編輯:關於Android編程
本文實例講述了Android編程中Tween動畫和Frame動畫實現方法。分享給大家供大家參考,具體如下:
Animation主要有兩種動畫模式:Tween動畫和Frame動畫
Tween動畫由四種類型組成
alpha
漸變透明度動畫效果
scale
漸變尺寸伸縮動畫效果
translate
畫面轉換位置移動動畫效果
rotate
畫面轉移旋轉動畫效果
res目錄下新建anim創建Tween.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 透明 --> <alpha android:fromAlpha="1" android:toAlpha="0" android:duration="3000" /> <!-- 旋轉 --> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="3000" /> <!-- 縮放 --> <scale android:fromXScale="1" android:fromYScale="1" android:toXScale="3" android:toYScale="3" android:pivotX="0" android:pivotY="0" android:duration="3000" /> <!-- 移動 --> <translate android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="50%p" android:toYDelta="50%p" android:duration="3000" /> </set>
以上每個動畫效果可放在不同的xml文件中已方便查看效果
下邊是Activity中調用動畫
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView) findViewById(R.id.img);
}
public void onClick(View view) {
Animation animation = null;
switch (view.getId()) {
case R.id.alpha:
animation = AnimationUtils.loadAnimation(this, R.anim.alpha);
break;
case R.id.scale:
animation = AnimationUtils.loadAnimation(this, R.anim.scale);
break;
case R.id.translate:
animation = AnimationUtils.loadAnimation(this, R.anim.translate);
break;
case R.id.rotate:
//animation = AnimationUtils.loadAnimation(this, R.anim.rotate);
//令一種方式JavaCode中 創建RotateAnimation
animation = new RotateAnimation(0, 180, RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(3000);
break;
case R.id.all:
animation = AnimationUtils.loadAnimation(this, R.anim.Tween);
break;
}
//啟動動畫
imageView.startAnimation(animation);
}
Tween動畫由四種類型組成
幀動畫是有多張圖片組成,多張圖片循環。
示例:
Frame.xml
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/p1" android:duration="200" /> <item android:drawable="@drawable/p2" android:duration="200" /> <item android:drawable="@drawable/p3" android:duration="200" /> <item android:drawable="@drawable/p4" android:duration="200" /> <item android:drawable="@drawable/p5" android:duration="200" /> <item android:drawable="@drawable/p6" android:duration="200" /> <item android:drawable="@drawable/p7" android:duration="800" /> <item android:drawable="@drawable/p8" android:duration="200" /> <item android:drawable="@drawable/p9" android:duration="200" /> <item android:drawable="@drawable/p10" android:duration="200" /> <item android:drawable="@drawable/p11" android:duration="200" /> </animation-list>
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@anim/frame" android:onClick="go" /> </LinearLayout>
Activity:
public void go(View view) {
// 獲取ImageView
ImageView imageView = (ImageView) view;
// 獲取ImageView上面的動畫圖片
AnimationDrawable drawable = (AnimationDrawable) imageView.getDrawable();
// 動畫開始
drawable.start();
}
希望本文所述對大家Android程序設計有所幫助。
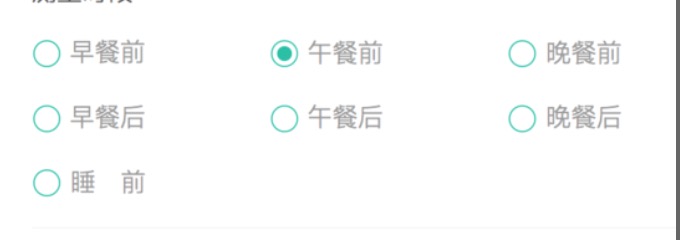
 Android組件式開發(2)——實現網格布局的RadioButton矩陣
Android組件式開發(2)——實現網格布局的RadioButton矩陣
**前言**在Android中,我們一般通過RadioGroup來管理一組RadioButton 來達到 單選按鈕的互斥效果。但是,有些需求中,需要完成N行N列這樣的Ra
 Android中的網絡技術基礎用法
Android中的網絡技術基礎用法
有的時候用多了Android的一些開源框架用多了,就會把最基礎的一些東西給忘了,今天來重溫一下Android的網絡基礎。包括這個Http協議的網絡請求,JSON解析。使用
 Android 背景圖片的縮放實現
Android 背景圖片的縮放實現
Android 背景圖片的縮放 ONE Goal ,ONE Passion !我們看到一些效果,控件中的背景圖片會慢慢變大,但是控件不會隨著圖片的放大而變大.效
 簡單實現一個android listview分類!
簡單實現一個android listview分類!
最近在做一個關於招聘的APP,裡面有選擇城市一項,是用listview分類,有的人說兩個listview嵌套,但是感覺太麻煩了,比較listview底層太復雜,有的人用e