編輯:關於Android編程
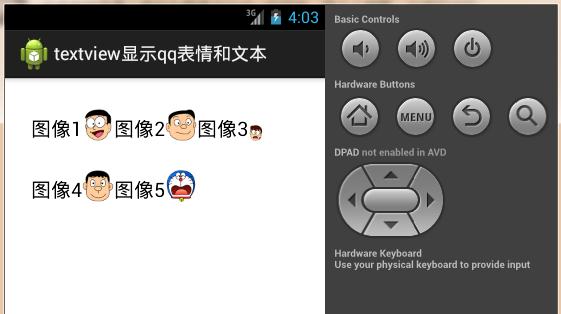
本文實例講述了Android編程開發實現TextView顯示表情圖像和文字的方法。分享給大家供大家參考,具體如下:
從這個案例中我們可以學到當我們美化圖片美化界面的時候可以在某一區域輸入圖片和文字混搭信息,第三張圖片按比例縮小,第四張圖像有超鏈接

布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="#FFF" /> </RelativeLayout>
MainActivity.java
package com.example.textview3;
import java.lang.reflect.Field;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.text.Html;
import android.text.Html.ImageGetter;
import android.text.method.LinkMovementMethod;
import android.view.Menu;
import android.widget.TextView;
public class MainActivity extends Activity {
public int getResourceId(String name) {
try {
// 根據資源的ID的變量名獲得Field的對象,使用反射機制來實現的
Field field = R.drawable.class.getField(name);
// 取得並返回資源的id的字段(靜態變量)的值,使用反射機制
return Integer.parseInt(field.get(null).toString());
} catch (Exception e) {
// TODO: handle exception
}
return 0;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = (TextView) this.findViewById(R.id.textview);
textView.setTextColor(Color.BLACK);
textView.setBackgroundColor(Color.WHITE);
textView.setTextSize(20);// 設置字體的大小
String html = "圖像1<img src='image1'/>圖像2<img src='image2'/>圖像3<img src='image3'/><p>";
html += "圖像4<a href='http://www.baidu.com'><img src='image4'></a>圖像5<img src='image5'/>";
CharSequence charSequence = Html.fromHtml(html, new ImageGetter() {
@Override
public Drawable getDrawable(String source) {
// TODO Auto-generated method stub
// 獲得系統資源的信息,比如圖片信息
Drawable drawable = getResources().getDrawable(
getResourceId(source));
// 第三個圖片文件按照50%的比例進行壓縮
if (source.equals("image3")) {
drawable.setBounds(0, 0, drawable.getIntrinsicWidth() / 2,
drawable.getIntrinsicHeight() / 2);
} else {
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight());
}
return drawable;
}
}, null);
textView.setText(charSequence);
textView.setMovementMethod(LinkMovementMethod.getInstance());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
希望本文所述對大家Android程序設計有所幫助。
 跟我學Android之十 對話框
跟我學Android之十 對話框
本章內容 第1節 Toast提示框 第2節 AlertDialog對話框 第3節 特色對話框 第4節 自定義對話框本章目標 熟練掌握Toast的用法。 熟練掌握Dialo
 Android App中實現簡單的刮刮卡抽獎效果的實例詳解
Android App中實現簡單的刮刮卡抽獎效果的實例詳解
主要思想:將一個view設計成多層:背景層,含中獎信息等;遮蓋層,用於刮獎,使用關聯一個Bitmap的Canvas在該Bitmap上,使用它的canvas.drawPat
 Android View系統解析(下)
Android View系統解析(下)
轉載請注明出處:http://blog.csdn.net/singwhatiwanna/article/details/38426471(來自singwhatiwanna
 Android Studio教程
Android Studio教程
目標:Android Studio新手–>下載安裝配置–>零基礎入門–>基本使用–>調試技能&nd