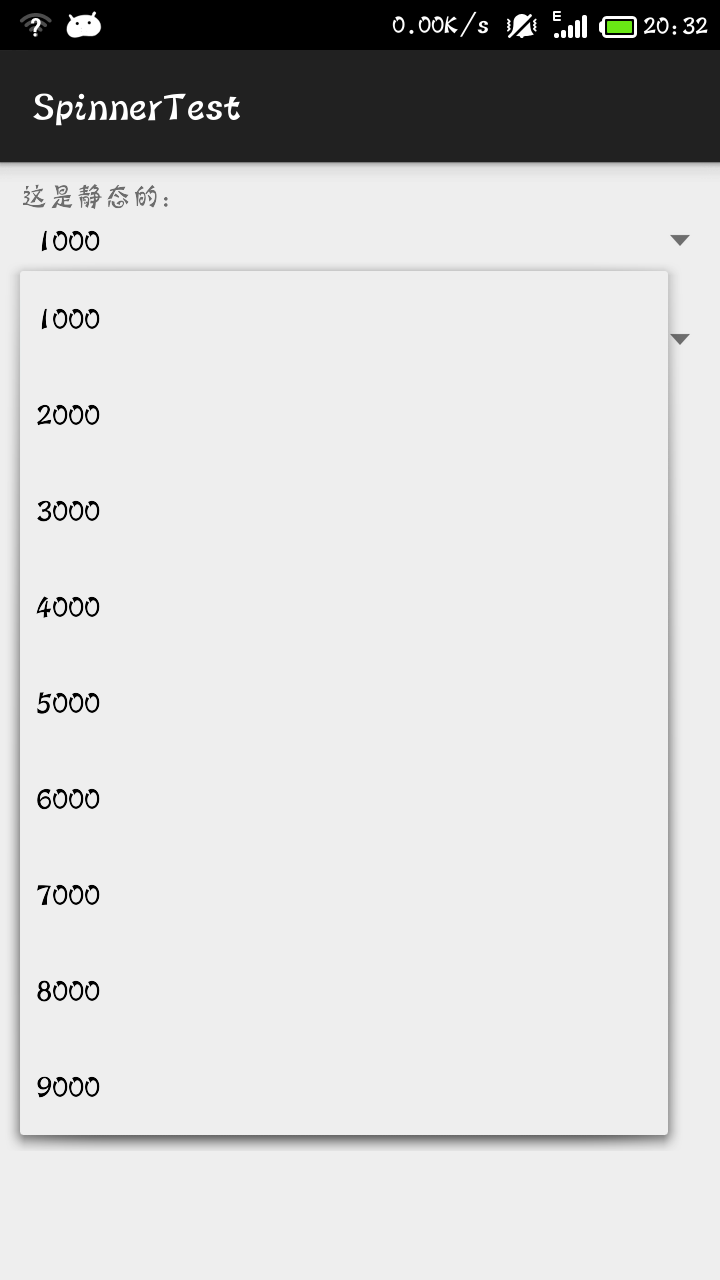
 android應用開發之spinner控件的簡單使用
android應用開發之spinner控件的簡單使用
Android的控件有很多種,其中就有一個Spinner的控件,這個控件其實就是一個下拉顯示列表。Spinner是位於 android.widget包下的,每