編輯:關於Android編程
<?xml version="." encoding="UTF-"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="dp" android:background="@android:color/white" > <ImageView android:id="@+id/list_icon_img" android:layout_width="dp" android:layout_height="dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/list_name_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/list_icon_img" android:singleLine="true" android:text="瑞庭竹島酒店" android:textColor="@android:color/background_dark" android:textSize="sp" /> <TextView android:id="@+id/list_coupe_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/list_name_txt" android:layout_toRightOf="@id/list_icon_img" android:singleLine="true" android:text="網上預定入住可享返現優惠" android:textColor="@android:color/holo_red_dark" android:textSize="sp" /> <TextView android:id="@+id/list_distance_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginRight="dp" android:drawableLeft="@drawable/info_map" android:text=".k" android:textColor="@android:color/tab_indicator_text" android:textSize="sp" /> <TextView android:id="@+id/list_location_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_toLeftOf="@id/list_distance_txt" android:layout_toRightOf="@id/list_icon_img" android:singleLine="true" android:text="四川省成都市高新區老成仁路號成都市高新區老成都市高新區老成都市高新區老成都市高新區老" android:textColor="@android:color/tab_indicator_text" android:textSize="sp" /> - <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" > <ImageView android:id="@+id/list_card_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/near_card" /> <ImageView android:id="@+id/list_group_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/list_card_img" android:src="@drawable/near_group" /> <ImageView android:id="@+id/list_ticket_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/list_group_img" android:src="@drawable/near_ticket" /> </RelativeLayout> </RelativeLayout>
運行效果圖:

需要用到四個lib包 :解析json gson包,從網絡地址解析json數據成String字符串的異步網絡解析工具AsyncHttpClient,等
下載地址:點擊下載

代碼如下:
package com.lixu.testjsonall;
import java.util.ArrayList;
import java.util.List;
import com.google.gson.Gson;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.TextHttpResponseHandler;
import com.squareup.picasso.Picasso;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import cz.msebera.android.httpclient.Header;
public class MainActivity extends Activity {
private String net_url = "http://.../json/around";
private ListView lv;
private MyAdapter mMyAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.lv);
mMyAdapter = new MyAdapter(this, -);
lv.setAdapter(mMyAdapter);
AsyncHttpClient ahc = new AsyncHttpClient();
ahc.get(net_url, new TextHttpResponseHandler() {
// 通過網絡地址解析Json數據成String類型
@Override
public void onSuccess(int arg, Header[] arg, String arg) {
// 從字符串中解析json文件
Gson gson = new Gson();
Infoall infoall = gson.fromJson(arg, Infoall.class);
Info info = infoall.getInfo();
List<MerchantKey> mMerchantKey = info.getMerchantKey();
mMyAdapter.setList(mMerchantKey);
}
@Override
public void onFailure(int arg, Header[] arg, String arg, Throwable arg) {
Toast.makeText(getApplicationContext(), "錯誤!", ).show();
}
});
}
private class MyAdapter extends ArrayAdapter {
private LayoutInflater flater;
private List<MerchantKey> data = new ArrayList<MerchantKey>();
private Context context;
public MyAdapter(Context context, int resource) {
super(context, resource);
this.context = context;
flater = LayoutInflater.from(context);
}
public void setList(List<MerchantKey> data) {
this.data = data;
mMyAdapter.notifyDataSetChanged();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
convertView = flater.inflate(R.layout.list, null);
TextView biaoti = (TextView) convertView.findViewById(R.id.list_name_txt);
biaoti.setText(data.get(position).getName());
TextView biaoti = (TextView) convertView.findViewById(R.id.list_coupe_txt);
biaoti.setText(data.get(position).getCoupon());
TextView dizhi = (TextView) convertView.findViewById(R.id.list_location_txt);
dizhi.setText(data.get(position).getLocation());
TextView juli = (TextView) convertView.findViewById(R.id.list_distance_txt);
juli.setText(data.get(position).getDistance());
ImageView jpg = (ImageView) convertView.findViewById(R.id.list_icon_img);
Picasso.with(context).load(data.get(position).getPicUrl()).into(jpg);
ImageView tuan = (ImageView) convertView.findViewById(R.id.list_group_img);
ImageView quan = (ImageView) convertView.findViewById(R.id.list_ticket_img);
ImageView ka = (ImageView) convertView.findViewById(R.id.list_card_img);
if (data.get(position).getGroupType().equals("YES")) {
tuan.setVisibility(View.VISIBLE);
} else {
tuan.setVisibility(View.GONE);
}
if (data.get(position).getCardType().equals("YES")) {
ka.setVisibility(View.VISIBLE);
} else {
ka.setVisibility(View.GONE);
}
if (data.get(position).getCouponType().equals("YES")) {
quan.setVisibility(View.VISIBLE);
} else {
quan.setVisibility(View.GONE);
}
return convertView;
}
@Override
public int getCount() {
return data.size();
}
}
}
package com.lixu.testjsonall;
import java.util.List;
public class Info {
private List<MerchantKey> merchantKey;
public List<MerchantKey> getMerchantKey() {
return merchantKey;
}
public void setMerchantKey(List<MerchantKey> merchantKey) {
this.merchantKey = merchantKey;
}
}
package com.lixu.testjsonall;
public class Infoall {
private Info info;
public Info getInfo() {
return info;
}
public void setInfo(Info info) {
this.info = info;
}
}
package com.lixu.testjsonall;
public class MerchantKey {
private String name;
private String coupon;
private String location;
private String distance;
private String picUrl;
private String couponType;
private String cardType;
private String groupType;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getCoupon() {
return coupon;
}
public void setCoupon(String coupon) {
this.coupon = coupon;
}
public String getLocation() {
return location;
}
public void setLocation(String location) {
this.location = location;
}
public String getDistance() {
return distance;
}
public void setDistance(String distance) {
this.distance = distance;
}
public String getPicUrl() {
return picUrl;
}
public void setPicUrl(String picUrl) {
this.picUrl = picUrl;
}
public String getCouponType() {
return couponType;
}
public void setCouponType(String couponType) {
this.couponType = couponType;
}
public String getCardType() {
return cardType;
}
public void setCardType(String cardType) {
this.cardType = cardType;
}
public String getGroupType() {
return groupType;
}
public void setGroupType(String groupType) {
this.groupType = groupType;
}
}
xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.lixu.testjsonall.MainActivity" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/title_log" android:orientation="horizontal" > <ImageView android:id="@+id/fanhui" android:layout_width="dp" android:layout_height="dp" android:layout_gravity="center" android:src="@drawable/btn_back" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text=" 我的關注" android:textSize="sp" /> </LinearLayout> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
解析網絡json數據,模擬美團界面顯示相關內容就給大家介紹到這裡,希望對大家有所幫助。
接著給大家介紹模擬json數據解析格式
// String response =
// "{\"code\":\"1\",\"desc\":\"success\",\"data\":{\"showCount\":\"10\",\"totalCount\":\"1\",\"totalPage\":\"1\",\"currPage\":\"1\",\"offset\":\"0\"},\"apps\":["
// +
// "{\"id\":1,\"status\":\"1\",\"url\":\"www.qq.com\",\"rank\":\"1\",\"title\":\"QQ\",\"createtime\":\"1325088000000\",\"updatetime\":\"1325088000000\",\"remarks\":\"??\",\"intro\":\"酷我音樂2012是酷我音樂專為android平台量身定做的專業在線音樂播放\",\"isusable\":\"1\",\"isjoint\":\"1\",\"micon\":\"http://www.51anzhuo.com.cn/upload/widget/splidapps/m/2011-10/vapk_1.jpg\",\"appcount\":\"20\",\"storename\":\"anzhuo\"},"
// +
// "{\"id\":2,\"status\":\"1\",\"url\":\"www.wabang.com\",\"rank\":\"1\",\"title\":\"web\",\"createtime\":\"1325606400000\",\"updatetime\":\"1325606400000\",\"remarks\":\"??\",\"intro\":\"正點鬧鐘,基本上其他鬧鐘滿足不了的功能都涵蓋了\",\"isusable\":\"1\",\"isjoint\":\"1\",\"micon\":\"http://www.51anzhuo.com.cn/upload/widget/splidapps/m/2011-10/vapk_1.jpg\",\"appcount\":\"20\",\"storename\":\"anzhuo\"}]}";
// }
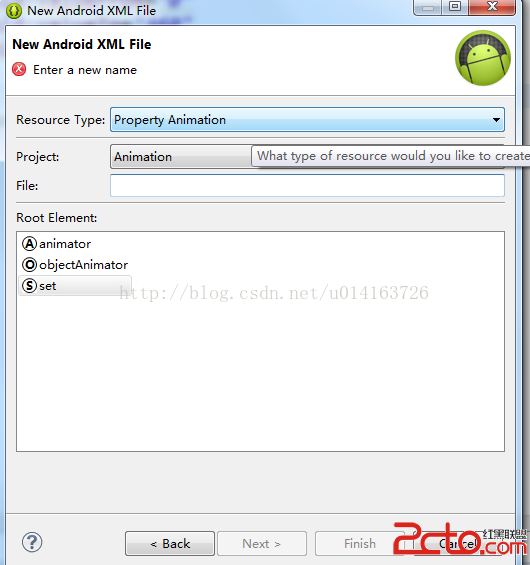
 Android 動畫詳解之屬性動畫(Property Animation)(下)
Android 動畫詳解之屬性動畫(Property Animation)(下)
Hello,大家好,最近好長時間沒有寫博客了,因為我決定辭職了。 廢話不多說,我們還是來看屬性動畫在上一篇 Android 動畫詳解之屬性動畫(Property Anim
 Android實現對圖片放大、平移和旋轉的功能
Android實現對圖片放大、平移和旋轉的功能
先來看看要實現的效果圖在講解中,需要大家提前了解一些關於圖片繪制的原理的相關知識。關於實現的流程 1、自定義View&nb
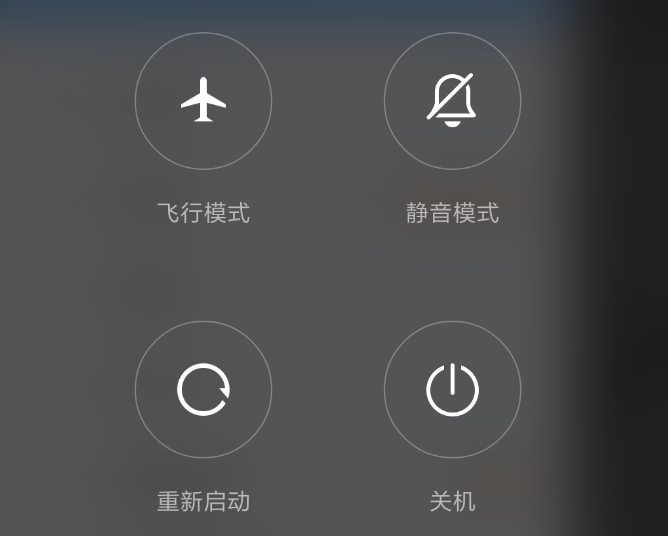
 android源碼解析(二十八)--)電源開關機按鍵事件流程
android源碼解析(二十八)--)電源開關機按鍵事件流程
前面我們講解了系統截屏按鍵處理流程,HOME按鍵處理流程,今天再來講解一下電源開關機按鍵事件流程,當然這也是系統按鍵處理流程方面的最後一篇博客了。和截屏按鍵、HOME按鍵
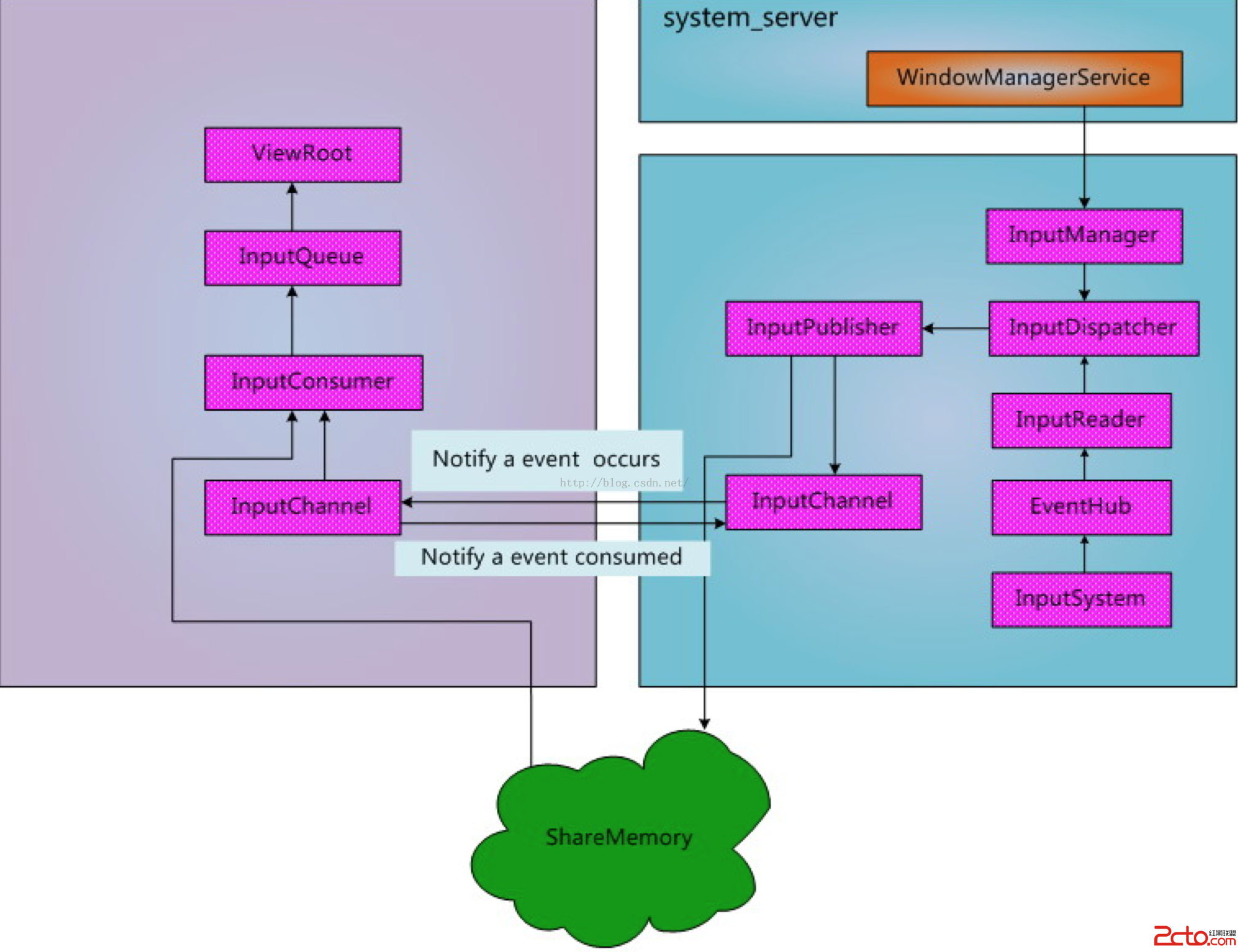
 Android Touch事件傳遞機制全面解析(從WMS到View樹)
Android Touch事件傳遞機制全面解析(從WMS到View樹)
轉眼間近一年沒更新博客了,工作一忙起來,很難有時間來寫博客了,由於現在也在從事Android開發相關的工作,因此以後的博文也會更多地專注於這一塊。這篇文章准備從源碼層面為