編輯:關於Android編程
1 背景
去年有很多人私信告訴我讓說說自定義控件,其實通觀網絡上的很多博客都在講各種自定義控件,但是大多數都是授之以魚,卻很少有較為系統性授之於漁的文章,同時由於自己也遲遲沒有時間規劃這一系列文章,最近想將這一系列文章重新提起來,所以就來先總結一下自定義控件的一個核心知識點——坐標系。
很多人可能不屑一顧Android的坐標系,但是如果你想徹底學會自定義控件,我想說了解Android各種坐標系及一些API的坐標含義絕對算一個小而不可忽視的技能;所謂Android自定義View那幾大主要onXXX()方法的重寫實質其實大多數都是在處理坐標邏輯運算,所以我們就先來就題重談一下Android坐標系。
2 Android坐標系
說到Android坐標系其實就是一個三維坐標,Z軸向上,X軸向右,Y軸向下。這三維坐標的點處理就能構成Android豐富的界面或者動畫等效果,所以Android坐標系在整個Android界面中算是蓋樓房的尺寸草圖,下面我們就來看看這些相關的概念。
2-1 Android屏幕區域劃分
我們先看一副圖來了解一下Android屏幕的區域劃分(關於這個東西的深入探討你可以看下《Android應用setContentView與LayoutInflater加載解析機制源碼分析 》一文,那兒給出了部分原理的解釋),如下:

通過上圖我們可以很直觀的看到Android對於屏幕的劃分定義。下面我們就給出這些區域裡常用區域的一些坐標或者度量方式。如下:
//獲取屏幕區域的寬高等尺寸獲取 DisplayMetrics metrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(metrics); int widthPixels = metrics.widthPixels; int heightPixels = metrics.heightPixels; //應用程序App區域寬高等尺寸獲取 Rect rect = new Rect(); getWindow().getDecorView().getWindowVisibleDisplayFrame(rect); //獲取狀態欄高度 Rect rect= new Rect(); getWindow().getDecorView().getWindowVisibleDisplayFrame(rect); int statusBarHeight = rectangle.top; //View布局區域寬高等尺寸獲取 Rect rect = new Rect(); getWindow().findViewById(Window.ID_ANDROID_CONTENT).getDrawingRect(rect);
特別注意:上面這些方法最好在Activity的onWindowFocusChanged ()方法或者之後調運,因為只有這時候才是真正的顯示OK,不懂的可以看我之前關於setContentView相關的博客。
2-2 Android View絕對相對坐標系
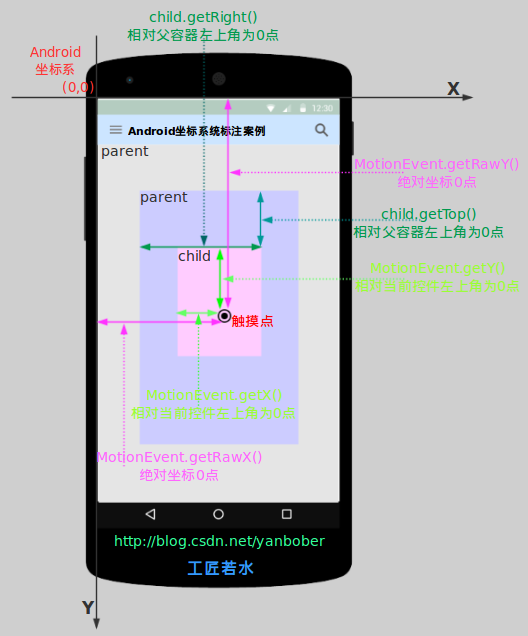
上面我們分析了Android屏幕的劃分,可以發現我們平時開發的重點其實都在關注View布局區域,那麼下面我們就來細說一下View區域相關的各種坐標系。先看下面這幅圖:

通過上圖我們可以很直觀的給出View一些坐標相關的方法解釋,不過必須要明確的是上面這些方法必須要在layout之後才有效,如下:
View的靜態坐標方法
解釋
getLeft()
返回View自身左邊到父布局左邊的距離
getTop()
返回View自身頂邊到父布局頂邊的距離
getRight()
返回View自身右邊到父布局左邊的距離
getBottom()
返回View自身底邊到父布局頂邊的距離
getX()
返回值為getLeft()+getTranslationX(),當setTranslationX()時getLeft()不變,getX()變。
getY()
返回值為getTop()+getTranslationY(),當setTranslationY()時getTop()不變,getY()變。
同時也可以看見上圖中給出了手指觸摸屏幕時MotionEvent提供的一些方法解釋,如下:
MotionEvent坐標方法
解釋
getX()
當前觸摸事件距離當前View左邊的距離
getY()
當前觸摸事件距離當前View頂邊的距離
getRawX()
當前觸摸事件距離整個屏幕左邊的距離
getRawY()
當前觸摸事件距離整個屏幕頂邊的距離
上面就解釋了你在很多代碼中看見各種getXXX方法進行數學邏輯運算判斷的含義。不過上面只是說了一些相對靜止的Android坐標點關系,下面我們來看看幾個和上面方法緊密相關的View方法。如下:
View寬高方法
解釋
getWidth()
layout後有效,返回值是mRight-mLeft,一般會參考measure的寬度(measure可能沒用),但不是必須的。
getHeight()
layout後有效,返回值是mBottom-mTop,一般會參考measure的高度(measure可能沒用),但不是必須的。
getMeasuredWidth()
返回measure過程得到的mMeasuredWidth值,供layout參考,或許沒用。
getMeasuredHeight()
返回measure過程得到的mMeasuredHeight值,供layout參考,或許沒用。
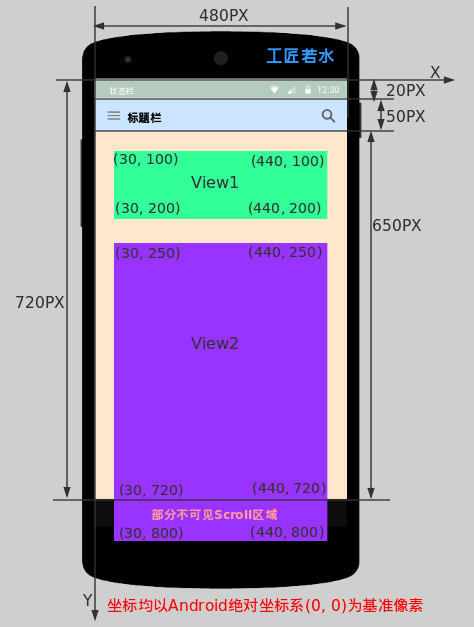
上面解釋了自定義View時各種獲取寬高的一些含義,下面我們再來看看關於View獲取屏幕中位置的一些方法,不過這些方法需要在Activity的onWindowFocusChanged ()方法之後才能使用。如下圖:

下面我們就給出上面這幅圖涉及的View的一些坐標方法的結果(結果采用使用方法返回的實際坐標,不依賴上面實際絕對坐標轉換,上面絕對坐標只是為了說明例子中的位置而已),如下:
View的方法
上圖View1結果
上圖View2結果
結論描述
getLocalVisibleRect()
(0, 0 - 410, 100)
(0, 0 - 410, 470)
獲取View自身可見的坐標區域,坐標以自己的左上角為原點(0,0),另一點為可見區域右下角相對自己(0,0)點的坐標,其實View2當前height為550,可見height為470。
getGlobalVisibleRect()
(30, 100 - 440, 200)
(30, 250 - 440, 720)
獲取View在屏幕絕對坐標系中的可視區域,坐標以屏幕左上角為原點(0,0),另一個點為可見區域右下角相對屏幕原點(0,0)點的坐標。
getLocationOnScreen()
(30, 100)
(30, 250)
坐標是相對整個屏幕而言,Y坐標為View左上角到屏幕頂部的距離。
getLocationInWindow()
(30, 100)
(30, 250)
如果為普通Activity則Y坐標為View左上角到屏幕頂部(此時Window與屏幕一樣大);如果為對話框式的Activity則Y坐標為當前Dialog模式Activity的標題欄頂部到View左上角的距離。
到此常用的相關View的靜態坐標獲取處理的方法和含義都已經敘述完了,下面我們看看動態的一些解釋(所謂動靜只是我個人稱呼而已)。
2-3 Android View動畫相關坐標系
其實在我們使用動畫時,尤其是補間動畫時,你會發現其中涉及很多坐標參數,一會兒為相對的,一會兒為絕對的,你可能會各種蒙圈。那麼不妨看下《Android應用開發之所有動畫使用詳解 》這篇博客,這裡面詳細介紹了關於Android動畫相關的坐標系統,這裡不再累贅敘述。
2-4 Android View滑動相關坐標系
關於View提供的與坐標息息相關的另一組常用的重要方法就是滾動或者滑動相關的,下面我們給出相關的解釋(特別注意:View的scrollTo()和scrollBy()是用於滑動View中的內容,而不是改變View的位置;改變View在屏幕中的位置可以使用offsetLeftAndRight()和offsetTopAndBottom()方法,他會導致getLeft()等值改變。),如下:
View的滑動方法
效果及描述
offsetLeftAndRight(int offset)
水平方向挪動View,offset為正則x軸正向移動,移動的是整個View,getLeft()會變的,自定義View很有用。
offsetTopAndBottom(int offset)
垂直方向挪動View,offset為正則y軸正向移動,移動的是整個View,getTop()會變的,自定義View很有用。
scrollTo(int x, int y)
將View中內容(不是整個View)滑動到相應的位置,參考坐標原點為ParentView左上角,x,y為正則向xy軸反方向移動,反之同理。
scrollBy(int x, int y)
在scrollTo()的基礎上繼續滑動xy。
setScrollX(int value)
實質為scrollTo(),只是只改變Y軸滑動。
setScrollY(int value)
實質為scrollTo(),只是只改變X軸滑動。
getScrollX()/getScrollY()
獲取當前滑動位置偏移量。
關於Android View的scrollBy()和scrollTo()參數傳遞正數卻向坐標系負方向移動的特性可能很多人都有疑惑,甚至是死記結論,這裡我們簡單給出產生這種特性的真實原因—-源碼分析,如下:
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
View的該方法注釋裡明確說明了調運他會觸發onScrollChanged()和invalidated()方法,那我們就將矛頭轉向invalidated()方法觸發的draw()過程,draw()過程中最終其實會觸發下面的invalidate()方法,如下:
public void invalidate(int l, int t, int r, int b) {
final int scrollX = mScrollX;
final int scrollY = mScrollY;
//scroller時為何參數和坐標反向的真實原因
invalidateInternal(l - scrollX, t - scrollY, r - scrollX, b - scrollY, true, false);
}
核心就在這裡,相信不用我解釋大家也知道咋回事了,自行腦補。
scrollTo()和scrollBy()方法特別注意:如果你給一個ViewGroup調用scrollTo()方法滾動的是ViewGroup裡面的內容,如果想滾動一個ViewGroup則再給他嵌套一個外層,滾動外層即可。
3 總結
可以發現,上面只是說明了一些View裡常用的與坐標相關的概念,關於自定義控件了解學習這些坐標概念只是一個基礎,也是一個後續內容的鋪墊,所以有必要先完全吃透此部分內容才能繼續拓展學習新的東東。
View中還有一些其他與坐標獲取相關的方法,但是一般都比較不常用,所以用到時可以現查API或者Debug看現象進行學習即可,這裡篇幅和時間有限就不一一道來了。
 Android 應用程序接口指南---第二節:UI---第一章 用戶界面和布局
Android 應用程序接口指南---第二節:UI---第一章 用戶界面和布局
第1章 用戶界面和布局應用程序的用戶界面就是用戶能看到並可以與它交互的任何東西。Android提供多種預置的UI組件,如結構化布局對象和允許你為應用程序創建圖形用戶界面的
 Android編程實現仿美團或淘寶的多級分類菜單效果示例【附demo源碼下載】
Android編程實現仿美團或淘寶的多級分類菜單效果示例【附demo源碼下載】
本文實例講述了Android編程實現仿美團或淘寶的多級分類菜單效果。分享給大家供大家參考,具體如下:這裡要實現的是諸如美團/淘寶/百度糯米 多級分類菜單效果。當分類數量非
 Android編程之SparseArray(E)詳解
Android編程之SparseArray(E)詳解
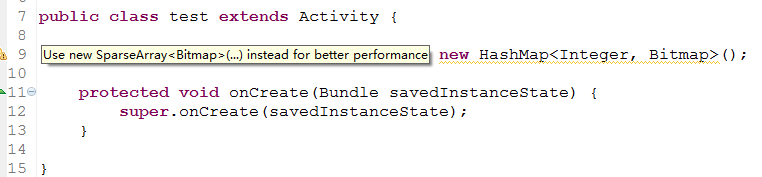
最近編程時,發現一個針對HashMap的一個提示:翻譯過來就是:用SparseArray來代替會有更好性能。那我們就來看看源碼中SparseArray到底做了哪些事情:一
 android中動畫的實現
android中動畫的實現
1.Animation 動畫類型Android的animation由四種類型組成:XML中 alph 漸變透明度動畫效果 scale 漸變尺寸伸縮動畫效果 tr