編輯:關於Android編程
一、前言
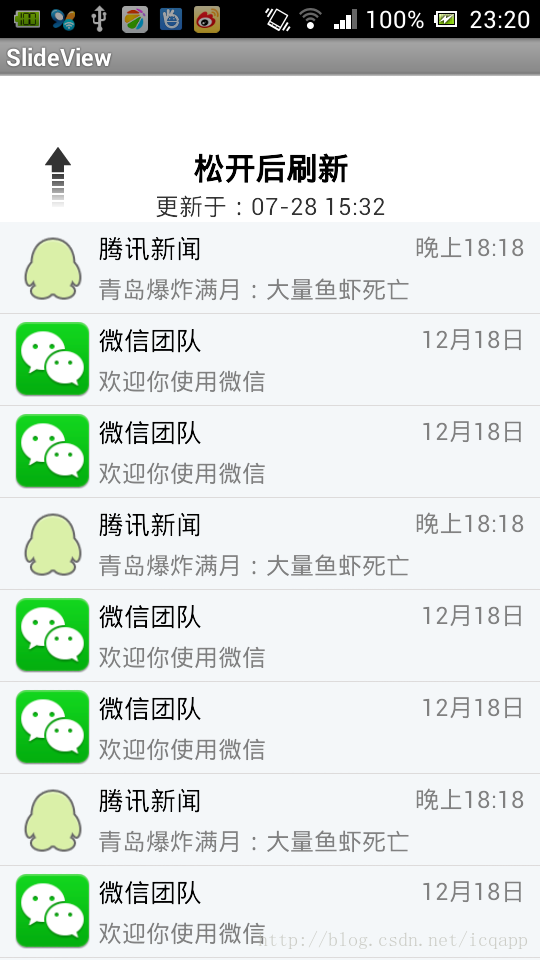
老規矩,別的不說,這demo是找了很相關知識集合而成的,可以說對我這種小白來說是絞盡腦汁!程序員講的是無圖無真相!
現在大家一睹為快!


二、比較關鍵的還是scroller這個類的
package com.icq.slideview.view;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.Scroller;
import android.widget.TextView;
import com.icq.slideview.R;
public class SlideView extends LinearLayout {
private static final String TAG = SlideView;
private Context mContext;
private LinearLayout mViewContent;
private RelativeLayout mHolder;
private Scroller mScroller;
private OnSlideListener mOnSlideListener;
private int mHolderWidth = 120;
private int mLastX = 0;
private int mLastY = 0;
private static final int TAN = 2;
public interface OnSlideListener {
public static final int SLIDE_STATUS_OFF = 0;
public static final int SLIDE_STATUS_START_SCROLL = 1;
public static final int SLIDE_STATUS_ON = 2;
/**
* @param view current SlideView
* @param status SLIDE_STATUS_ON or SLIDE_STATUS_OFF
*/
public void onSlide(View view, int status);
}
public SlideView(Context context) {
super(context);
initView();
}
public SlideView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
mContext = getContext();
mScroller = new Scroller(mContext);
setOrientation(LinearLayout.HORIZONTAL);
View.inflate(mContext, R.layout.slide_view_merge, this);
mViewContent = (LinearLayout) findViewById(R.id.view_content);
mHolderWidth = Math.round(TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, mHolderWidth, getResources()
.getDisplayMetrics()));
}
public void setButtonText(CharSequence text) {
((TextView)findViewById(R.id.delete)).setText(text);
}
public void setContentView(View view) {
mViewContent.addView(view);
}
public void setOnSlideListener(OnSlideListener onSlideListener) {
mOnSlideListener = onSlideListener;
}
public void shrink() {
if (getScrollX() != 0) {
this.smoothScrollTo(0, 0);
}
}
public void onRequireTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
int scrollX = getScrollX();
Log.d(TAG, x= + x + y= + y);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
int deltaX = x - mLastX;
System.out.println(按下偏移+deltaX);
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
OnSlideListener.SLIDE_STATUS_START_SCROLL);
}
break;
}
case MotionEvent.ACTION_MOVE: {
int deltaX = x - mLastX;
int deltaY = y - mLastY;
System.out.println(偏移+deltaX);
if (Math.abs(deltaX) < Math.abs(deltaY) * TAN) {
break;
}
int newScrollX = scrollX - deltaX;
if (deltaX != 0) {
if (newScrollX < 0) {
newScrollX = 0;
} else if (newScrollX > mHolderWidth) {
newScrollX = mHolderWidth;
}
this.scrollTo(newScrollX, 0);
}
break;
}
case MotionEvent.ACTION_UP: {
int newScrollX = 0;
if (scrollX - mHolderWidth * 0.75 > 0) {
newScrollX = mHolderWidth;
}
this.smoothScrollTo(newScrollX, 0);
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
newScrollX == 0 ? OnSlideListener.SLIDE_STATUS_OFF
: OnSlideListener.SLIDE_STATUS_ON);
}
break;
}
default:
break;
}
mLastX = x;
mLastY = y;
}
private void smoothScrollTo(int destX, int destY) {
// 緩慢滾動到指定位置
int scrollX = getScrollX();
int delta = destX - scrollX;
System.out.println(偏移scrollX+scrollX);
System.out.println(偏移差delta+delta);
int a= Math.abs(delta) * 3;
System.out.println(什麼意思+a);
mScroller.startScroll(scrollX, 0, delta, 0, Math.abs(delta) * 3);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
System.out.println(當前x位置:+mScroller.getCurrX());
System.out.println(當前Y位置:+mScroller.getCurrY());
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
}
 android解析XML總結(SAX、Pull、Dom三種方式)
android解析XML總結(SAX、Pull、Dom三種方式)
歡迎我的獨立博客,博客地址http://yywang.info 在android開發中,經常用到去解析xml文件,常見的解析xml的方式有一下三種:SAX、Pu
 Dialog在android中的應用(一)
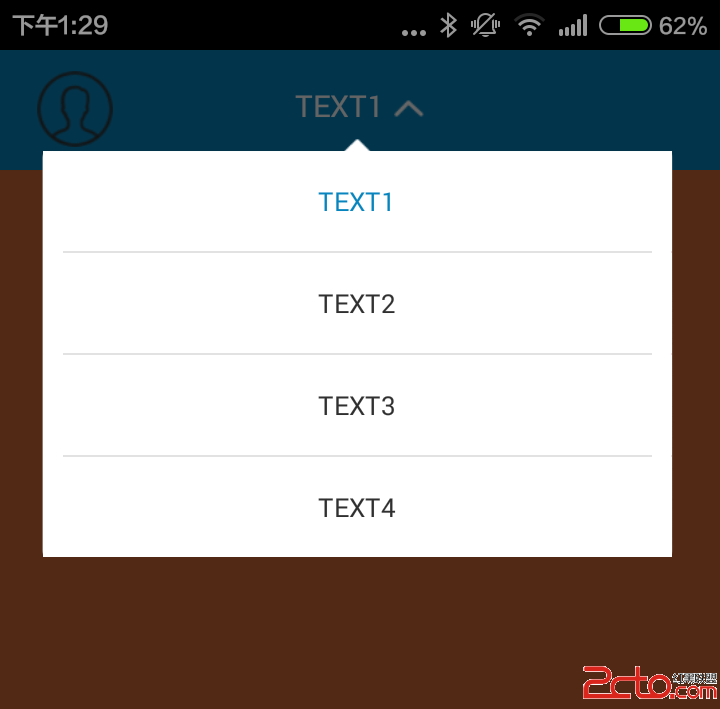
Dialog在android中的應用(一)
如果做一個如下圖的Dialog,首先要定義樣式: stateUnchanged|adjustResize @null @null
 一款非常好看的下載動畫
一款非常好看的下載動畫
廢話不多說,先上效果圖在下載的時候藍色的邊會跟著下載的進度以前變化--思路:大概的思路就是在這張圖片上蓋上一層視圖,視圖裡面有畫兩個圓,內圓是顯示加載進度的,顯示的顏色是
 Android開發系列二之窗口Activity的生命周期
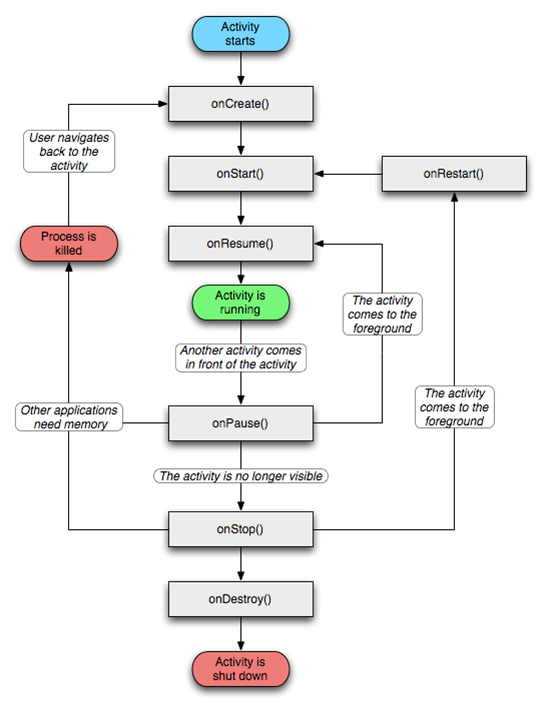
Android開發系列二之窗口Activity的生命周期
在上篇文章給大家介紹了android開發系列一之用按鈕實現顯示時間,感興趣的朋友可以點擊閱讀詳情。在Activity從創建到銷毀的過程中需要在不同的階段調用7個生命周期的