編輯:關於Android編程
本文實例講述了Android開發之imageView圖片按比例縮放的實現方法。分享給大家供大家參考,具體如下:
android:scaleType可控制圖片的縮放方式,示例代碼如下:
<ImageView android:id="@+id/img" android:src=\'#\'" /logo" android:scaleType="centerInside" android:layout_width="60dip" android:layout_height="60dip" android:layout_centerVertical="true"/>
說明:centerInside表示按比例縮放圖片,使得圖片長 (寬)的小於等於視圖的相應維度。
注意:控制的圖片為資源而不是背景,即android:src=\'#\'" /logo",而非android:background="@drawable/logo",我就笨笨地犯了這個低級錯誤,導致錯怪人家scaleType不起作用。程序中動態加載圖片也類似,如:應該imgView.setImageResource(R.drawable.*); 而非imgView.setBackgroundResource(R.drawable.*);
附:更詳細的scaleType說明:
CENTER /center 在視圖中心顯示圖片,並且不縮放圖片
CENTER_CROP / centerCrop 按比例縮放圖片,使得圖片長 (寬)的大於等於視圖的相應維度
CENTER_INSIDE / centerInside 按比例縮放圖片,使得圖片長 (寬)的小於等於視圖的相應維度
FIT_CENTER / fitCenter 按比例縮放圖片到視圖的最小邊,居中顯示
FIT_END / fitEnd 按比例縮放圖片到視圖的最小邊,顯示在視圖的下部分位置
FIT_START / fitStart 把圖片按比例擴大/縮小到視圖的最小邊,顯示在視圖的上部分位置
FIT_XY / fitXY 把圖片不按比例縮放到視圖的大小顯示
MATRIX / matrix 用矩陣來繪制
希望本文所述對大家Android程序設計有所幫助。
 android高仿小米時鐘(使用Camera和Matrix實現3D效果)
android高仿小米時鐘(使用Camera和Matrix實現3D效果)
繼續練習自定義View。。畢竟熟才能生巧。一直覺得小米的時鐘很精美,那這次就搞它~這次除了練習自定義View,還涉及到使用Camera和Matrix實現3D效果。一個這樣
 android開發之shape詳解
android開發之shape詳解
很多時候,使用shape能夠實現的效果,你用一張圖片也能夠實現,但問題是一張圖片無論你怎麼壓縮,它都不可能比一個xml文件小,因此,為了獲得一個高性能的手機App,我們在
 拆解輪子之XRecyclerView
拆解輪子之XRecyclerView
簡介這個輪子是對RecyclerView的封裝,主要完成了下拉刷新、上拉加載更多、RecyclerView頭部。在我的Material Design學習項目中使用到了項目
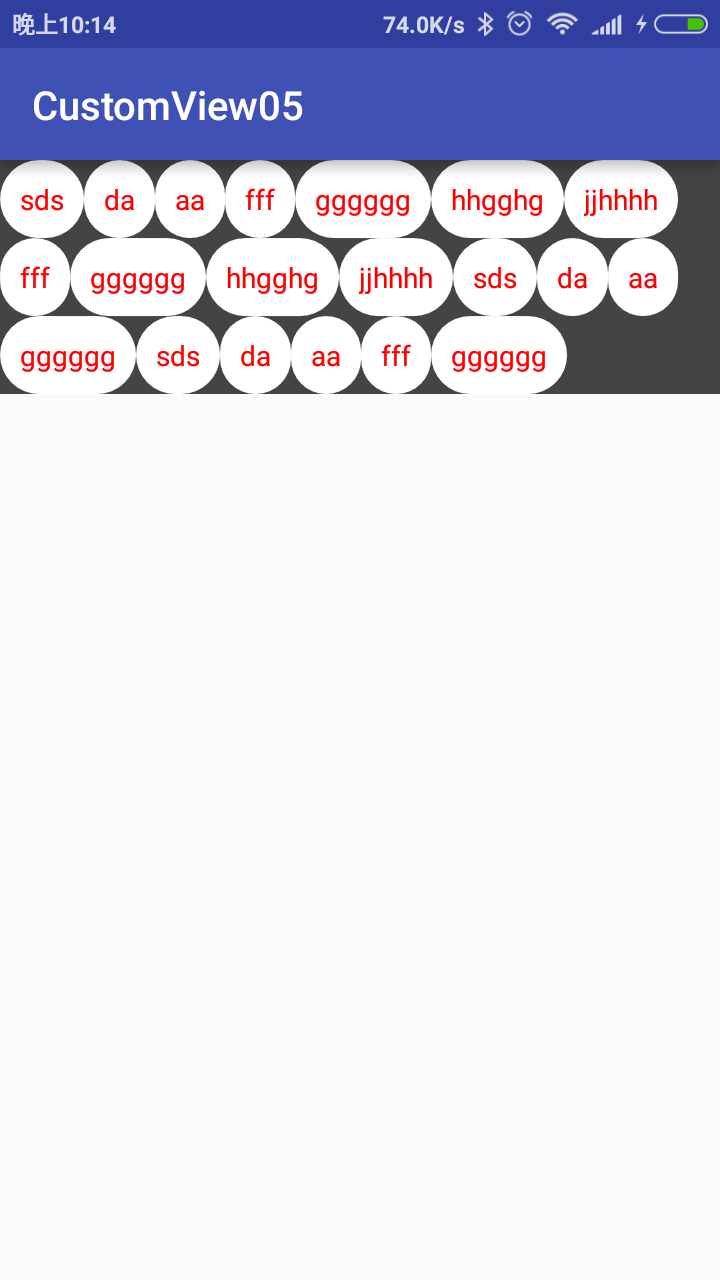
 28 自定義View流式布局
28 自定義View流式布局
流式布局每行的行高以本行中最高的元素作為高,如果一個元素放不下到一行時直接到第二行FlowLayoutViewpackage com.qf.sxy.customview0