編輯:關於Android編程
廢話不多說了,直接給大家貼代碼了。
java類如下:
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.widget.ImageView;
import cn.dotcreate.tt.R;
public class RoundAngleImageView extends ImageView {
private Paint paint;
private int roundWidth = 5;
private int roundHeight = 5;
private Paint paint2;
public RoundAngleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context, attrs);
}
public RoundAngleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public RoundAngleImageView(Context context) {
super(context);
init(context, null);
}
private void init(Context context, AttributeSet attrs) {
if(attrs != null) {
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.RoundAngleImageView);
roundWidth= a.getDimensionPixelSize(R.styleable.RoundAngleImageView_roundWidth, roundWidth);
roundHeight= a.getDimensionPixelSize(R.styleable.RoundAngleImageView_roundHeight, roundHeight);
}else {
float density = context.getResources().getDisplayMetrics().density;
roundWidth = (int) (roundWidth*density);
roundHeight = (int) (roundHeight*density);
}
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setAntiAlias(true);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
paint2 = new Paint();
paint2.setXfermode(null);
}
@Override
public void draw(Canvas canvas) {
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Config.ARGB_8888);
Canvas canvas2 = new Canvas(bitmap);
super.draw(canvas2);
drawLiftUp(canvas2);
drawRightUp(canvas2);
drawLiftDown(canvas2);
drawRightDown(canvas2);
canvas.drawBitmap(bitmap, 0, 0, paint2);
bitmap.recycle();
}
private void drawLiftUp(Canvas canvas) {
Path path = new Path();
path.moveTo(0, roundHeight);
path.lineTo(0, 0);
path.lineTo(roundWidth, 0);
path.arcTo(new RectF(
0,
0,
roundWidth*2,
roundHeight*2),
-90,
-90);
path.close();
canvas.drawPath(path, paint);
}
private void drawLiftDown(Canvas canvas) {
Path path = new Path();
path.moveTo(0, getHeight()-roundHeight);
path.lineTo(0, getHeight());
path.lineTo(roundWidth, getHeight());
path.arcTo(new RectF(
0,
getHeight()-roundHeight*2,
0+roundWidth*2,
getHeight()),
90,
90);
path.close();
canvas.drawPath(path, paint);
}
private void drawRightDown(Canvas canvas) {
Path path = new Path();
path.moveTo(getWidth()-roundWidth, getHeight());
path.lineTo(getWidth(), getHeight());
path.lineTo(getWidth(), getHeight()-roundHeight);
path.arcTo(new RectF(
getWidth()-roundWidth*2,
getHeight()-roundHeight*2,
getWidth(),
getHeight()), 0, 90);
path.close();
canvas.drawPath(path, paint);
}
private void drawRightUp(Canvas canvas) {
Path path = new Path();
path.moveTo(getWidth(), roundHeight);
path.lineTo(getWidth(), 0);
path.lineTo(getWidth()-roundWidth, 0);
path.arcTo(new RectF(
getWidth()-roundWidth*2,
0,
getWidth(),
0+roundHeight*2),
-90,
90);
path.close();
canvas.drawPath(path, paint);
}
}
定義一個attr.xml的文件,放在values目錄下面,內容如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="RoundAngleImageView"> <attr name="roundWidth" format="dimension" /> <attr name="roundHeight" format="dimension" /> </declare-styleable> </resources>
使用示例如下:
先要聲明屬性的名字空間:

然後再寫跟一般定義View一樣:
<cn.dotcreate.tt.ui.RoundAngleImageView android:id="@+id/headIV" android:layout_width="75dp" android:layout_height="75dp" android:layout_centerVertical="true" android:layout_marginLeft="2dp" app:roundWidth="10dp" app:roundHeight="10dp" android:src="@drawable/default_head_icon" />
效果如圖:

以上代碼簡單介紹了Android自定義圓角ImageView的相關知識,希望本文分享對大家有所幫助。
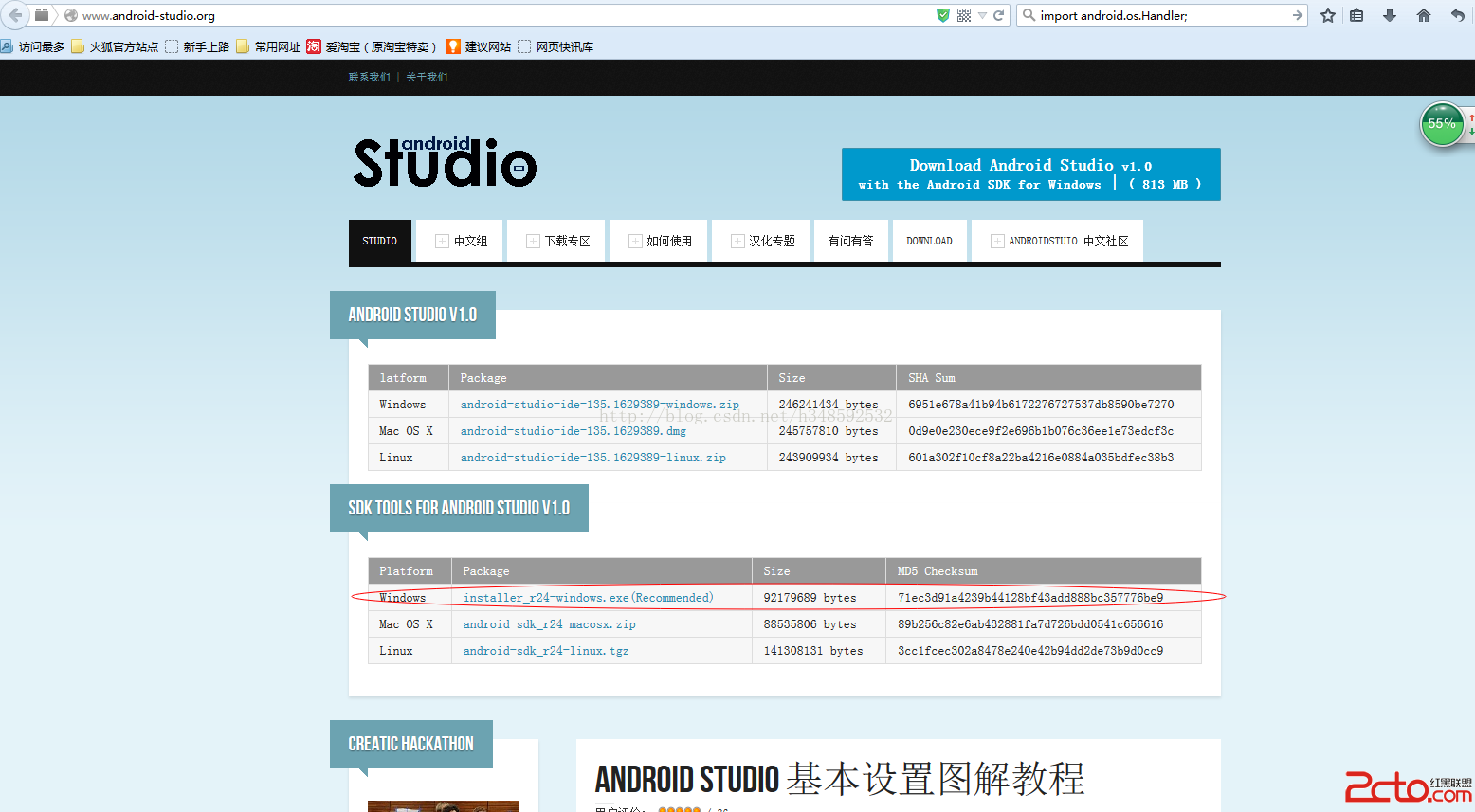
 Android Studio 安裝使用
Android Studio 安裝使用
Android Studio 下載地址 http://www.android-studio.org/ 新手為了避免麻煩最後裝自帶SDK 1.安裝教程可看 http://
 android 控制控件的位置和大小
android 控制控件的位置和大小
方法一:Android的界面布局可以用兩種方法,一種是在xml中布局,一種是和JAVA中Swing一樣在JAVA代碼中實現Ui界面的布局,用xml的布局管理器布局是很方便
 android Graphics( 五):drawText()詳解
android Graphics( 五):drawText()詳解
前言:但行好事,莫問前程。只需努力每一天。一、概述1、四線格與基線小時候,我們在剛開始學習寫字母時,用的本子是四線格的,我們必須把字母按照規則寫在四線格內。比如:那麼問題
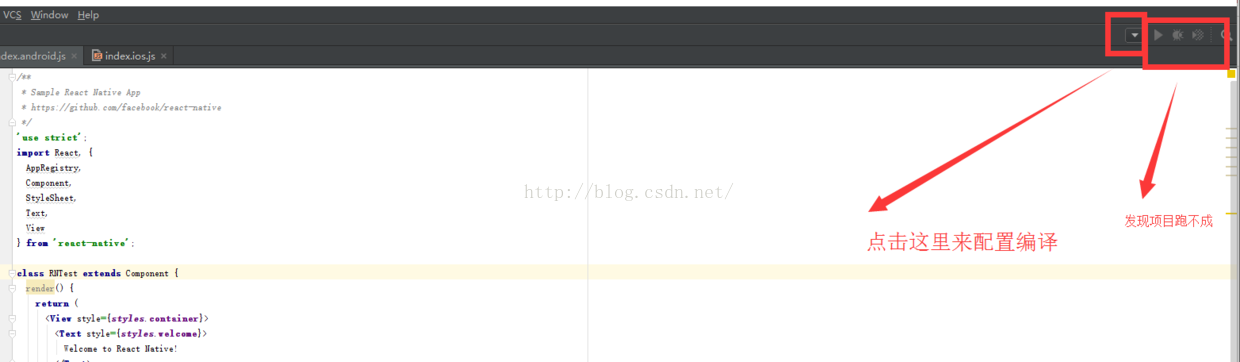
 Android原生嵌入React Native詳解
Android原生嵌入React Native詳解
1.首先集成的項目目錄我使用的是直接按照react-native init Project 的格式來導入的,也就是說,我的Android項目