編輯:關於Android編程
Android中的TextView控件默認是做不到兩端對齊的,都是左對齊。可能的原因是安卓默認數字、字母不能為第一行以後每行的開頭字符,因為數字、字母為半角字符,還有就是文字中的英文字符占用1個字節,而一個漢字占用兩個字節。下面我就介紹下實現兩端對齊的原理:
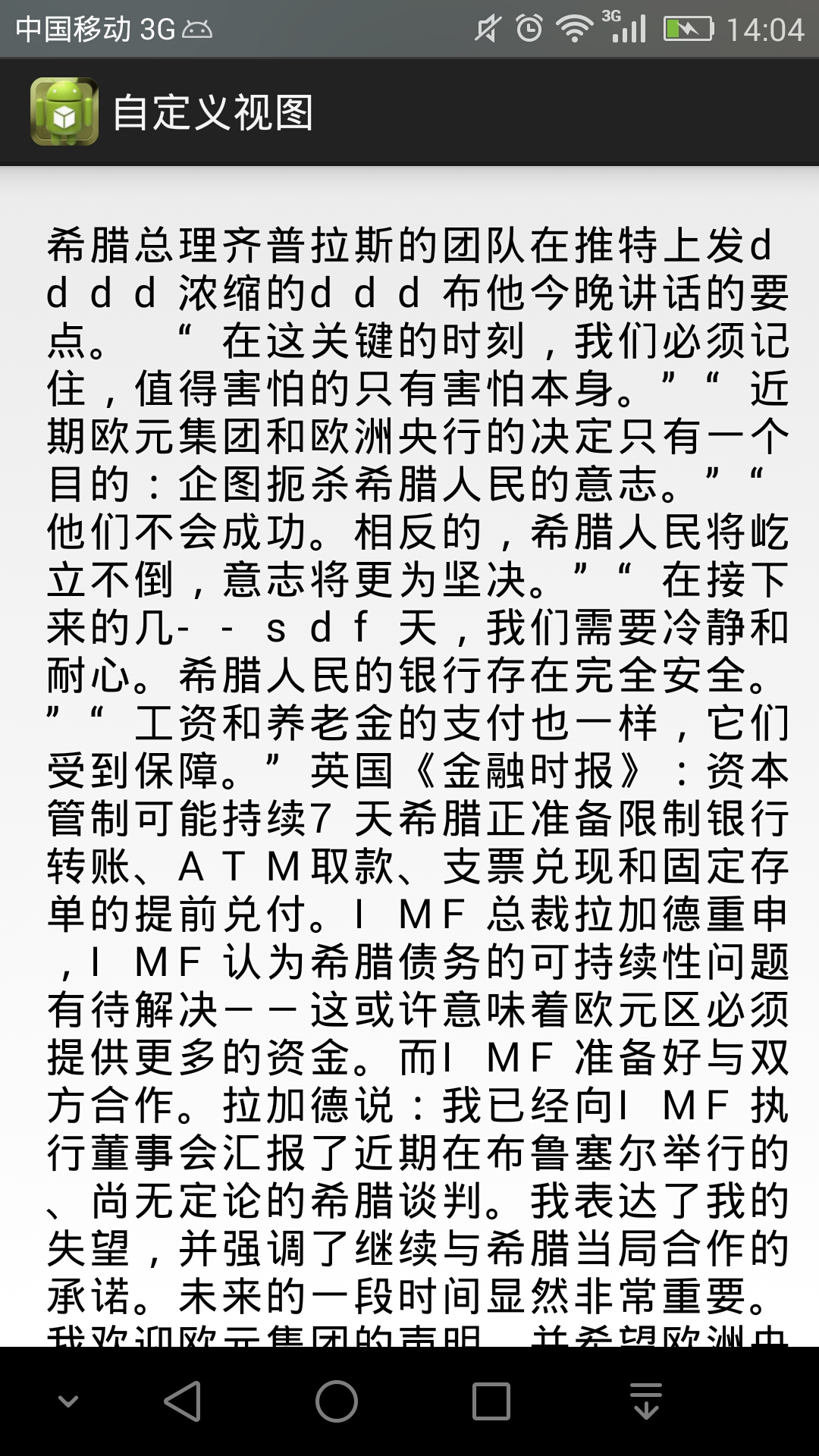
效果如下:

具體代碼如下:
package com.wedroid.framework.module.ui;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.ViewGroup.MarginLayoutParams;
import android.view.ViewTreeObserver.OnPreDrawListener;
import android.widget.TextView;
public class WeDroidAlignTextView extends TextView {
private boolean first = true;
public WeDroidAlignTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
getViewTreeObserver().addOnPreDrawListener(new OnPreDrawListener() {
@Override
public boolean onPreDraw() {
initTextInfo();
return true;
}
});
}
public WeDroidAlignTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public WeDroidAlignTextView(Context context) {
this(context, null, 0);
}
private float textSize;
private float textLineHeight;
private int top;
private int y;
private int lines;
private int bottom;
private int right;
private int left;
private int lineDrawWords;
private char[] textCharArray;
private float singleWordWidth;
private float lineSpacingExtra;
public void initTextInfo() {
textSize = getTextSize();
textLineHeight = getLineHeight();
left = 0;
right = getRight();
y = getTop();
// 要畫的寬度
int drawTotalWidth = right - left;
String text = getText().toString();
if (!TextUtils.isEmpty(text) && first) {
textCharArray = text.toCharArray();
TextPaint mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.density = getResources().getDisplayMetrics().density;
mTextPaint.setTextSize(textSize);
// 一個單詞的的寬度
singleWordWidth = mTextPaint.measureText("一") + lineSpacingExtra;
// 一行可以放多少個字符
lineDrawWords = (int) (drawTotalWidth / singleWordWidth);
int length = textCharArray.length;
lines = length / lineDrawWords;
if ((length % lineDrawWords) > 0) {
lines = lines + 1;
}
first = false;
MarginLayoutParams layoutParams = (MarginLayoutParams) getLayoutParams();
int totalHeight = (int) (lines*textLineHeight+textLineHeight*2 + getPaddingBottom()+getPaddingTop()+layoutParams.bottomMargin+layoutParams.topMargin);
setHeight(totalHeight);
}
}
@Override
protected void onDraw(Canvas canvas) {
bottom = getBottom();
int drawTotalLine = lines;
if(maxLine!=0&&drawTotalLine>maxLine){
drawTotalLine = maxLine;
}
for (int i = 0; i < drawTotalLine; i++) {
try {
int length = textCharArray.length;
int mLeft = left;
// 第i+1行開始的字符index
int startIndex = (i * 1) * lineDrawWords;
// 第i+1行結束的字符index
int endTextIndex = startIndex + lineDrawWords;
if (endTextIndex > length) {
endTextIndex = length;
y += textLineHeight;
} else {
y += textLineHeight;
}
for (; startIndex < endTextIndex; startIndex++) {
char c = textCharArray[startIndex];
// if (c == ' ') {
// c = '\u3000';
// } else if (c < '\177') {
// c = (char) (c + 65248);
// }
canvas.drawText(String.valueOf(c), mLeft, y, getPaint());
mLeft += singleWordWidth;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
int maxLine;
public void setMaxLines(int max){
this.maxLine = max;
}
public void setLineSpacingExtra(int lineSpacingExtra){
this.lineSpacingExtra = lineSpacingExtra;
}
/**
* 判斷是否為中文
* @return
*/
public static boolean containChinese(String string){
boolean flag = false;
for (int i = 0; i < string.length(); i++) {
char c = string.charAt(i);
if ((c >= 0x4e00) && (c <= 0x9FA5)) {
flag = true;
}
}
return flag;
}
public static String ToDBC(String input) {
// 導致TextView異常換行的原因:安卓默認數字、字母不能為第一行以後每行的開頭字符,因為數字、字母為半角字符
// 所以我們只需要將半角字符轉換為全角字符即可
char c[] = input.toCharArray();
for (int i = 0; i < c.length; i++) {
if (c[i] == ' ') {
c[i] = '\u3000';
} else if (c[i] < '\177') {
c[i] = (char) (c[i] + 65248);
}
}
return new String(c);
}
}
希望本文所述對大家學習Android程序設計有所幫助。
 Android 面試之橫豎屏切換的Activity生命周期
Android 面試之橫豎屏切換的Activity生命周期
public class EngineerJspActivity extends Activity { private static String Tag = &q
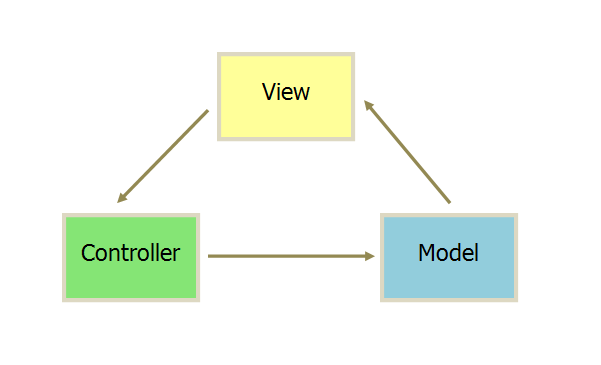
 MVC/MVVM/MVP簡單理解
MVC/MVVM/MVP簡單理解
上一篇文章中我們講解了關於Android開發過程中常見的內存洩露場景與檢測方案。Android系統為每個應用程序分配的內存是有限的,當一個應用中產生的內存洩漏的情況比較多
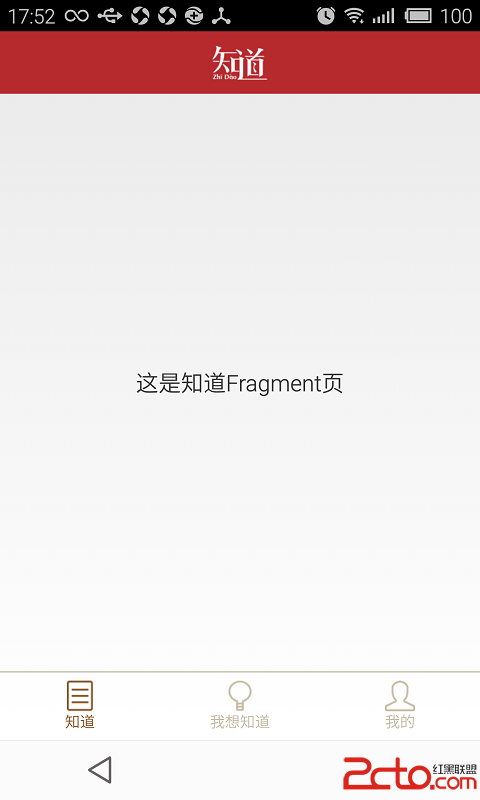
 Android UI-實現底部切換標簽(fragment)
Android UI-實現底部切換標簽(fragment)
Android UI-實現底部切換標簽(fragment) 前言 本篇博客要分享的一個UI效果——實現底部切換標簽,想必大家在一些應
 安卓快速入門指南(中)
安卓快速入門指南(中)
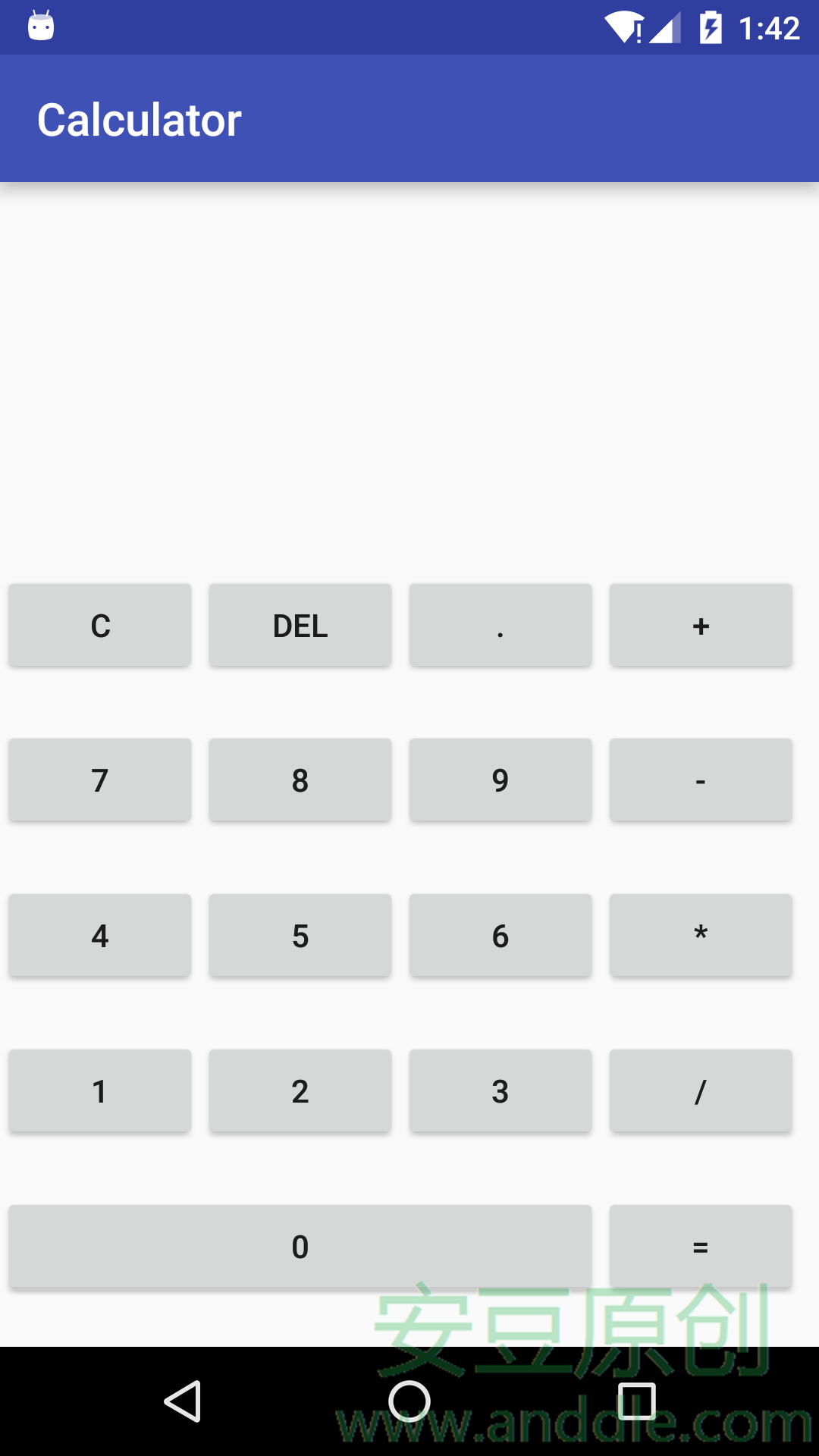
第3節 計算器小應用現在起,我們就開始正式開發“計算器”應用。3.1 計算器界面布局這一節,我們將完成計算器的界面布局,讓它初具計算器的模樣。計算