編輯:關於Android編程
本文實例講述了Android動畫之漸變動畫(Tween Animation)。分享給大家供大家參考,具體如下:
Android 平台提供了兩類動畫。 一類是Tween動畫,就是對場景裡的對象不斷的進行圖像變化來產生動畫效果(旋轉、平移、放縮和漸變)。
第二類就是 Frame動畫,即順序的播放事先做好的圖像,與gif圖片原理類似。
下面就講一下Tweene Animations。
主要類:
Animation 動畫
AlphaAnimation 漸變透明度
RotateAnimation 畫面旋轉
ScaleAnimation 漸變尺寸縮放
TranslateAnimation 位置移動
AnimationSet 動畫集
有了這些類,那麼我們如何來實現動畫效果呢?
以自定義View為例,該View很簡單,畫面上只有一個圖片。 現在我們要對整個View分別實現各種Tween動畫效果。
AlphaAnimation
通過代碼實現 AlphaAnimation,如下:
//初始化 Animation alphaAnimation = new AlphaAnimation(0.1f, 1.0f); //設置動畫時間 alphaAnimation.setDuration(3000); this.startAnimation(alphaAnimation);
其中AlphaAnimation類第一個參數fromAlpha表示動畫起始時的透明度, 第二個參數toAlpha表示動畫結束時的透明度。
setDuration用來設置動畫持續時間。
RotateAnimation
代碼:
Animation rotateAnimation = new RotateAnimation(0f, 360f); rotateAnimation.setDuration(1000); this.startAnimation(rotateAnimation);
其中RotateAnimation類第一個參數fromDegrees表示動畫起始時的角度, 第二個參數toDegrees表示動畫結束時的角度。
另外還可以設置伸縮模式pivotXType、pivotYType, 伸縮動畫相對於x,y 坐標的開始位置pivotXValue、pivotYValue等。
ScaleAnimation
代碼:
//初始化 Animation scaleAnimation = new ScaleAnimation(0.1f, 1.0f,0.1f,1.0f); //設置動畫時間 scaleAnimation.setDuration(500); this.startAnimation(scaleAnimation);
ScaleAnimation類中
第一個參數fromX ,第二個參數toX:分別是動畫起始、結束時X坐標上的伸縮尺寸。
第三個參數fromY ,第四個參數toY:分別是動畫起始、結束時Y坐標上的伸縮尺寸。
另外還可以設置伸縮模式pivotXType、pivotYType, 伸縮動畫相對於x,y 坐標的開始位置pivotXValue、pivotYValue等。
TranslateAnimation
代碼:
//初始化 Animation translateAnimation = new TranslateAnimation(0.1f, 100.0f,0.1f,100.0f); //設置動畫時間 translateAnimation.setDuration(1000); this.startAnimation(translateAnimation);
TranslateAnimation類
第一個參數fromXDelta ,第二個參數toXDelta:分別是動畫起始、結束時X坐標。
第三個參數fromYDelta ,第四個參數toYDelta:分別是動畫起始、結束時Y坐標。
參數詳細說明:
表二
XML節點 功能說明 alpha 漸變透明度動畫效果 <alpha屬性為動畫起始時透明度
0.0表示完全透明表三
scale 漸變尺寸伸縮動畫效果 <scale表四
translate 畫面轉換位置移動動畫效果 <translate表五
rotate 畫面轉移旋轉動畫效果 <rotate答案是 AnimationSet。
初看整個類名,還以為只是用來存放 Animation的一個Set, 細看才發現,該類也是繼承自 Animation的。
下面我們實現一個動畫,該動畫會讓圖片移動的同時,圖片透明度漸變,直接看代碼吧。
//初始化 Translate動畫 translateAnimation = new TranslateAnimation(0.1f, 100.0f,0.1f,100.0f); //初始化 Alpha動畫 alphaAnimation = new AlphaAnimation(0.1f, 1.0f); //動畫集 AnimationSet set = new AnimationSet(true); set.addAnimation(translateAnimation); set.addAnimation(alphaAnimation); //設置動畫時間 (作用到每個動畫) set.setDuration(1000); this.startAnimation(set);
是不是覺得很簡單呢?
附上整個View類的代碼吧。
package com.yfz.view;
import com.yfz.R;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.drawable.BitmapDrawable;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
public class TweenAnim extends View {
//Alpha動畫 - 漸變透明度
private Animation alphaAnimation = null;
//Sacle動畫 - 漸變尺寸縮放
private Animation scaleAnimation = null;
//Translate動畫 - 位置移動
private Animation translateAnimation = null;
//Rotate動畫 - 畫面旋轉
private Animation rotateAnimation = null;
public TweenAnim(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.e("Tween", "onDraw");
//加載一個圖片
canvas.drawBitmap(((BitmapDrawable)getResources().getDrawable(R.drawable.gallery_photo_5)).getBitmap(), 0, 0, null);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
Log.e("Tween", "onKeyDown");
return true;
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
Log.e("Tween", "onKeyDown");
switch (keyCode) {
case KeyEvent.KEYCODE_DPAD_UP:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_UP");
alphaAnimation = new AlphaAnimation(0.1f, 1.0f);
//設置動畫時間
alphaAnimation.setDuration(3000);
this.startAnimation(alphaAnimation);
break;
case KeyEvent.KEYCODE_DPAD_DOWN:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_DOWN");
rotateAnimation = new RotateAnimation(0f, 360f);
rotateAnimation.setDuration(1000);
this.startAnimation(rotateAnimation);
break;
case KeyEvent.KEYCODE_DPAD_LEFT:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_LEFT");
//初始化
scaleAnimation = new ScaleAnimation(0.1f, 1.0f,0.1f,1.0f);
//設置動畫時間
scaleAnimation.setDuration(500);
this.startAnimation(scaleAnimation);
break;
case KeyEvent.KEYCODE_DPAD_RIGHT:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_RIGHT");
//初始化
translateAnimation = new TranslateAnimation(0.1f, 100.0f,0.1f,100.0f);
//設置動畫時間
translateAnimation.setDuration(1000);
this.startAnimation(translateAnimation);
break;
case KeyEvent.KEYCODE_DPAD_CENTER:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_CENTER");
//初始化 Translate動畫
translateAnimation = new TranslateAnimation(0.1f, 100.0f,0.1f,100.0f);
//初始化 Alpha動畫
alphaAnimation = new AlphaAnimation(0.1f, 1.0f);
//動畫集
AnimationSet set = new AnimationSet(true);
set.addAnimation(translateAnimation);
set.addAnimation(alphaAnimation);
//設置動畫時間 (作用到每個動畫)
set.setDuration(1000);
this.startAnimation(set);
break;
default:
break;
}
return true;
}
}
在Activity中調用該類時,需要注意一定setFocusable(true), 否則焦點在Activity上的話,onKeyUp方法是不會生效的。
調用該View的代碼:
TweenAnim anim = new TweenAnim(Lesson_11.this); anim.setFocusable(true); setContentView(anim);
上面通過Java代碼,實現了4中不同的Tween動畫,其實在Android中完全可以通過 XML文件來實現動畫。這種方式可能更加簡潔、清晰,也更利於重用。
下面我們分別對這幾種動畫改用xml來實現。
首先是AlphaAnimation。
alpha_anim.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="2000"
/>
</set>
不用解釋了吧。
RotateAnimation
rotate_anim.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500"
/>
</set>
ScaleAnimation
scale_anim.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.0"
android:toXScale="1.0"
android:fromYScale="0.0"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="500"
/>
</set>
TranslateAnimation
translate_anim.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="10"
android:toXDelta="100"
android:fromYDelta="10"
android:toYDelta="100"
/>
</set>
布局文件都已經寫完,那麼如何來使用這些文件呢?
其實也很簡單,此時需要用到AnimationUtils類。 通過該類中 loadAnimation 方法來加載這些布局文件。
如:
復制代碼 代碼如下:rotateAnimation = AnimationUtils.loadAnimation(this.getContext(), R.anim.rotate_anim);
這次View類的代碼如下:
package com.yfz.view;
import com.yfz.R;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.drawable.BitmapDrawable;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
public class TweenAnim2 extends View {
//Alpha動畫 - 漸變透明度
private Animation alphaAnimation = null;
//Sacle動畫 - 漸變尺寸縮放
private Animation scaleAnimation = null;
//Translate動畫 - 位置移動
private Animation translateAnimation = null;
//Rotate動畫 - 畫面旋轉
private Animation rotateAnimation = null;
public TweenAnim2(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.e("Tween", "onDraw");
//加載一個圖片
canvas.drawBitmap(((BitmapDrawable)getResources().getDrawable(R.drawable.gallery_photo_5)).getBitmap(), 0, 0, null);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
Log.e("Tween", "onKeyDown");
return true;
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
Log.e("Tween", "onKeyDown");
switch (keyCode) {
case KeyEvent.KEYCODE_DPAD_UP:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_UP");
alphaAnimation = AnimationUtils.loadAnimation(this.getContext(), R.anim.alpha_anim);
this.startAnimation(alphaAnimation);
break;
case KeyEvent.KEYCODE_DPAD_DOWN:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_DOWN");
rotateAnimation = AnimationUtils.loadAnimation(this.getContext(), R.anim.rotate_anim);
this.startAnimation(rotateAnimation);
break;
case KeyEvent.KEYCODE_DPAD_LEFT:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_LEFT");
scaleAnimation = AnimationUtils.loadAnimation(this.getContext(), R.anim.scale_anim);
this.startAnimation(scaleAnimation);
break;
case KeyEvent.KEYCODE_DPAD_RIGHT:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_RIGHT");
translateAnimation = AnimationUtils.loadAnimation(this.getContext(), R.anim.translate_anim);
this.startAnimation(translateAnimation);
break;
case KeyEvent.KEYCODE_DPAD_CENTER:
Log.e("Tween", "onKeyDown - KEYCODE_DPAD_CENTER");
//初始化 Translate動畫
translateAnimation = AnimationUtils.loadAnimation(this.getContext(), R.anim.translate_anim);
//初始化 Alpha動畫
alphaAnimation = AnimationUtils.loadAnimation(this.getContext(), R.anim.alpha_anim);
//動畫集
AnimationSet set = new AnimationSet(true);
set.addAnimation(translateAnimation);
set.addAnimation(alphaAnimation);
//設置動畫時間 (作用到每個動畫)
set.setDuration(1000);
this.startAnimation(set);
break;
default:
break;
}
return true;
}
}
希望本文所述對大家Android程序設計有所幫助。
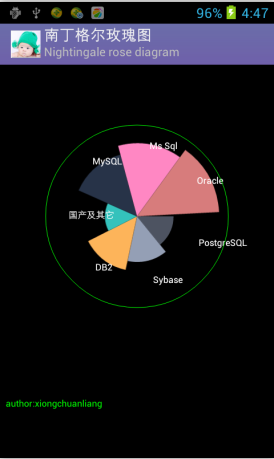
 Android中使用Canvas繪制南丁格爾玫瑰圖(Nightingale rose diagram)
Android中使用Canvas繪制南丁格爾玫瑰圖(Nightingale rose diagram)
南丁格爾玫瑰圖 在常規圖表中實在很驚艷,但我初看沒看懂,一查原來南丁格爾這麼偉大,確實值得尊敬。再仔細研究了下這種圖的構成,發現原來就是把柱形圖的柱形換成了扇形圖的半徑來
 我的Android進階之旅------)Android實現音樂示波器、均衡器、重低音和音場功能
我的Android進階之旅------)Android實現音樂示波器、均衡器、重低音和音場功能
本實例來自於《瘋狂Android講義》,要實現具體的功能,需要了解以下API: MediaPlayer 媒體播放器Visualizer 頻譜Equalizer 均衡器Ba
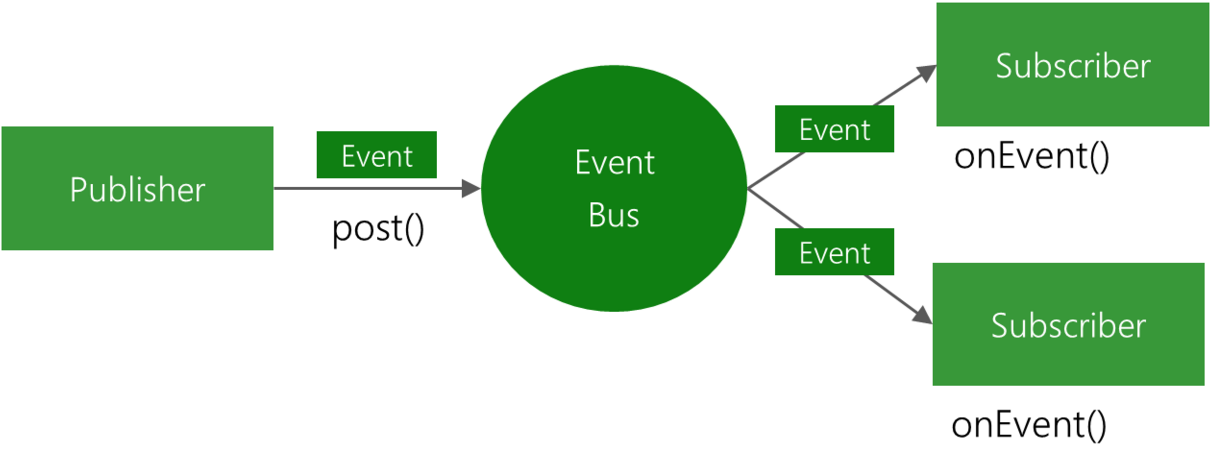
 Android EventBus3.0使用及源碼解析
Android EventBus3.0使用及源碼解析
叨了個叨最近因為換工作的一些瑣事搞的我一個頭兩個大,也沒怎麼去學新東西,實在是有些愧疚。新項目用到了EventBus3.0,原來只是聽說EventBus的鼎鼎大名,一直沒
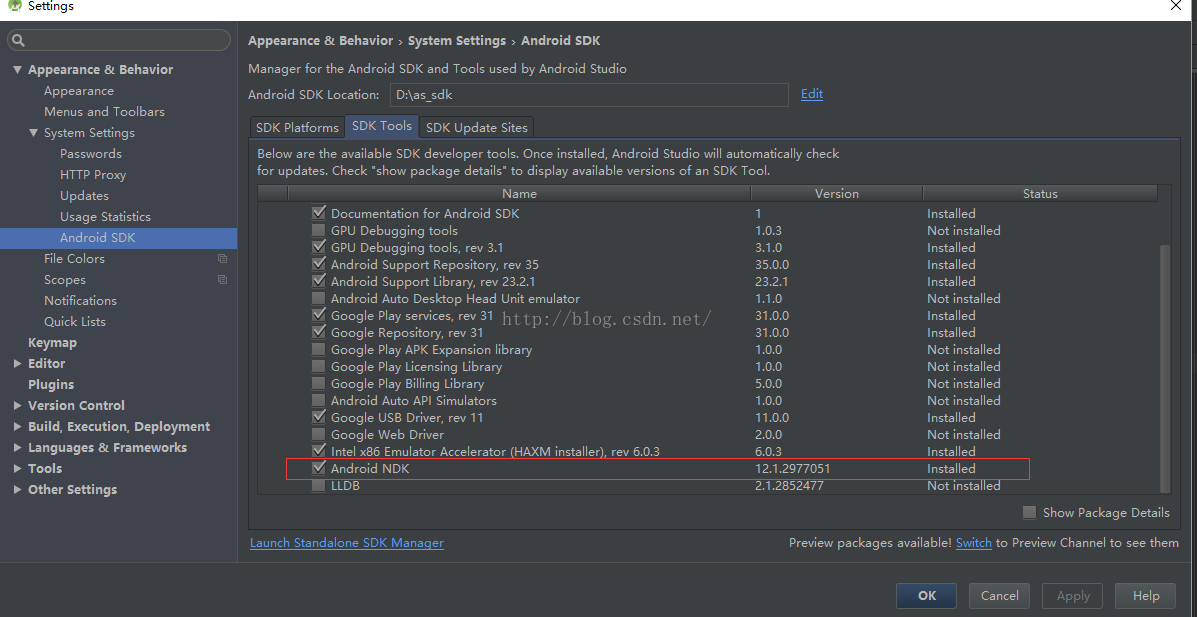
 Android Studio使用NDK編譯自己的.so庫
Android Studio使用NDK編譯自己的.so庫
我們知道,Android架構中上層應用是以java來編寫的,而底層則用C/C++編寫。一般而言,上層android工程師在開發過程中,不會或很少涉及到C/C++層,但項目