編輯:關於Android編程
最近做 android 項目遇到這個問題,為了保持 app 風格一致,需要將原生的EditText底線顏色改成橙色。網上搜了一些解決方案,特此記錄總結一下。
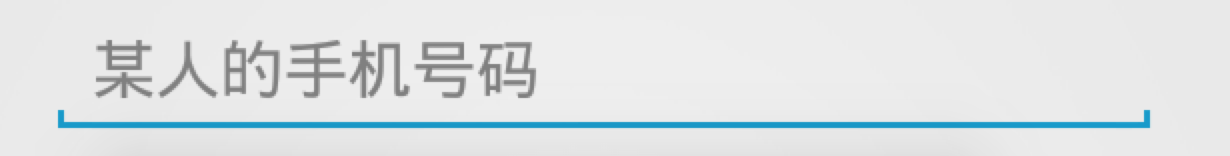
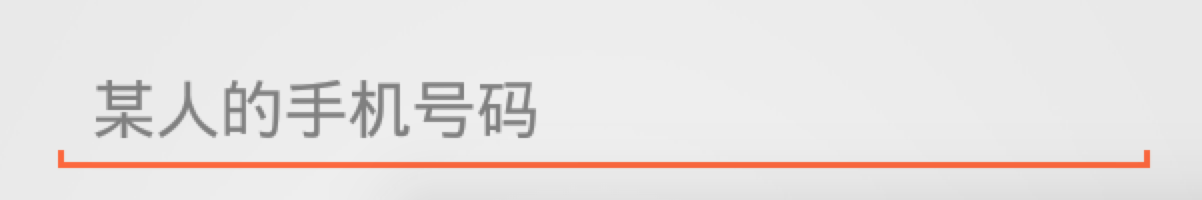
效果圖
默認的EditText底線顏色是藍色的,

我們想實現橙色的效果

實現方法
1、准備兩個背景圖
一個作為 edittext 的默認背景 , 另一個作為 輸入時候的背景
Note
使用 9.png, 不要用png, 否則圖片會模糊, 花掉

在文件夾 drawable 用selector 建立一個xml 文件
<!-- drawable/edittext_shape.xml --> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/edittext_default" android:state_focused="false"/> <item android:drawable="@drawable/edittext_focused" android:state_focused="true"/> </selector>
在 values 文件夾 下面的 styles.xml 新建一個style
此步驟是為了復用這個樣式, 也可以不用style, 直接在 layout裡的布局 xml 裡 寫代碼
<!-- drawable/values/styles.xml --> <style name="SmsEditText"> <item name="android:layout_marginLeft">20dp</item> <item name="android:layout_marginRight">20dp</item> <item name="android:layout_marginTop">20dp</item> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textSize">16sp</item> <item name="android:background">@drawable/edittext_shape</item> </style>
在layout的布局文件中引用定制的edittext
<!-- drawable/layout/fragment_bomb.xml --> <LinearLayout android:id="@+id/input" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="20dp" > <EditText android:id="@+id/phone" android:hint="@string/phone_hint" android:inputType="phone" android:maxLength="11" android:maxLines="1" /> <EditText android:id="@+id/times" android:hint="@string/times_hint" android:inputType="number" android:maxLines="1" /> </LinearLayout>
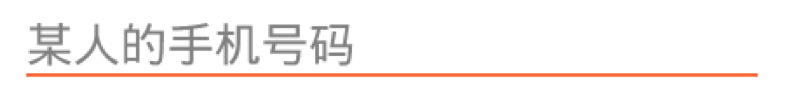
在edittext 底部加上一條直線( 仿微信)
原生的效果是edittext底部是一個凹形的線,這樣不是很美觀。微信的輸入框下面是一條直線。如何實現呢?可以將上面的圖片改成直線型的,不過需要美工人員 PS 的幫忙。我們也可以利用 xml 文件來畫出圖形,完成所需的直線效果。

利用xml 畫線
本來想利用xml 畫線, 做出微信 輸入框 的那種下面是一條直線,發現純粹用xml不美觀, 這種還是讓美工做一個背景圖可能比較好。
查看這篇文章:android利用xml實現分割線
edittext 去除邊框
android:background="@null"
這個代碼可以去掉 edittext 的邊框
edittext 底部加線
在drawable 新建一個 line.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="@color/orange_normal" /> <size android:height="1dp" android:width="1000dp" /> </shape>
在layout 的布局文件中引用
<EditText android:id="@+id/phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@null" android:drawableBottom="@drawable/line" android:hint="@string/phone_hint" android:inputType="phone" android:maxLength="11" android:maxLines="1" />
以上就是本文的全部內容,希望對大家的學習有所幫助。
 android 不同進程間的調用 AIDL 實現通訊服務
android 不同進程間的調用 AIDL 實現通訊服務
android 不同進程間的調用 AIDL 實現通訊服務 最近對aidl android 不同進程間的調用,不同運用間的調用做了一些嘗試: 步驟如下:
 記一次內存洩露優化過程
記一次內存洩露優化過程
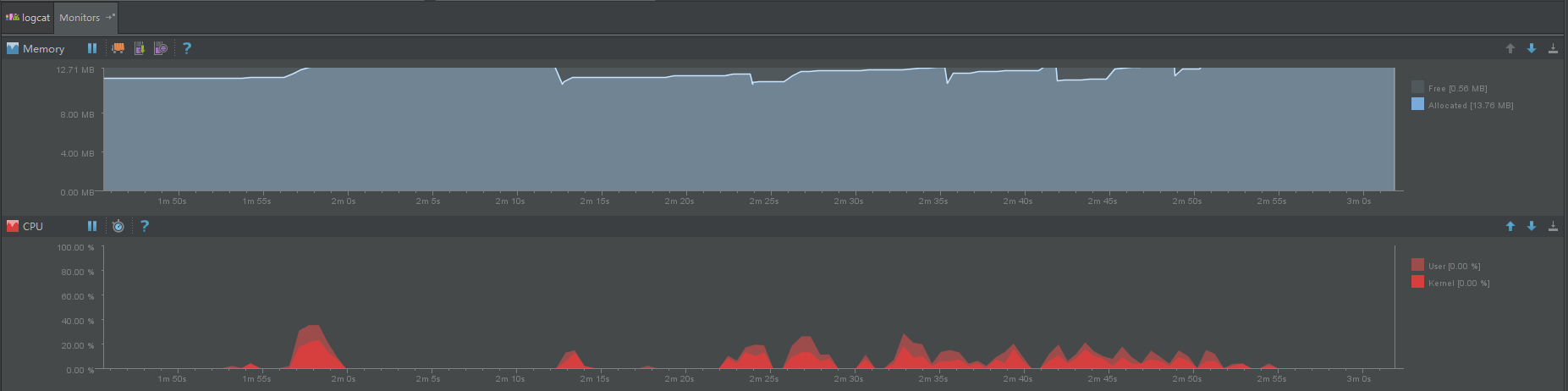
背景項目目前存在使用久了或者重復打開關閉某個頁面,內存會一直飙升,居高不下,頻繁發生GC。靜置一段時間後,情況有所改善,但是問題依舊明顯,如圖1-1、1-2。圖1-1.操
 微信換手機號了怎麼登陸 微信怎麼解除手機綁定
微信換手機號了怎麼登陸 微信怎麼解除手機綁定
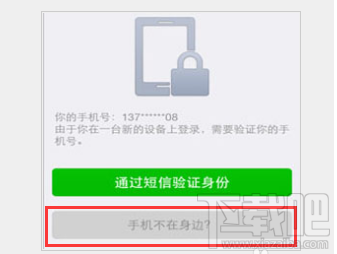
微信是一種重要的交通工具,我們每時每刻幾乎都在關注微信的信息,微信登陸時需要輸入手機號碼,當我們更換手機號碼了該怎麼驗證登陸呢?手機不在身邊怎麼使用另一部手
 Android 管理Activity中的fragments
Android 管理Activity中的fragments
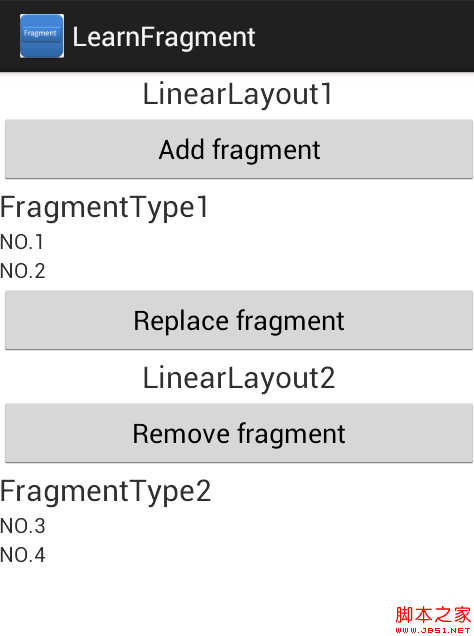
FragmentManager 為了管理Activity中的fragments,需要使用FragmentManager. 為了得到它,需要調用Activity中的getF