編輯:關於Android編程
我們有一個TextView,其裡面的內容是可以通過代碼動態改變的,我們想用一張圖片作為TextView的背景,實現類似於手機QQ對話中的氣泡文本效果。
TextView定義如下:
<TextView android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/original" />
背景圖片如下所示:

最終TextView的效果如下所示:

上圖中的虛線是TextView的外輪廓,我們把TextView的寬度和高度都定義為wrap_content,並且將gravity設置為center,但是還是沒有實現我們理想的狀態。TextView中的文本相對於整個圖片居中了,但是我們想要的效果是文本在綠色的矩形區域內居中。
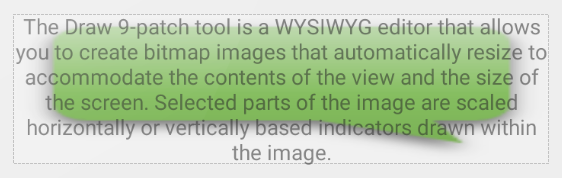
上圖中的文本較短,展現出的問題還不是很明顯。當我們將TextView中的文本設置為具有一定長度的時候,問題更加突出,如下所示:

上面這張圖片暴露出兩個問題:
我們原始的圖片是自上而下綠色逐漸變淡,並且右側和下側有陰影。當背景圖被拉伸為上圖大小的時候,圖片失真嚴重:消息框的四個角模糊不清;陰影被模糊放大,比較難看;綠色不清晰,漸變效果也基本看不出來。
文字已經超出了圖片的消息框范圍,雜亂無章。
出現上述問題的原因是,整個背景圖被完全拉伸了,而且拉伸後的圖片的寬高比例與原始圖片的寬高比例不同。如果只對原始圖片矩形消息框中的區域進行拉伸,那麼就可以解決上述問題。
為了解決上述問題,我們可以使用Android中的.9.png格式圖片,即Nine-patch。
下面對.9.png格式圖片進行一下說明:
首先,.9.png格式的圖片本身就是.png格式圖片,不過該圖片以.9作為文件名的後綴。我們可以將一個.png圖片轉換成.9.png圖片,.9.png圖片比正常的.png圖片在圖片最外圍的四邊多了1px邊框,我們可以在這最外層的1px邊框上定義圖片的可拉伸區域以及圖片的內容區域。
我們對原始的背景圖進行編輯,可以得到如下的文件名為message.9.png的圖片:

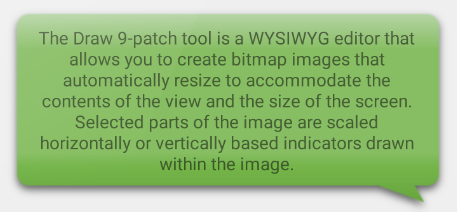
當我們用該處理過的.9.png圖片作為TextView的背景時,效果如下所示:

由上圖我們可以看到,所有文本都居中放到了消息框的矩形區域中,而且圖片沒有失真,保持了原有圖片的質感。
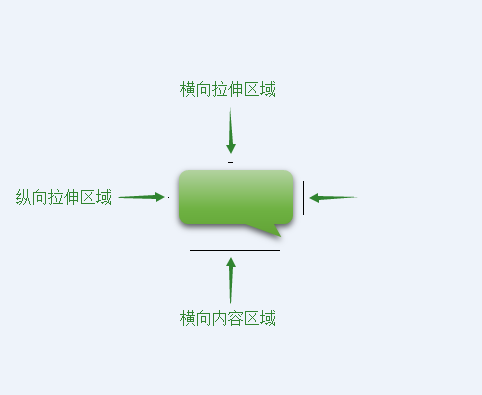
我們可以仔細觀察一下上述的message.9.png這張圖片,可以發現該圖片的最外層的四邊有黑點、黑線,具體來說:

可以將圖片最上側1px邊框中的一個或多個點設置為黑色,本例中我們用了一條黑色的線段,這些黑色的點定義了圖片中可以被橫向拉伸的區域。 同樣也可以將圖片最左側1px邊框中的一個或多個點設置為黑色,本例中我們只用了一個黑色的像素點,這些黑色的點定義了圖片中可以被縱向拉伸的區域。橫向拉伸像素點與縱向拉伸像素點相交定義了圖片中可拉伸的矩形區域,這樣就實現了對圖片中一部分區域進行拉伸。
我們可以選擇性地對圖片的底邊和右邊設置黑色線段,用這些黑色線段定義圖片的內容區域。當我們圖片裡的樣式是不規則圖形的時候,定義圖片的內容區域很重要,TextView中的文本都會放到內容區域中。將圖片最下側1px邊框設置一條黑色線段,該橫向線段定義了圖片的橫向內容區域。將圖片最右側1px邊框 設置一條黑色線段,該縱向線段定義了圖片的縱向內容區域。橫向線段與縱向線段的組成的矩形區域就組成了內容區域。如果不定義圖片的內容區域,那麼圖片的內容區域就是整個圖片區域。
.9.png最外側四邊中的像素要麼是純透明、純白色,要麼是純黑色,不要設置其他顏色和透明度。
我們可以用Photoshop將一個已有的.png編輯成.9.png。其實,Android本身也提供了編輯.9.png的工具,Android/sdk/tools目錄下有很多實用的工具,我們可以使用該目錄下的draw9patch工具對.png圖片進行編輯。
使用步驟如下:
可以通過命令行,也可以通過直接雙擊啟動draw9patch,顯示出GUI界面。
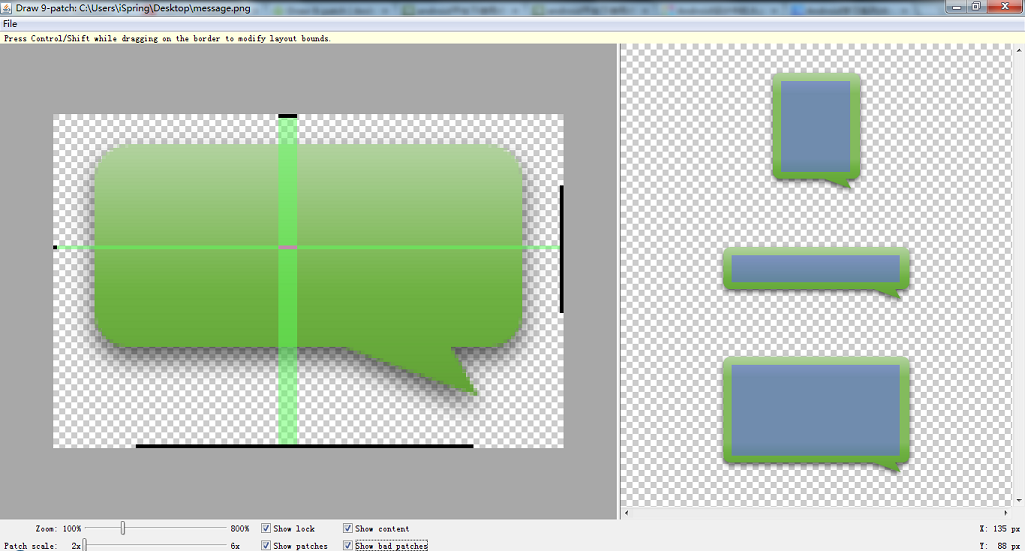
打開“Draw 9-patch”之後,可以直接將一個.png圖片拖拽到GUI界面上,也可以通過File菜單中的“Open 9-patch”菜單項打開.png圖片。左側是圖片編輯區,右側是預覽區。可以在編輯區對圖片的最外層的四邊框設置黑色點,如下圖所示:

通過鼠標單擊可以將最外層中的像素設置為黑色,通過這種方法可以設置圖片的拉伸區域和圖片的內容區域。按住Shift鍵再單擊黑色像素可以將黑色像素重置為透明。左側的編輯會實時在右側區域顯示出來。右側預覽區中有三個圖片,第一個圖片表示的是垂直方向進行拉伸的預覽效果圖,第二個圖片表示的是水平方向進行拉伸的預覽效果圖,第三個圖片表示的是同時在水平和垂直方向上進行拉伸的預覽效果圖。
在界面下側是控制參數的面板。

Zoom
通過調節Zoom可以調節左側編輯區域的縮放比例。
Patch scale
通過調節Patch scale可以調節右側預覽區域的縮放比例。
Show lock
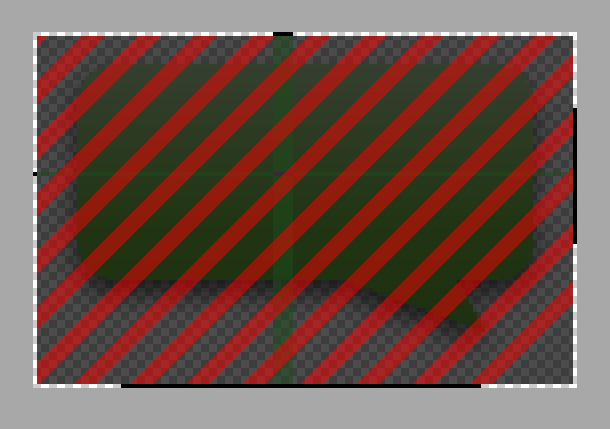
我們之前提到了,我們只能編輯圖片最外層1px的邊框,如果勾選了Show lock,那麼當我們將鼠標放到左側編輯區域時,那麼不可編輯區域會以紅色條紋遮蓋,效果如下所示:

Show content
當我們勾選了Show content後,右側預覽區中的圖片會把內容區域以藍色表示。
Show patches
當勾選了Show patches後,左側編輯區域中的可拉伸區域會粉紅色高亮顯示出來。
Show bad patches
當我們在top或left邊上設置可拉伸區域設置了連續多個像素時,有可能會造成圖片在拉伸時多個像素顏色進行插值導致失真,如果出現了這種情況會以紅色顯示。
希望本文對大家使用.9.png有所幫助!
 android 開發:繪制復雜曲線,帶漸變圖表
android 開發:繪制復雜曲線,帶漸變圖表
繪制曲線類:public class BaseFundChartView extends View { Paint linePaint; Paint text
 走進絢爛多彩的屬性動畫-Property Animation(上篇)
走進絢爛多彩的屬性動畫-Property Animation(上篇)
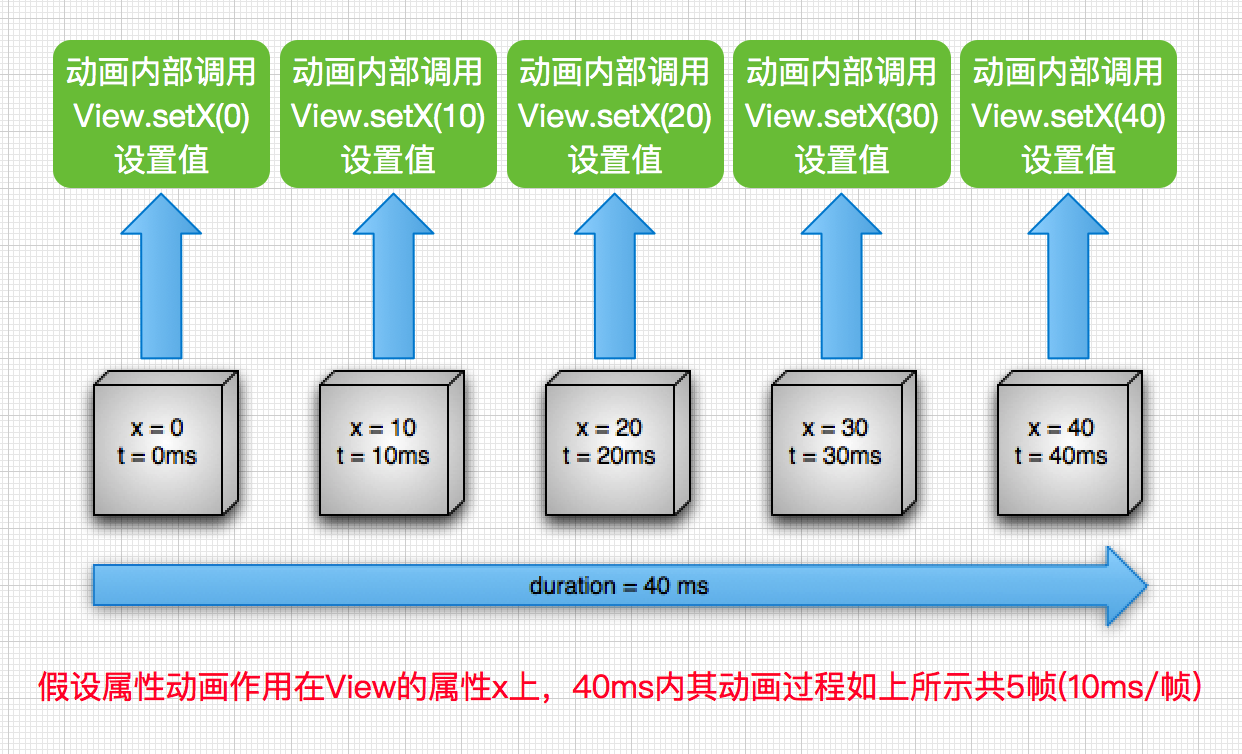
1.屬性動畫概述動畫一直是App增強用戶交互和用戶體驗的一個重要環節,特別是在某些提示場景或者廣告場景中,合理使用動畫可以給用戶帶來更加愉悅的使用體驗,因此我們很有必要掌
 Android編程實現簡易彈幕效果示例【附demo源碼下載】
Android編程實現簡易彈幕效果示例【附demo源碼下載】
本文實例講述了Android編程實現簡易彈幕效果。分享給大家供大家參考,具體如下:首先上效果圖,類似於360檢測到騷擾電話頁面:布局很簡單,上面是一個RelativeLa
 Android使用WindowManager構造懸浮view
Android使用WindowManager構造懸浮view
一般在android顯示一個View都是通過Activity的setContentView設置的,但是還有一種方法,可以直接使用WindowManager在整個應用的最上