編輯:關於Android編程
前言
作為android六大布局中最為簡單的布局之一,該布局直接在屏幕上開辟出了一塊空白區域,
當我們往裡面添加組件的時候,所有的組件都會放置於這塊區域的左上角;
幀布局的大小由子控件中最大的子控件決定,如果都組件都一樣大的話,同一時刻就只能能看到最上面的那個組件了!
當然我們也可以為組件添加layout_gravity屬性,從而制定組件的對其方式
幀布局在游戲開發方面用的比較多,等下後面會給大家演示一下比較有意思的兩個實例

(-)幀布局簡介
幀布局容器為每個加入的其中的組件創建一個空白的區域稱為一幀每個子組件占據一幀,這些幀都會根據gravity的屬性執行自動對齊
(二)常用屬性:
android:foreground:設置該幀布局容器的前景圖像
android:foregroundGravity:設置前景圖像顯示的位置
(三)使用
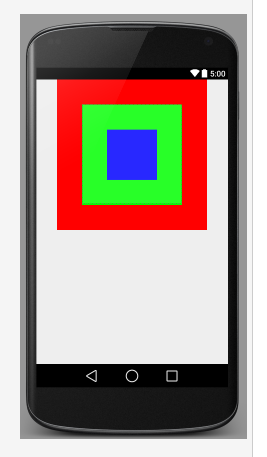
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:width="300dp" android:height="300dp" android:background="#f00"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:width="200dp" android:height="200dp" android:background="#0f0"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:width="100dp" android:height="100dp" android:background="#00f"/> </FrameLayout> </LinearLayout>
以上內容給大家介紹了Android布局之FrameLayout幀布局,希望大家喜歡。
 Android Listview上下拉動刷新tab滑動切換功能
Android Listview上下拉動刷新tab滑動切換功能
近期要做一個含有兩個tab切換頁面,兩個頁面有公共的描述信息區域,兩個tab都是listview,可以向上或向下拉動刷新,在頁面中部有一個tab切換區域,向上滑動的時候t
 Android中launchMode模式詳解
Android中launchMode模式詳解
關於Android中launchMode的文章介紹的真心不少,廣為流傳而且介紹的最詳細的莫過於這篇文章http://blog.csdn.net/android_tutor
 UI控件之菜單(Menu)
UI控件之菜單(Menu)
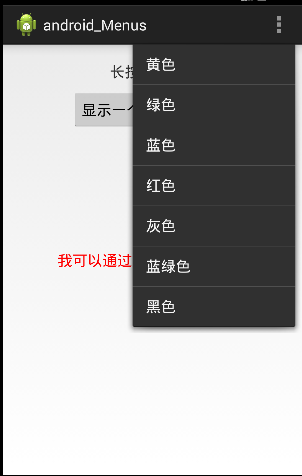
(一)概述本章給大家帶來的是Android中的Menu(菜單),而在Android中的菜單有如下幾種:OptionMenu:選項菜單,android中最常見的菜單,通過M
 Android 自定義控件之界面標題導航及控件打包共享
Android 自定義控件之界面標題導航及控件打包共享
控件主要如圖所示 本文目錄主要如下: 1.自定義控件屬性的定義 2.自定義控件的java代碼 3.自定義控件屬性