編輯:關於Android編程
本文實例講解了Android實現圖片文字輪播特效的詳細代碼,分享給大家供大家參考,具體內容如下
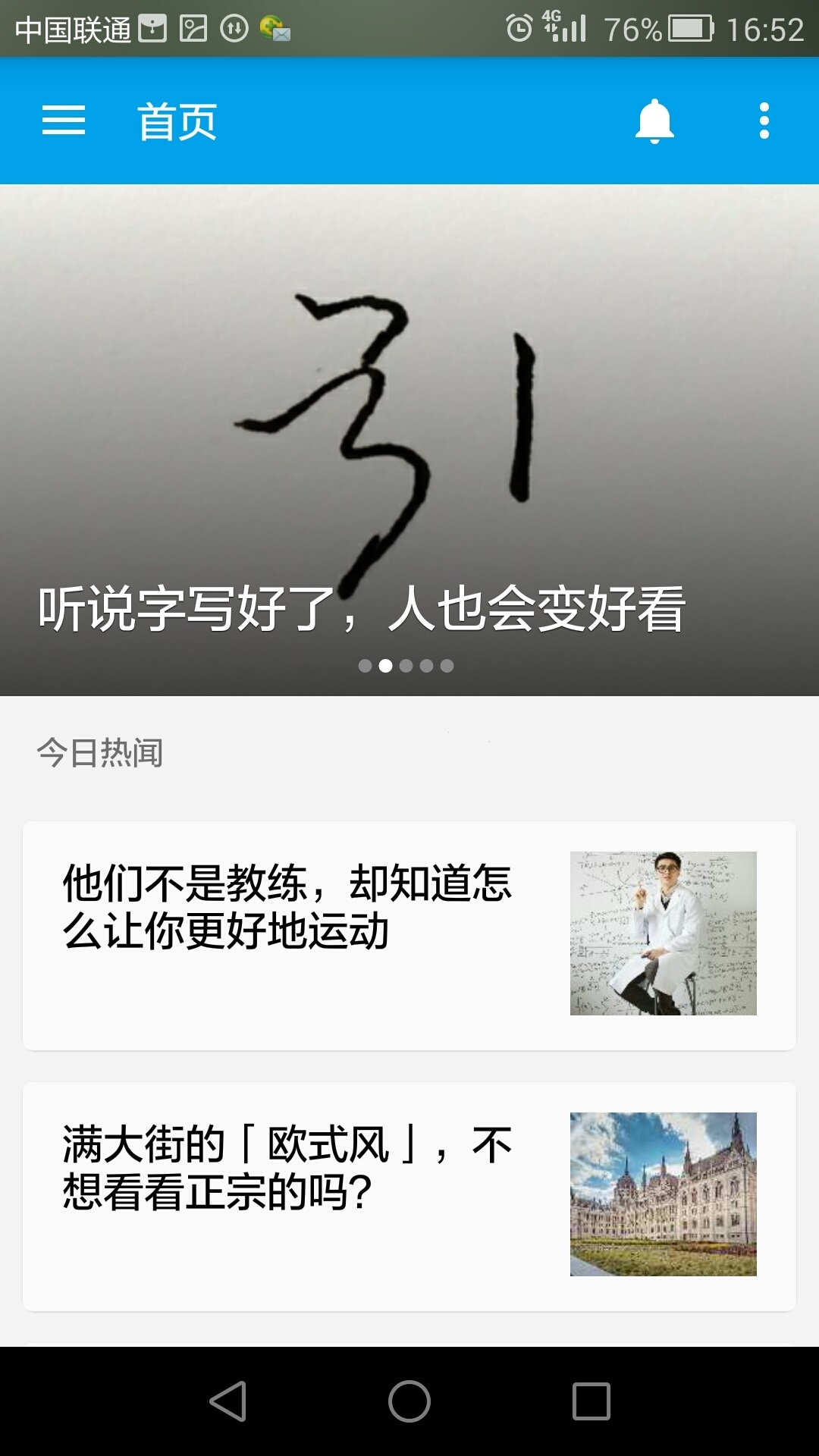
圖片輪播是類似知乎日報上的一個輪播效果,如下圖。

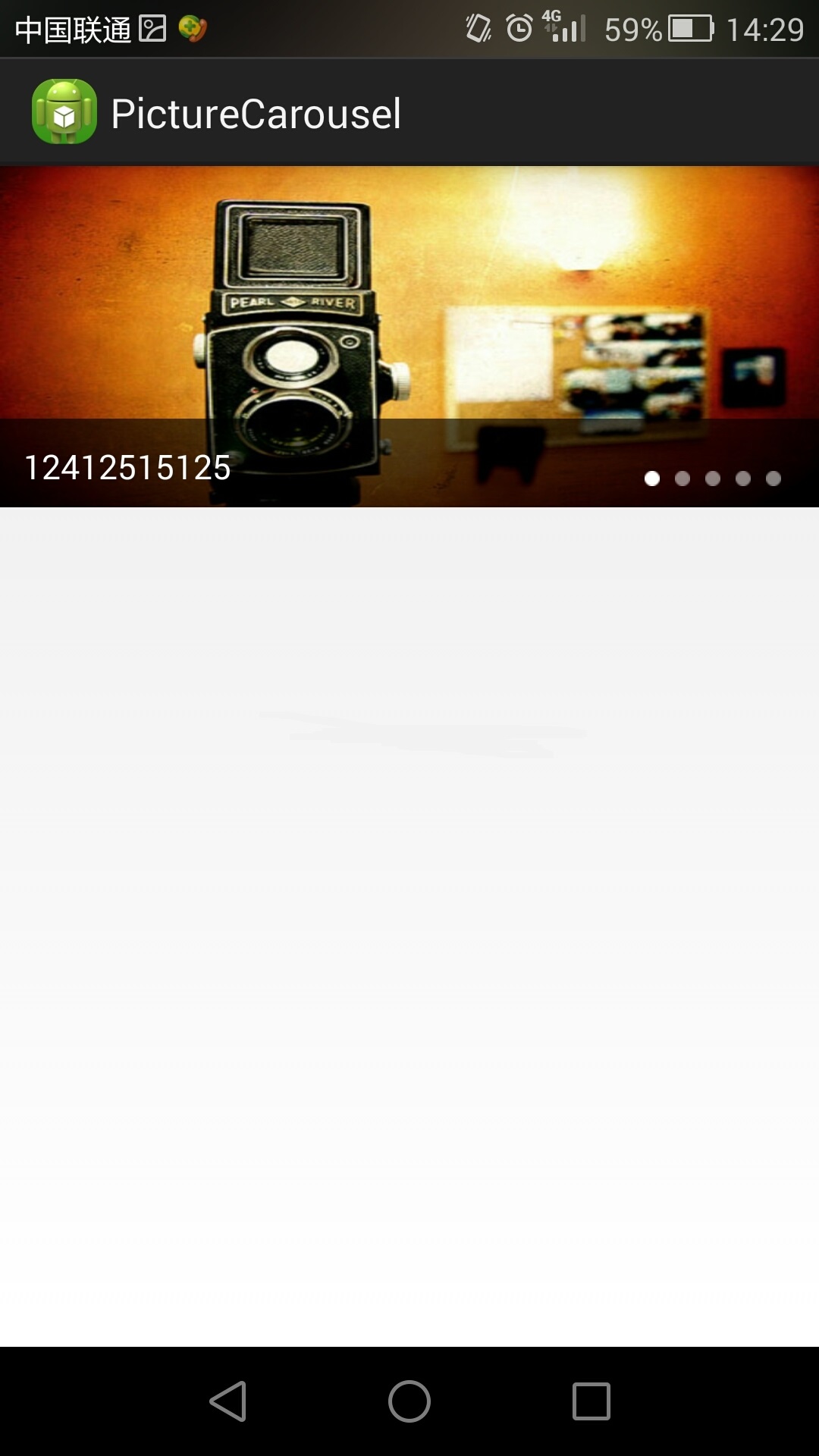
好了直接進入正題,首先是出示一下效果:

MainActivity:
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
//viewpager
private ViewPager view_pager;
private LinearLayout ll_dotGroup;
private TextView newsTitle;
private int imgResIds[] = new int[]{R.drawable.a, R.drawable.b,
R.drawable.c, R.drawable.d, R.drawable.b};
//存儲5張圖片
private String textview[]=new String[]{"12412515125","fawfafawf"
,"13f1f12f211","1251f1f12","1t1f12f121"};
//存儲5個目錄
private int curIndex = 0;
//用來記錄當前滾動的位置
PicsAdapter picsAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViewPager();
}
private void setViewPager() {
newsTitle=(TextView)findViewById(R.id.NewsTitle);
view_pager = (ViewPager) findViewById(R.id.view_pager);
ll_dotGroup = (LinearLayout) findViewById(R.id.dotgroup);
picsAdapter = new PicsAdapter(); // 創建適配器
picsAdapter.setData(imgResIds);
view_pager.setAdapter(picsAdapter); // 設置適配器
view_pager.setOnPageChangeListener(new MyPageChangeListener()); //設置頁面切換監聽器
initPoints(imgResIds.length); // 初始化圖片小圓點
startAutoScroll(); // 開啟自動播放
}
// 初始化圖片輪播的小圓點和目錄
private void initPoints(int count) {
for (int i = 0; i < count; i++) {
ImageView iv = new ImageView(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
20, 20);
params.setMargins(0, 0, 20, 0);
iv.setLayoutParams(params);
iv.setImageResource(R.drawable.dot1);
ll_dotGroup.addView(iv);
}
((ImageView) ll_dotGroup.getChildAt(curIndex))
.setImageResource(R.drawable.dot2);
newsTitle.setText(textview[curIndex]);
}
// 自動播放
private void startAutoScroll() {
ScheduledExecutorService scheduledExecutorService = Executors
.newSingleThreadScheduledExecutor();
// 每隔4秒鐘切換一張圖片
scheduledExecutorService.scheduleWithFixedDelay(new ViewPagerTask(), 5,
4, TimeUnit.SECONDS);
}
// 切換圖片任務
private class ViewPagerTask implements Runnable {
@Override
public void run() {
runOnUiThread(new Runnable() {
@Override
public void run() {
int count = picsAdapter.getCount();
view_pager.setCurrentItem((curIndex + 1) % count);
}
});
}
}
// 定義ViewPager控件頁面切換監聽器
class MyPageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
ImageView imageView1 = (ImageView) ll_dotGroup.getChildAt(position);
ImageView imageView2 = (ImageView) ll_dotGroup.getChildAt(curIndex);
if (imageView1 != null) {
imageView1.setImageResource(R.drawable.dot2);
}
if (imageView2 != null) {
imageView2.setImageResource(R.drawable.dot1);
}
curIndex = position;
newsTitle.setText(textview[curIndex]);
}
boolean b = false;
@Override
public void onPageScrollStateChanged(int state) {
//這段代碼可不加,主要功能是實現切換到末尾後返回到第一張
switch (state) {
case 1:// 手勢滑動
b = false;
break;
case 2:// 界面切換中
b = true;
break;
case 0:// 滑動結束,即切換完畢或者加載完畢
// 當前為最後一張,此時從右向左滑,則切換到第一張
if (view_pager.getCurrentItem() == view_pager.getAdapter()
.getCount() - 1 && !b) {
view_pager.setCurrentItem(0);
}
// 當前為第一張,此時從左向右滑,則切換到最後一張
else if (view_pager.getCurrentItem() == 0 && !b) {
view_pager.setCurrentItem(view_pager.getAdapter()
.getCount() - 1);
}
break;
default:
break;
}
}
}
// 定義ViewPager控件適配器
class PicsAdapter extends PagerAdapter {
private List<ImageView> views = new ArrayList<ImageView>();
@Override
public int getCount() {
if (views == null) {
return 0;
}
return views.size();
}
public void setData(int[] imgResIds) {
for (int i = 0; i < imgResIds.length; i++) {
ImageView iv = new ImageView(MainActivity.this);
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);
iv.setLayoutParams(params);
iv.setScaleType(ScaleType.FIT_XY);
//設置ImageView的屬性
iv.setImageResource(imgResIds[i]);
views.add(iv);
}
}
public Object getItem(int position) {
if (position < getCount())
return views.get(position);
return null;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
if (position < views.size())
((ViewPager) container).removeView(views.get(position));
}
@Override
public int getItemPosition(Object object) {
return views.indexOf(object);
}
@Override
public Object instantiateItem(View container, int position) {
if (position < views.size()) {
final ImageView imageView = views.get(position);
((ViewPager) container).addView(imageView);
return views.get(position);
}
return null;
}
}
}
activity_main:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_marginBottom="5dp"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" >
</android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/focus_bg"
>
<TextView
android:id="@+id/NewsTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我校交換生演講比賽奪冠 美國華盛本大學萬裡發來賀電"
android:paddingTop="10dp"
android:paddingBottom="8dp"
android:paddingLeft="10dp"
android:paddingRight="100dp"
android:textSize="15sp"
android:textColor="#fff"/>
<LinearLayout
android:id="@+id/dotgroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:paddingTop="23dp"
android:paddingRight="10dp"
android:gravity="center"
android:layout_marginBottom="15dp"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
以上就是關於Android實現圖片文字輪播特效講解,希望對大家的學習有所幫助。
 Android的ExpandableListView-android學習之旅(二十八)
Android的ExpandableListView-android學習之旅(二十八)
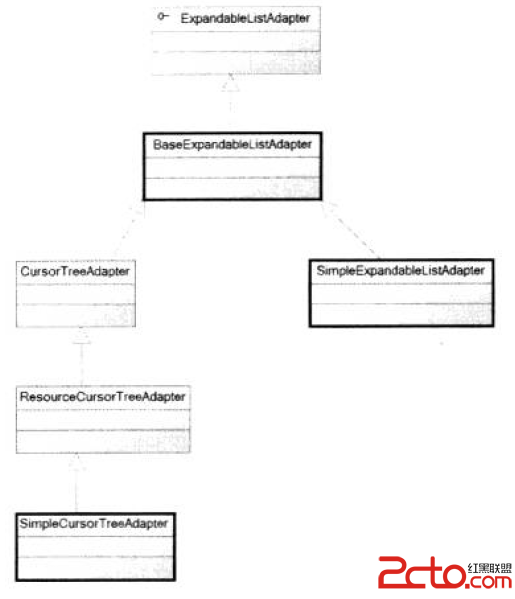
ExpandableListView簡介ExpandableListView是ListView的子類,用法和ListView類似,ExpandableListView可以
 解決android3.0版本以上應用接收不到開機廣播問題
解決android3.0版本以上應用接收不到開機廣播問題
現在是2014-07-16 下午15:27. 好久沒寫過東西,突然間靈感噴發想寫點東西(其實是剛剛弄好了一個棘手的問題,自豪中。。呵呵呵呵 我牛掰)。廢話不多說,進入正題
 Android recovery分析
Android recovery分析
Recovery的作用 Android利用Recovery模式,進行恢復出廠設置,全量包OTA升級,增量包升級。 升級一般通過運行升級包中的META-INF/com/go
 Android:學習AIDL,這一篇文章就夠了(下)
Android:學習AIDL,這一篇文章就夠了(下)
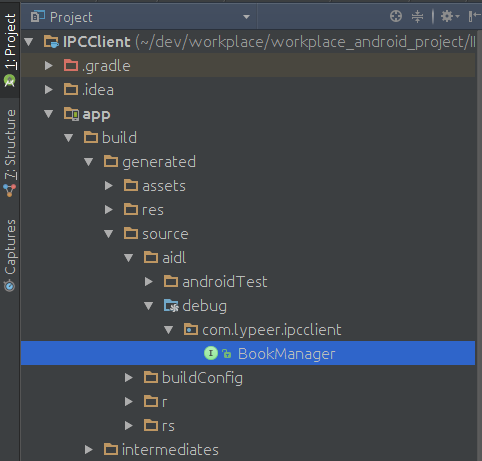
前言上一篇博文介紹了關於AIDL是什麼,為什麼我們需要AIDL,AIDL的語法以及如何使用AIDL等方面的知識,這一篇博文將順著上一篇的思路往下走,接著介紹關於AIDL的