編輯:關於Android編程
先給大家說下項目需求:
TextView顯示一段文字,格式為:白雪公主(姓名,字數不確定)向您發來了2(消息個數,不確定)條消息
這段文字中名字和數字的長度是不確定的,還要求名字和數字各自有各自的顏色。
就想到了用
Html.fromHtml(String str)來實現。
看方法名很簡單,就是可以顯示字符串str對應的html格式的文本
比如:
Html.fromHtml(<font color='red' size='24'>你好</font>" )
就將你好以html格式顯示了,紅色字體 大小24
那麼通過一個小Demo看下這個方法的簡單使用:
我有三個字符串,字符串中姓名、數字長度都是不同的,實現讓姓名顯示紅色,數字顯示藍色,其他文字顯示默認灰色的效果
先寫布局文件,三個TextView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:gravity="center" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:id="@+id/html_text" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/html_text2" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/html_text3" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
然後Activity 的onCreate()方法
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.html_text);
textView2 = (TextView) findViewById(R.id.html_text2);
textView3 = (TextView) findViewById(R.id.html_text3);
names = new ArrayList<>();
counts = new ArrayList<>();
message = new ArrayList<>();
names.add("奧特曼");
names.add("白雪公主與七個小矮人");
names.add("沃德天·沃納陌帥·帥德·布耀布耀德 ");
counts.add(1);
counts.add(123);
counts.add(9090909);
for (int i = 0; i < 3; i++) {
message.add("<font color='red' size='20'>"+names.get(i)+"</font>"+"向您發來"+
"<font color='blue' size='30'>"+counts.get(i)+"</font>"+"條信息");
}
textView.setText(Html.fromHtml(message.get(0)));
textView2.setText(Html.fromHtml(message.get(1)));
textView3.setText(Html.fromHtml(message.get(2)));
}
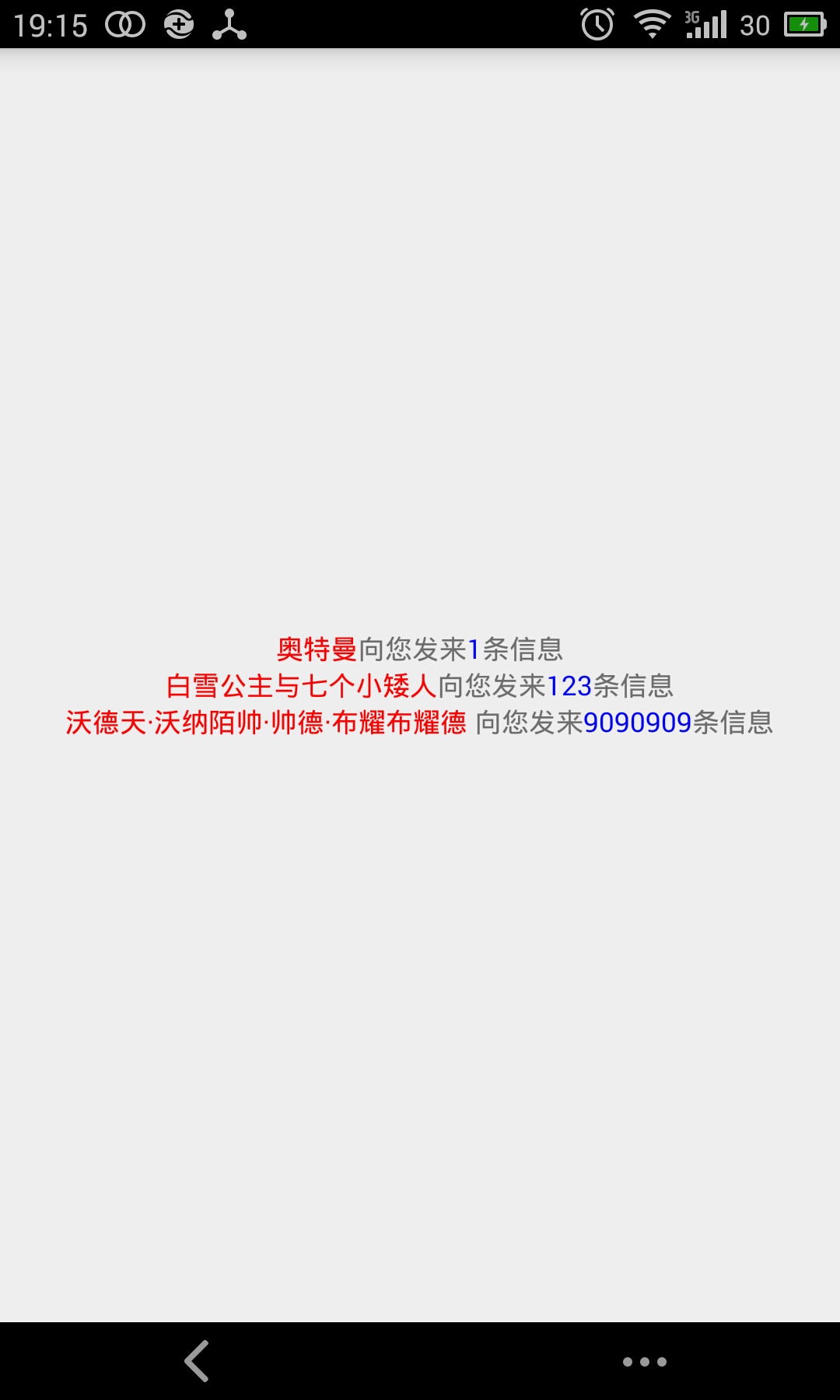
看下效果圖,是不是很簡單,只要簡單的會html 就可實現這種效果

以上內容是小編給大家分享的Android TextView顯示html樣式的文字,希望本文分享能夠幫助到大家。
 Android使用SwipeListView實現類似QQ的滑動刪除效果
Android使用SwipeListView實現類似QQ的滑動刪除效果
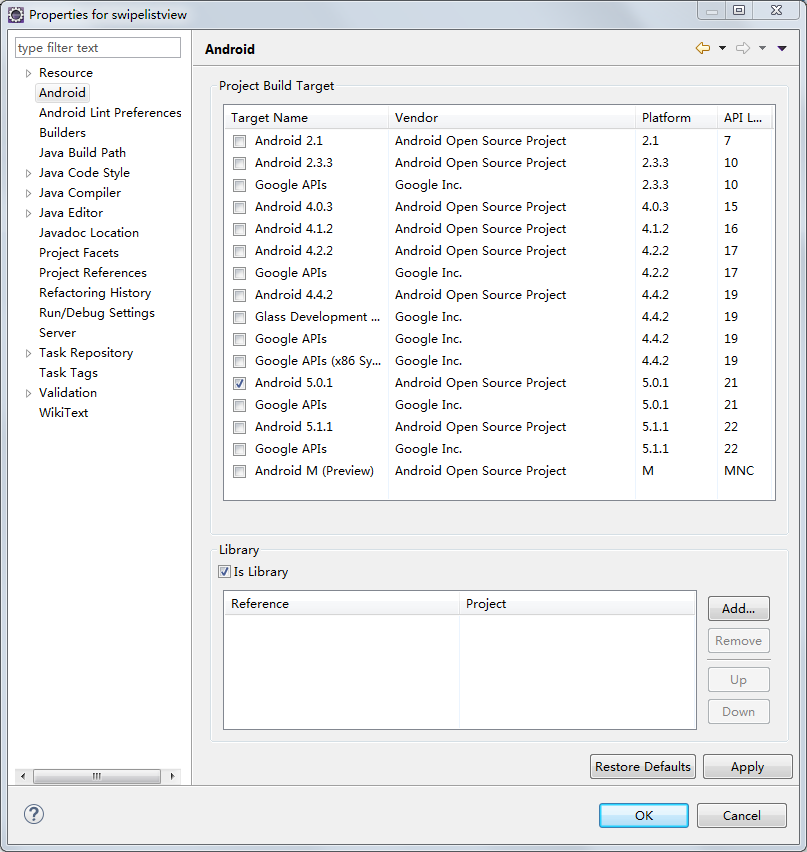
QQ的滑動刪除效果很不錯,要實現這種效果,可以使用SwipeListView。1. 下載com.fortysevendeg.swipelistview這個項目(以前Git
 Android登錄界面的實現
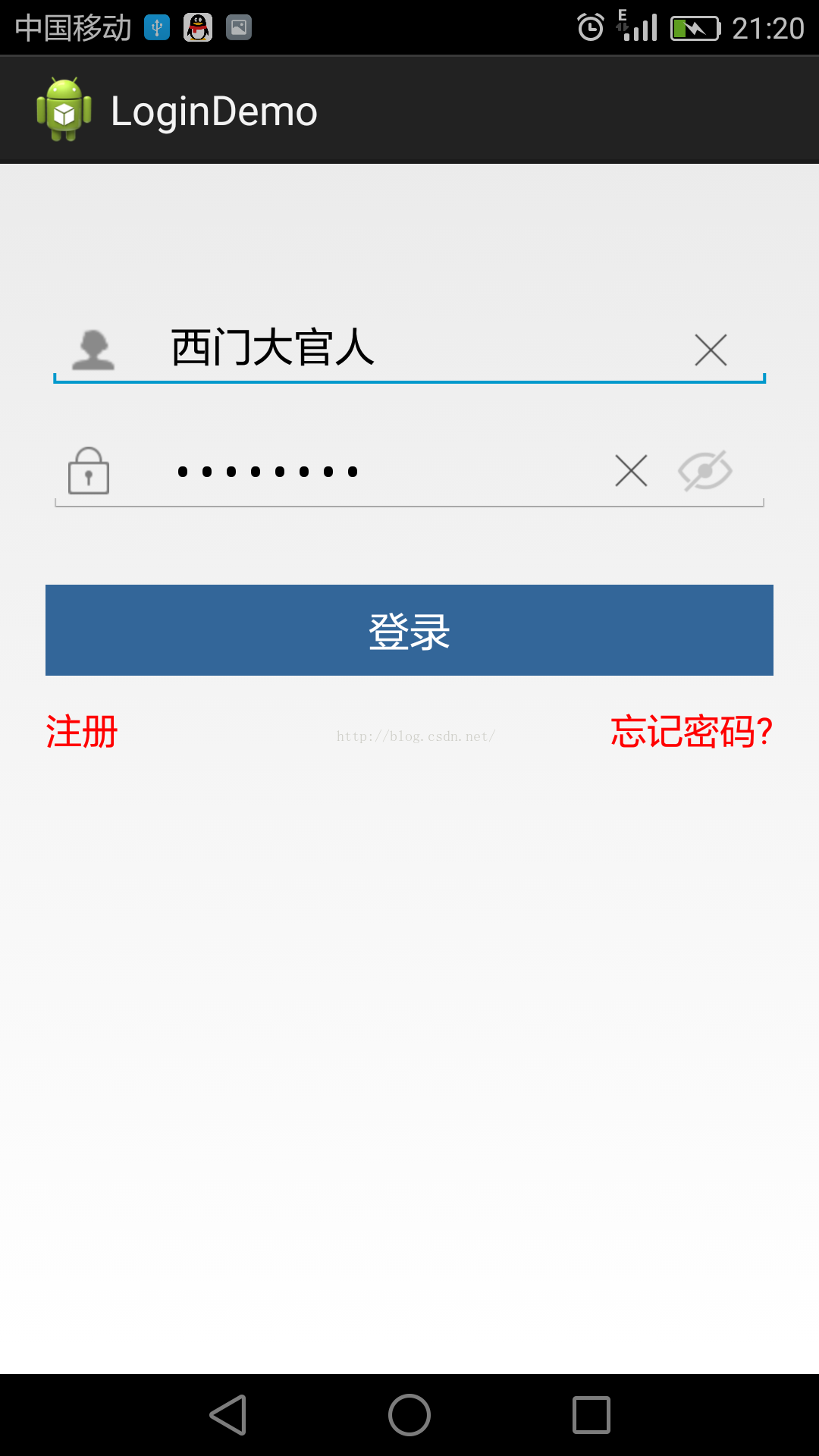
Android登錄界面的實現
最近由於項目需要,寶寶好久沒搞Android啦,又是因為項目需要,現在繼續弄Android,哎,說多了都是淚呀,別的不用多說,先搞一個登錄界面練練手,登錄界面可以說是An
 android中wifi原理及流程分析
android中wifi原理及流程分析
wifi相關的文件位置:WIFI Settings應用程序位於packages/apps/Settings/src/com/android/settings/wifi/J
 Android基於Service的音樂播放器
Android基於Service的音樂播放器
本文開發一個基於Service的音樂播放器,音樂由後台運行的Service負責播放,當後台的播放狀態發生變化時,程序將會通過發送廣播通知前台Activity更新界面;當點