編輯:關於Android編程
用了微信sdk各種痛苦,感覺比qq sdk調用麻煩多了,回調過於麻煩,還必須要在指定包名下的actvity進行回調,所以我在這裡寫一篇博客,有這個需求的朋友可以借鑒一下,以後自己別的項目有用到也有個找資料的地方.
一.微信登陸分三個步驟:
1).微信授權登陸
2).根據授權登陸code 獲取該用戶token
3).根據token獲取用戶資料
4).接收微信的請求及返回值 如果你的程序需要接收微信發送的請求,或者接收發送到微信請求的響應結果,需要下面3步操作:
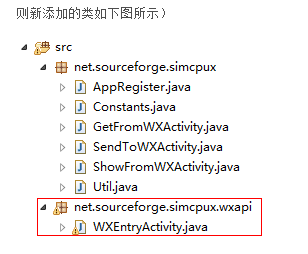
a. 在你的包名相應目錄下新建一個wxapi目錄,並在該wxapi目錄下新增一個WXEntryActivity類,該類繼承自Activity(例如應用程序的包名為net.sourceforge.simcpux,
則新添加的類如下圖所示)

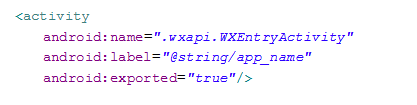
並在manifest文件裡面加上exported屬性,設置為true,例如:

b. 實現IWXAPIEventHandler接口,微信發送的請求將回調到onReq方法,發送到微信請求的響應結果將回調到onResp方法
c. 在WXEntryActivity中將接收到的intent及實現了IWXAPIEventHandler接口的對象傳遞給IWXAPI接口的handleIntent方法,示例如下圖:

微信官網登陸教程:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419317851&token=&lang=zh_CN
微信官網接入指南:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=1417751808&token=&lang=zh_CN
二.微信分享直接調用sdk就行,回調跟登陸回調的類是一樣的,根據BaseResp的類型來區分是登陸還是分享。
三.微信支付
1).發送一個支付請求
2).接收微信支付的返回值(跟接收微信登陸.分享的返回值類似,我就不寫詳細操作步驟了)
官網參考地址:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5
四.貼上代碼進行講解
我把微信登陸,分享,支付都封裝到了一個類裡面了,你們可以參考這個類.封裝了6個方法,我對幾個需要的方法介紹一下
1).構造方法:初始化對象的時候,順便初始化微信對象,把app_id注冊到微信
2).login() 發起一個登陸的請求 在微信登陸監聽Actviity中獲取code
3).getAccessToken(String code) 當你從監聽Activity中獲取了code之後就可以通過這個方法獲取微信訪問token了
4).getWeiXinUserInfo(final WeiXinToken obj) 獲取微信用戶信息 傳入一個WeiXinToken對象,這個對象是第三步的返回值
5).share(final boolean friendsCircle,final VideoB videoB) 分享給朋友或者朋友圈 如果你有分享圖片,圖片過大的時候一定要經過壓縮,微信官網說明圖片不能大
於32kb
6).isWXAppInstalled() 檢查微信是否安裝
7).wxPay(final BaseActivity activity,String order_id,String payType) 微信支付 我們項目微信支付的一些參數保存在服務器上,所以我這邊還請求了自己的
服務器,如果你們是放在本地,直接copy回調函數裡面的代碼即可.在微信支付監聽Actviity中獲取支付的狀態碼
PayReq類屬性對應含義請參考微信官方文檔:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=9_12
/**
* 微信分享,登陸,支付
* @author ansen
* @create time 2015-08-29
*/
public class WeiXinPresenter extends Presenter{
public static final int IMAGE_SIZE=32768;//微信分享圖片大小限制
public static final String APP_ID = "";//應用唯一標識,在微信開放平台提交應用審核通過後獲得
public static final String SECRET="";//應用密鑰AppSecret,在微信開放平台提交應用審核通過後獲得
private IWXAPI wxAPI;
private IView iView;
private IUserController userController;
@Override
public IView getIView() {
return iView;
}
public WeiXinPresenter(Context context){
if(context!=null && context instanceof IView)
iView =(IView) context;
if(wxAPI==null){
wxAPI = WXAPIFactory.createWXAPI(context,APP_ID,true);
wxAPI.registerApp(APP_ID);
}
if(null==userController)
userController=ControllerFactory.getUserController();
}
/**
* 微信登陸(三個步驟)
* 1.微信授權登陸
* 2.根據授權登陸code 獲取該用戶token
* 3.根據token獲取用戶資料
* @param activity
*/
public void login(){
SendAuth.Req req = new SendAuth.Req();
req.scope = "snsapi_userinfo";
req.state = String.valueOf(System.currentTimeMillis());
wxAPI.sendReq(req);
}
/**
* 獲取微信訪問token
*/
public void getAccessToken(String code){
if(!userController.isLogin()){//沒有登陸的情況用第三方登陸
userController.getWeiXinAccessToken(APP_ID,SECRET,code,new RequestDataCallback<WeiXinToken>(){
@Override
public void dataCallback(WeiXinToken obj){
if(obj!=null){
if(obj.getErrcode()==0){
if(MLog.debug)
iView.showToast("授權用戶唯一標識:"+obj.getOpenid());
getWeiXinUserInfo(obj);
}else{
iView.showToast(obj.getErrmsg());
}
}else{
}
}
});
}else{//用戶已登陸
}
}
/**
* 獲取微信用戶信息
*/
private void getWeiXinUserInfo(final WeiXinToken obj){
userController.getWeiXinUserInfo(obj.getAccess_token(), obj.getOpenid(), new RequestDataCallback<RegisterB>() {
@Override
public void dataCallback(RegisterB registerB){
registerB.setAccess_token(obj.getAccess_token());
registerB.setToken_expire_at(obj.getExpires_in());
if(registerB.getErrcode()==0){
registerB.setThird_type_name(Constants.WEI_XIN);
thirdLogin(registerB);
}else{
iView.showToast(registerB.getErrmsg());
}
}
});
}
/**
* 調用我們自己的服務器進行登錄
* @param registerB
*/
private void thirdLogin(RegisterB registerB){
userController.thirdAuth(registerB,new RequestDataCallback<UserP>(){
@Override
public void dataCallback(UserP user){
if(checkCallbackData(user, true)){
if(user.getError()==user.ErrorNone){
iView.showToast(R.string.login_success);
getAppController().sendLoginChangeIntent();
userController.saveLoginUser(user,FileUtil.getFilePath());
((ILoginView)iView).toMain();
}else{
iView.showToast(user.getError_reason());
}
}
}
});
}
/**
* 微信分享
* @param friendsCircle 是否分享到朋友圈
*/
public void share(final boolean friendsCircle,final VideoB videoB){
new LoadPicThread(videoB.getCover_url(),new Handler(){
@Override
public void handleMessage(Message msg) {
byte[] bytes=(byte[]) msg.obj;
if(bytes.length>IMAGE_SIZE){
iView.showToast(R.string.image_no_big);
return;
}
System.out.println("圖片長度:"+bytes.length);
WXVideoObject videoObject = new WXVideoObject();//視頻類型
videoObject.videoUrl = videoB.getShare_url() + Constants.WEI_XIN + "&share_from="+com.kaka.utils.Constants.ANDROID;// 視頻播放url
WXMediaMessage wxMessage = new WXMediaMessage(videoObject);
wxMessage.title = videoB.getContent();
wxMessage.thumbData = bytes;
SendMessageToWX.Req req = new SendMessageToWX.Req();
//transaction字段用於唯一標識一個請求
req.transaction = String.valueOf(videoB.getId() + System.currentTimeMillis());
req.message = wxMessage;
req.scene = friendsCircle ? SendMessageToWX.Req.WXSceneTimeline : SendMessageToWX.Req.WXSceneSession;
wxAPI.sendReq(req);
}
}).start();
}
private class LoadPicThread extends Thread{
private String url;
private Handler handler;
public LoadPicThread(String url,Handler handler){
this.url=url;
this.handler=handler;
}
@Override
public void run(){
try {
URL picurl = new URL(url);
HttpURLConnection conn = (HttpURLConnection)picurl.openConnection(); // 獲得連接
conn.setConnectTimeout(6000);//設置超時
conn.setDoInput(true);
conn.setUseCaches(false);//不緩存
conn.connect();
Bitmap bmp=BitmapFactory.decodeStream(conn.getInputStream());
ByteArrayOutputStream output = new ByteArrayOutputStream();
bmp.compress(Bitmap.CompressFormat.JPEG, 100, output);
int options = 100;
while (output.toByteArray().length > IMAGE_SIZE && options != 10) {
output.reset(); // 清空baos
bmp.compress(Bitmap.CompressFormat.JPEG, options, output);// 這裡壓縮options%,把壓縮後的數據存放到baos中
options -= 10;
}
bmp.recycle();
byte[] result = output.toByteArray();
output.close();
Message message=handler.obtainMessage();
message.obj=result;
message.sendToTarget();
} catch (Exception e) {
e.printStackTrace();
}
}
}
//檢查微信是否安裝
public boolean isWXAppInstalled(){
return wxAPI.isWXAppInstalled();
}
public void wxPay(final BaseActivity activity,String order_id,String payType){
activity.showProgress("");
ControllerFactory.getWalletsController().getPayments(order_id, payType, new RequestDataCallback<PaymentsP>() {
@Override
public void dataCallback(PaymentsP obj) {
if(checkCallbackData(obj, true)){
if(obj.getError()==obj.ErrorNone){
PayReq req = new PayReq();//待修改
req.appId = obj.getAppid();
req.nonceStr=obj.getNoncestr();
req.packageValue=obj.getPackage_value();
req.sign=obj.getSign();
req.partnerId=obj.getPartnerid();
req.prepayId=obj.getPrepayid();
req.timeStamp=obj.getTimestamp();
wxAPI.registerApp(obj.getAppid());
wxAPI.sendReq(req);
MLog.i("ansen", "開始進行微信支付..");
iView.showToast("開始進行微信支付..");
}
}else{
iView.showToast(obj.getError_reason());
}
activity.hideProgress();
}
});
}
}
微信登陸以及分享 請求跟返回值的接收 我這邊登陸.分享的狀態都是發送廣播出去,然後結束當前的Activity.
/**
* 微信登陸分享回調Activity
* @author ansen
* @create time 2015-05-25
*/
public class WXEntryActivity extends Activity implements IWXAPIEventHandler{
private IWXAPI wxAPI;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(MLog.debug)
System.out.println("WXEntryActivity onCreate");
wxAPI = WXAPIFactory.createWXAPI(this,WeiXinPresenter.APP_ID,true);
wxAPI.registerApp(WeiXinPresenter.APP_ID);
wxAPI.handleIntent(getIntent(), this);
}
@Override
protected void onNewIntent(Intent intent){
super.onNewIntent(intent);
wxAPI.handleIntent(getIntent(),this);
if(MLog.debug)
System.out.println("WXEntryActivity onNewIntent");
}
@Override
public void onReq(BaseReq arg0) {
if(MLog.debug)
System.out.println("WXEntryActivity onReq:"+arg0);
if(MLog.debug)
Toast.makeText(this, "onReq 方法運行", 0).show();
}
@Override
public void onResp(BaseResp resp){
MLog.d("ansen", "onResp.....");
if(MLog.debug)
Toast.makeText(this,"onResp 方法運行", 0).show();
if(resp.getType()==ConstantsAPI.COMMAND_SENDMESSAGE_TO_WX){//分享
switch (resp.errCode){
case BaseResp.ErrCode.ERR_OK:
if(MLog.debug)
Toast.makeText(WXEntryActivity.this, "分享成功!", Toast.LENGTH_SHORT).show();
break;
case BaseResp.ErrCode.ERR_USER_CANCEL:
// Toast.makeText(WXEntryActivity.this, "分享取消!", Toast.LENGTH_SHORT).show();
break;
case BaseResp.ErrCode.ERR_AUTH_DENIED:
break;
}
Intent intent = new Intent();
intent.setAction(APIDefineConst.BROADCAST_ACTION_WEIXIN_SHARE);
LocalBroadcastManager lbm = LocalBroadcastManager.getInstance(this);
lbm.sendBroadcast(intent);
}else if(resp.getType()==ConstantsAPI.COMMAND_SENDAUTH){//登陸發送廣播
SendAuth.Resp authResp = (Resp) resp;
String code = authResp.code;
Intent intent = new Intent();
intent.setAction(APIDefineConst.BROADCAST_ACTION_WEIXIN_TOKEN);
intent.putExtra("errCode", authResp.errCode);
if (authResp.errCode == BaseResp.ErrCode.ERR_OK){//用戶同意
intent.putExtra("code", code);
}
if(MLog.debug)
Toast.makeText(this, "WXEntryActivity 發送登陸廣播!!!!", 0).show();
if (android.os.Build.VERSION.SDK_INT >= 12) {
intent.setFlags(32);//3.1以後的版本需要設置Intent.FLAG_INCLUDE_STOPPED_PACKAGES
}
LocalBroadcastManager lbm = LocalBroadcastManager.getInstance(this);
lbm.sendBroadcast(intent);
}
finish();
}
}
微信支付 請求跟返回值的接收 微信支付也是發送廣播,如果你們還有需求判斷支付成功或者失敗,可以在廣播的intent中進行傳參
/**
* 微信支付回調Activity
* @author ansen
* @create time 2015-08-29
*/
public class WXPayEntryActivity extends Activity implements IWXAPIEventHandler{
private IWXAPI wxAPI;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
wxAPI = WXAPIFactory.createWXAPI(this, WeiXinPresenter.APP_ID);
wxAPI.handleIntent(getIntent(), this);
}
@Override
protected void onNewIntent(Intent intent){
super.onNewIntent(intent);
setIntent(intent);
wxAPI.handleIntent(intent, this);
}
@Override
public void onReq(BaseReq arg0) {
}
@Override
public void onResp(BaseResp resp) {
MLog.i("微信支付回調..", "ansen onResp");
if (resp.getType() == ConstantsAPI.COMMAND_PAY_BY_WX){//微信支付回調
if(resp.errCode==BaseResp.ErrCode.ERR_OK){//微信支付成功
Intent intent = new Intent();
intent.setAction(APIDefineConst.BROADCAST_ACTION_WEIXIN_PAY);
LocalBroadcastManager lbm = LocalBroadcastManager.getInstance(this);
lbm.sendBroadcast(intent);
//成功
// Toast.makeText(this,R.string.wxpay_success, 0).show();
}else{
// Toast.makeText(this,R.string.wxpay_success, 0).show();
}
}
finish();
}
}
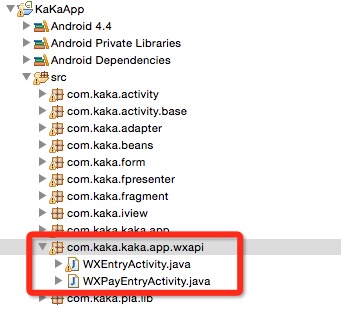
強調一點,一定要注意 接收微信的請求及返回值 的包名跟類名,包名是應用程序的包名+".wxapi" 類名必須是微信指定的類名 並且這兩個Activity一定要在AndroidManifest.xml中注冊,上傳一張是我做的app中包名跟類名的截圖

如何在activity中調用微信登陸
1).登陸廣播監聽內部類 如果接收到了廣播就去獲取微信token
private class WXEntryReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent){
MLog.i("WXEntryReceiver", "接收微信登陸廣播");
if(MLog.debug)
showToast("接收微信登陸廣播");
if(intent.getAction().equals(APIDefineConst.BROADCAST_ACTION_WEIXIN_TOKEN)){
int errCode = intent.getExtras().getInt("errCode");
if(MLog.debug)
System.out.println("獲取錯誤碼:"+errCode);
if(errCode==BaseResp.ErrCode.ERR_USER_CANCEL||errCode==BaseResp.ErrCode.ERR_AUTH_DENIED){
requestDataFinish();
}else{
String code = intent.getExtras().getString("code");
xinTestPresenter.getAccessToken(code);
}
}
}
}
2).定義成員變量
private WXEntryReceiver wxEntryReceiver=null;
3).在oncreate中注冊廣播
//微信登陸廣播 wxEntryReceiver= new WXEntryReceiver(); LocalBroadcastManager lbm = LocalBroadcastManager.getInstance(this); IntentFilter filter = new IntentFilter(); filter.addAction(APIDefineConst.BROADCAST_ACTION_WEIXIN_TOKEN); lbm.registerReceiver(wxEntryReceiver,filter);
4).調用微信登陸
WeiXinPresenter xinTestPresenter=new WeiXinPresenter(this); xinTestPresenter.login();
在Activity中調用微信分享跟調用微信支付的代碼我就不貼出來了,我這篇博客只是給大家一個參考的地方,遇到問題還是建議第一時間看官方文檔.
說說我在做微信登陸碰到的問題
1.微信登陸、分享、支付 回調的activity 包名跟類名一定要嚴格按照要求去寫
2.接收回調的是activity 一定要在AndroidManifest.xml中注冊
3.WeiXinPresenter中有兩個常量 APP_ID跟SECRET 要去微信申請的時候才有的.你們copy代碼的時候要給這兩個常量賦值
4.可能訪問網絡神馬的還需要一些權限 記得在AndroidManifest.xml添加權限
5.調用微信的登陸、分享、支付 你的安裝包一定要有簽名,簽名信息一定要跟你在微信官網上申請時簽名信息一致
6.微信沒有客服支持。。。。。如果出了問題看官方demo 或者 官方API
7.微信sdk經常升級,如果你開發的時候有最新的就用最新的吧.....
 Android 的Canvas中drawArc方法介紹
Android 的Canvas中drawArc方法介紹
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter
 Android 透明式系統欄設計
Android 透明式系統欄設計
一:概述Android4.4以及Android5.0之後,Android上很多APP都出現了如下效果: 簡單的說就是狀態欄顏色出現了變化,能夠跟APP界面顏色相
 模仿美團點評的Android應用中價格和購買欄懸浮固定的效果
模仿美團點評的Android應用中價格和購買欄懸浮固定的效果
隨著移動互聯網的快速發展,它已經和我們的生活息息相關了,在公交地鐵裡面都能看到很多人的人低頭看著自己的手機屏幕,從此“低頭族”一詞就產生了,作為一名移動行業的開發人員,我
 Android基礎入門教程——8.3.13 Paint API之—— Shader(圖像渲染)
Android基礎入門教程——8.3.13 Paint API之—— Shader(圖像渲染)
本節引言: 最近一段時間因為工作上的事以及面試等等,耽誤了博客的更新,這裡道歉下~ 今天下午去追夢網絡面試了一趟,全齊大神給小弟我上了一課,增長了