編輯:關於Android編程
android中對weight的學習可以說是必須的,如果UI布局僅僅使用dp與sp等等,會讓布局顯得極度不靈活,畢竟各個手機屏幕大小不同,更別說是還有ipad之類的了,所以也是同做本人近期做的一個小UI來分享一下weight的使用。


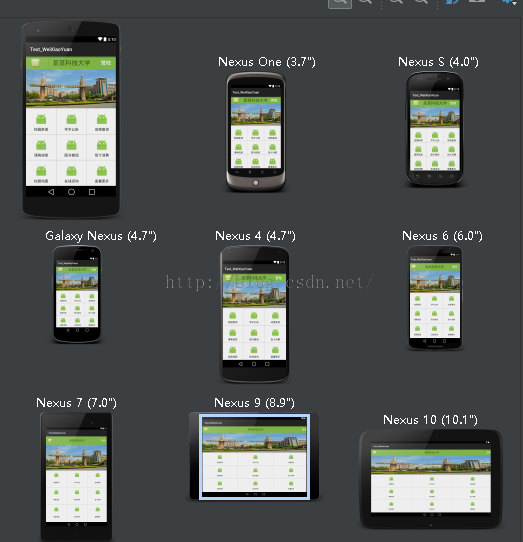
左邊是各個屏幕的顯示效果,右邊是1080*1920屏幕的具體顯示效果。可以看到,不管屏幕如何變化,使用weight的布局中總是填充滿屏幕的,至於美觀效果就不說了,直接上代碼。
小編使用的android studio,eclipse用戶直接復制肯定會有問題,AS用戶直接復制修改一下中間的圖片便可以用啦。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:background="#7EB345">
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:drawableLeft="@drawable/left_menu"
android:paddingLeft="17dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="某某科技大學"
android:textSize="25sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="@android:color/transparent"
android:text="登陸"
android:textColor="#fff"
android:textSize="20sp" />
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.5"
android:background="@drawable/school" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="校園新聞" />
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="學術公告" />
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="成績查詢" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="課表信息" />
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="圖書借閱" />
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="飯卡消費" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="校園地圖" />
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="在線咨詢" />
<Button
android:id="@+id/neirongbuju"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableTop="@mipmap/ic_launcher"
android:paddingTop="18dp"
android:text="查看更多" />
</LinearLayout>
</LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Android用OpenGL ES2.0顯示YUV數據,在手機上需要兩種坐標系的解決方案
Android用OpenGL ES2.0顯示YUV數據,在手機上需要兩種坐標系的解決方案
裡面評論有很多人提到了這個問題,我也是其中一員,但是問遍了所有人,自己也發帖(http://bbs.csdn.net/topics/390769358) 尋
 華為p9plus雙清手機方法介紹
華為p9plus雙清手機方法介紹
華為P9Plus雙清手機方法。相信很多網友都需要清理手機,或因為內存滿了,或忘記密碼了,不管是什麼緣由,雙清手機都能達到你想要的要求,那麼華為p9plus怎
 Android程序開發之給背景圖加上移動的手勢
Android程序開發之給背景圖加上移動的手勢
一,工程圖。二,效果圖。三,代碼。RootViewController.h#import <UIKit/UIKit.h>@interface RootView
 手機微信怎麼用 微信怎麼注冊
手機微信怎麼用 微信怎麼注冊
微信作為現代主要通訊之一,很多朋友已經使用微信作為通訊工具了,出門微信一步到位,見面交友也多是問你微信號多少,我加你。那麼手機微信怎麼用呢?怎樣注冊微信號來