編輯:關於Android編程
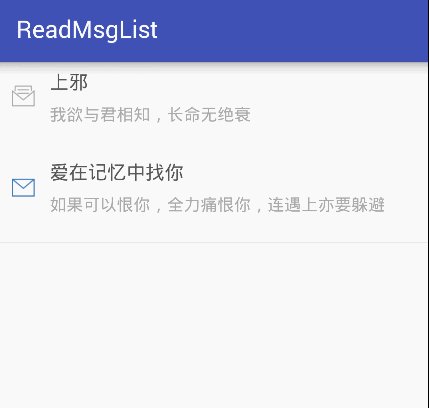
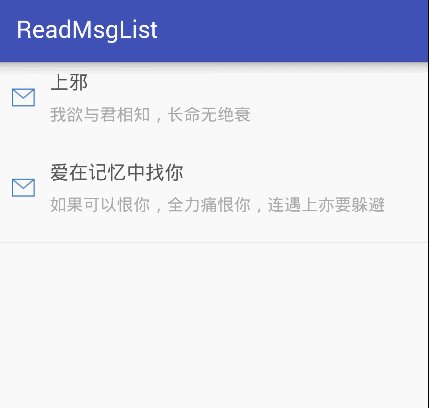
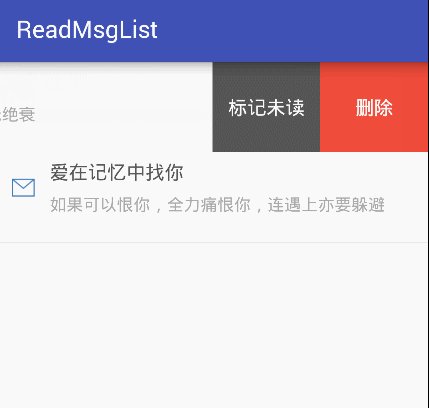
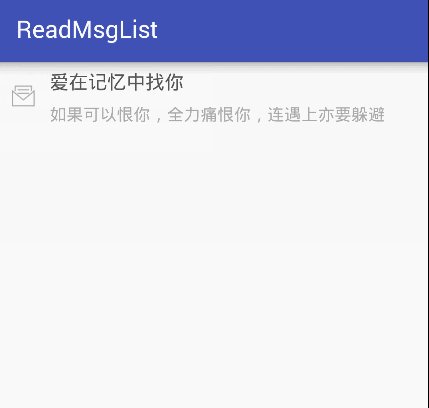
在上一篇《Android仿微信滑動彈出編輯、刪除菜單效果、增加下拉刷新功能》裡,已經帶著大家學習如何使用SwipeMenuListView這一開源庫實現滑動列表彈出菜單,接下來,將進一步學習,如何為不同的list item呈現不同的菜單,此處我們做一個實例:Android 高仿QQ滑動彈出菜單標記已讀、未讀消息,看下效果圖:

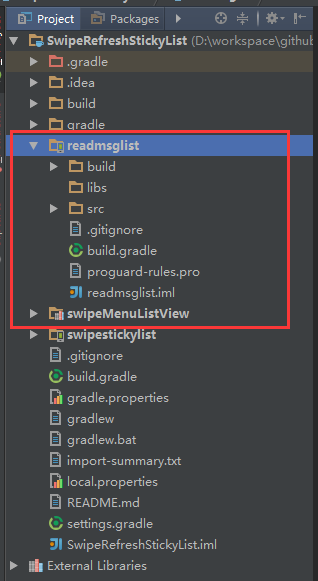
1. 創建項目,並導入SwipeMenuListView類庫

2. 創建消息實體bean:
public class Msg {
public int id;
public String title;
public String desc;
// false是未讀;true是已讀
public boolean isRead;
@Override
public String toString() {
return "Msg{" +
"id=" + id +
", title='" + title + '\'' +
", desc='" + desc + '\'' +
", isRead=" + isRead +
'}';
}
}
注: 通過isRead字段,我們區分菜單顯示“設為已讀”“設為未讀”;
3. 創建列表顯示的Adapter,重寫其中的getItemViewType方法:
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* my msgs list adapter
*/
public class MyMsgAdapter extends BaseAdapter {
private Activity mContext;
private LayoutInflater mInflater;
private List<Msg> mDatas;
public MyMsgAdapter(Activity context, List<Msg> datas) {
mContext = context;
mInflater = LayoutInflater.from(mContext);
mDatas = datas;
}
@Override
public int getCount() {
return (mDatas != null ? mDatas.size() : 0);
}
@Override
public Object getItem(int position) {
return (mDatas != null ? mDatas.get(position) : null);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public int getItemViewType(int position) {
Msg myMsg = mDatas.get(position);
boolean isRead = myMsg.isRead;
if (isRead) {
return 0;
} else {
return 1;
}
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
// 下拉項布局
convertView = mInflater.inflate(R.layout.list_item_my_msg, null);
holder = new ViewHolder();
holder.img_msg = (ImageView) convertView.findViewById(R.id.img_msg);
holder.text_msg_user_name = (TextView) convertView.findViewById(R.id.text_msg_user_name);
holder.text_msg_infos = (TextView) convertView.findViewById(R.id.text_msg_infos);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
final Msg myMsg = mDatas.get(position);
if (myMsg != null) {
if (myMsg.isRead) {//未讀
holder.img_msg.setImageResource(R.mipmap.readed_msg_img);
} else {
holder.img_msg.setImageResource(R.mipmap.unread_msg_img);
}
holder.text_msg_user_name.setText(myMsg.title);
holder.text_msg_infos.setText(myMsg.desc);
}
return convertView;
}
class ViewHolder {
ImageView img_msg;
TextView text_msg_user_name;
TextView text_msg_infos;
}
}
注: 此處重寫了父類中的getItemViewType方法,該方法中,我們根據Msg的isRead字段來判斷返回值的是0還是1; 之後,我們將根據該返回值,來判斷list item的菜單是何種類型!
4. 根據ItemViewType,創建滑動菜單:
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.TypedValue;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Toast;
import com.apkfuns.logutils.LogUtils;
import com.baoyz.swipemenulistview.SwipeMenu;
import com.baoyz.swipemenulistview.SwipeMenuCreator;
import com.baoyz.swipemenulistview.SwipeMenuItem;
import com.baoyz.swipemenulistview.SwipeMenuListView;
import java.util.ArrayList;
import java.util.List;
import butterknife.Bind;
import butterknife.ButterKnife;
import butterknife.OnItemClick;
public class MainActivity extends AppCompatActivity {
// 方案列表
@Bind(R.id.listViewMyMsgs)
public SwipeMenuListView listViewMyMsgs;
private MyMsgAdapter msgAdapter;
// 消息集合
private List<Msg> msgs;
// 要刪除的數據
private Msg dMsg;
// 要修改的數據
private int oPos;
private Msg oMyMsg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
msgs = new ArrayList<Msg>();
Msg msg1 = new Msg();
msg1.id = 1;
msg1.title = "上邪";
msg1.desc = "我欲與君相知,長命無絕衰";
msg1.isRead = false;
Msg msg2 = new Msg();
msg2.id = 2;
msg2.title = "愛在記憶中找你";
msg2.desc = "如果可以恨你,全力痛恨你,連遇上亦要躲避";
msg2.isRead = true;
msgs.add(msg1);
msgs.add(msg2);
msgAdapter = new MyMsgAdapter(this, msgs);
listViewMyMsgs.setAdapter(msgAdapter);
createMenu();
}
/**
* 刪除某個消息
*
* @param position
*/
private void deleteMsg(int position) {
// DoDeleteMsgRequest(String id,Handler mHandler, int reqCode)
dMsg = msgs.get(position);
if (dMsg != null) {
Toast.makeText(MainActivity.this, "刪除 : " + dMsg, Toast.LENGTH_SHORT).show();
msgs.remove(dMsg);
msgAdapter.notifyDataSetChanged();
}
}
/**
* 標記已讀和未讀
*
* @param position
*/
private void readMsg(int position) {
//DoReadMsgRequest(String id, String isRead, Handler mHandler, int reqCode)
oPos = position;
oMyMsg = msgs.get(position);
if (oMyMsg != null) {
msgs.get(position).isRead = !msgs.get(position).isRead;
msgAdapter.notifyDataSetChanged();
}
}
private void createMenu() {
// step 1. create a MenuCreator
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
switch (menu.getViewType()) {
case 0:// 未讀
createMenu1(menu);
break;
case 1:// 已讀
createMenu2(menu);
break;
}
}
private void createMenu1(SwipeMenu menu) {
SwipeMenuItem unreadItem = new SwipeMenuItem(
getApplicationContext());
unreadItem.setId(1);
unreadItem.setBackground(new ColorDrawable(Color.parseColor("#555555")));
unreadItem.setWidth(dp2px(90));
unreadItem.setTitle("標為已讀");
unreadItem.setTitleSize(16);
unreadItem.setTitleColor(Color.parseColor("#FFFFFF"));
menu.addMenuItem(unreadItem);
SwipeMenuItem deleteItem = new SwipeMenuItem(
getApplicationContext());
deleteItem.setId(0);
deleteItem.setBackground(new ColorDrawable(Color.parseColor("#EF4B3A")));
deleteItem.setWidth(dp2px(90));
deleteItem.setTitle("刪除");
deleteItem.setTitleSize(16);
deleteItem.setTitleColor(Color.parseColor("#FFFFFF"));
menu.addMenuItem(deleteItem);
}
private void createMenu2(SwipeMenu menu) {
SwipeMenuItem readedItem = new SwipeMenuItem(
getApplicationContext());
readedItem.setId(2);
readedItem.setBackground(new ColorDrawable(Color.parseColor("#555555")));
readedItem.setWidth(dp2px(90));
readedItem.setTitle("標記未讀");
readedItem.setTitleSize(16);
readedItem.setTitleColor(Color.parseColor("#FFFFFF"));
menu.addMenuItem(readedItem);
SwipeMenuItem deleteItem = new SwipeMenuItem(
getApplicationContext());
deleteItem.setId(0);
deleteItem.setBackground(new ColorDrawable(Color.parseColor("#EF4B3A")));
deleteItem.setWidth(dp2px(90));
deleteItem.setTitle("刪除");
deleteItem.setTitleSize(16);
deleteItem.setTitleColor(Color.parseColor("#FFFFFF"));
menu.addMenuItem(deleteItem);
}
};
// set creator
listViewMyMsgs.setMenuCreator(creator);
// step 2. listener item click event
listViewMyMsgs.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(int position, SwipeMenu menu, int index) {
SwipeMenuItem menuItem = menu.getMenuItem(index);
int id = menuItem.getId();
switch (id) {
case 0:
LogUtils.e("刪除 :" + position);
deleteMsg(position);
break;
case 1:
LogUtils.e("標記未讀 :" + position);
readMsg(position);
break;
case 2:
LogUtils.e("標為已讀 :" + position);
readMsg(position);
break;
}
return false;
}
});
}
@OnItemClick(R.id.listViewMyMsgs)
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Msg myMsg = (Msg) parent.getAdapter().getItem(
position);
if (myMsg != null) {
if (myMsg.isRead) { // 如果是未讀,需要標記為已讀
readMsg(position);
}
}
}
private int dp2px(int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getResources().getDisplayMetrics());
}
}
注:著重看下SwipeMenuCreator接口中的public void create(SwipeMenu menu)方法,通過menu.getViewType()方法,我們可以得到該list item的viewType,而這個viewType,使我們剛剛在Adapter自己定義的,所以此時,只需要判斷自己所定義的viewType值,並根據viewType來創建菜單即可!
如此這般,便可實現類似QQ滑動彈出菜單標記已讀、未讀消息功能啦,希望大家喜歡。
 Android設計模式之工廠模式 Factory
Android設計模式之工廠模式 Factory
一.概述平時做項目跟使用第三方類庫的時候經常會用到工廠模式.什麼是工廠模式,簡單來說就是他的字面意思.給外部批量提供相同或者不同的產品,而外部不需要關心工廠是如何創建一個
 Android 6.0的lowmemorykiller機制
Android 6.0的lowmemorykiller機制
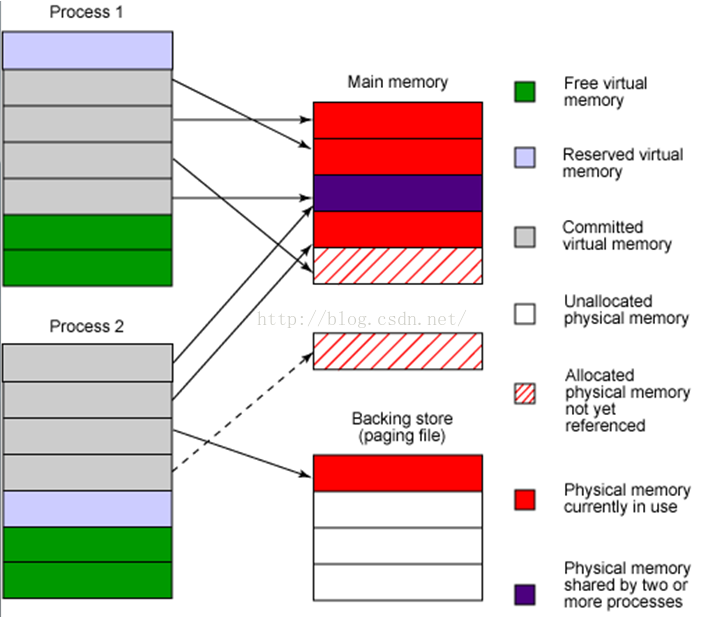
最近在處理一些lowmemorykiller相關的問題,於是對lowmemorykiller機制作了一個簡單的了解。在這裡總結一下。首先,是lowmemorykiller
 Android Studio 2.2下AIDL完全配置解析入手
Android Studio 2.2下AIDL完全配置解析入手
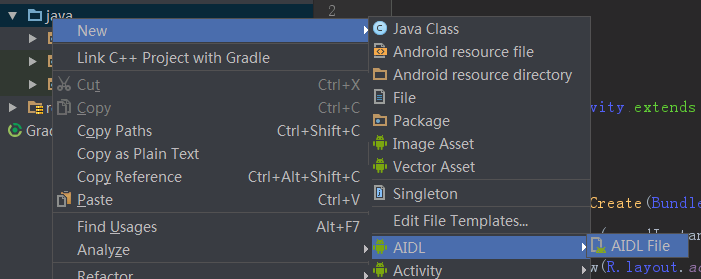
前言模擬:我們需要外部進程服務提供一個計算地點橫縱坐標的方法來顯示到我們自己的Textview上。步驟第一步創建相對應Aidl文件與需要自定義的類型創建自定義類型首先新建
 Android如何通過TextView實現超鏈接的跳轉
Android如何通過TextView實現超鏈接的跳轉
前段時間在開發群裡看到有人問android的TextView該如何自定義超鏈接的跳轉,如:有字符串“使用該軟件,即表示您同意該軟件的使用條款和隱私政策&rdq