編輯:關於Android編程
設置標題欄背景
1> 准備背景圖片: background_pix.png

注:用背景圖片比用顏色好處,可以讓背景看起來有凹凸感.
2> drawable文件夾下放xml文件
bitmap_repeat.xml
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/title_pic" android:tileMode="repeat"> </bitmap>
3> 定義樣式文件style.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- 自定義標題樣式 --> <style name="StatusBarBackground"> <item name="android:background">@drawable/bitmap_repeat </item> </style> <style name="XTheme" parent="android:Theme"> <!-- Window attributes --> <item name="android:windowTitleBackgroundStyle">@style/StatusBarBackground </item> </style> <!-- 自定義標題樣式 --> </resources>
4> 在manifest.xml中引用主題android:theme="@style/XTheme"
<activity android:name=".activity.MainActivty" android:screenOrientation="portrait" android:configChanges="keyboardHidden|orientation" android:theme="@style/XTheme"> </activity>
自定義標題欄layout文件ct_title.xml
注: ct_title.xml文件中用如下方式設置標題欄背景會出下填充不滿效果
android:background="@drawable/bitmap_repeat "
在activity中引用
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.ct_title);
}

 android AttributeSet API
android AttributeSet API
android AttributeSet API public interface AttributeSet android.util.Attri
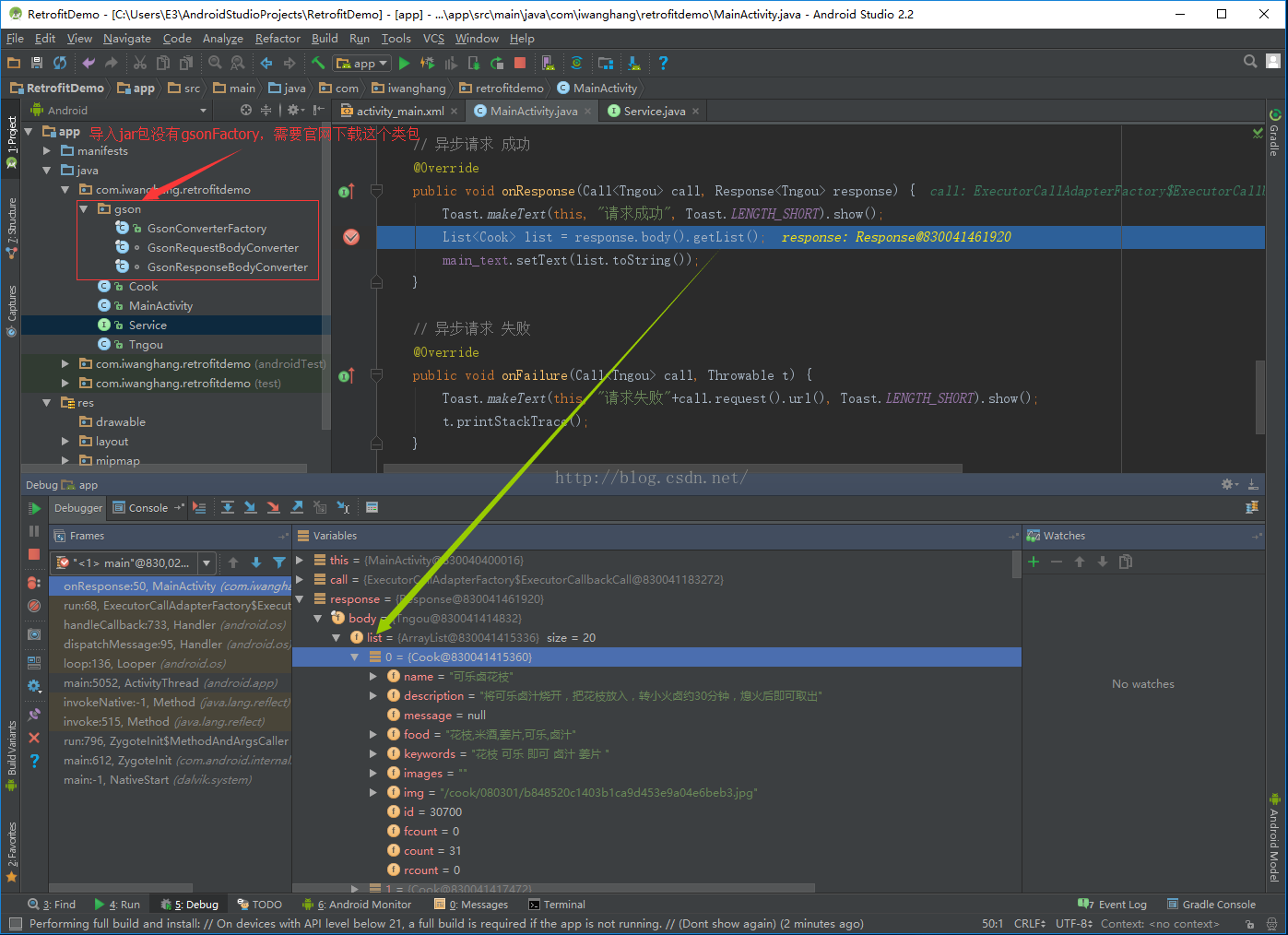
 Android開發-Retrofit-AndroidStudio(二)Json
Android開發-Retrofit-AndroidStudio(二)Json
文字說明都在代碼和圖片上了。唯一要注意的是,Json或者圖片等工程類包,需要自己去官網下載~~另外,這邊還用到一個Google的注解jar包~~ &
 仿約會吧應用詳情頁,評論欄隨Recyclerview滑動左右移動
仿約會吧應用詳情頁,評論欄隨Recyclerview滑動左右移動
背景最近在玩一個叫“約會吧”的應用,也是在看直播app,默認下載安裝的,安裝點進去看這個應用做的不錯,就留下來了。然後看他們動態詳情頁底部有一個效
 Android ContextMenu的使用
Android ContextMenu的使用
ContextMenu介紹: 如果一個View注冊了上下文菜單,那麼當長按該View時便會彈出一個浮動菜單,來供選擇下一步操作。 實現這個功能需要調用setOnCrea