編輯:關於Android編程
Android應用開發中,采用ListView組件來展示數據是很常用的功能,當一個應用要展現很多的數據時,一般情況下都不會把所有的數據一次就展示出來,而是通過分頁的形式來展示數據,個人覺得這樣會有更好的用戶體驗。因此,很多應用都是采用分批次加載的形式來獲取用戶所需的數據。例如:微博客戶端可能會在用戶滑動至列表底端時自動加載下一頁數據,也可能在底部放置一個"查看更多"按鈕,用戶點擊後,加載下一頁數據。
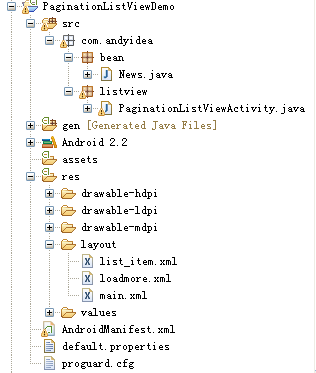
下面通過一個Demo來展示ListView功能如何實現:該Demo通過在ListView列表的底部添加一個“查看更多...”按鈕來加載新聞(模擬新聞客戶端)分頁數據。同時限定每次加載10條記錄,但完全加載完數據後,就把ListView列表底部視圖“查看更多...”刪除。假設加載的數據總數為 38 條記錄。先看下該Demo工程的程序結構圖:

其中包 com.andyidea.bean中News.java類是新聞實體類,包com.andyidea.listview中paginationListViewActivity.java類是用來展示ListView列表。布局layout中包含三個布局文件,分別為:list_item.xml , loadmore.xml , main.xml 。下面分別貼下源碼:
layout中的 list_item.xml源碼:
<span ><?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/newstitle" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <TextView android:id="@+id/newscontent" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout></span>
layout中loadmore.xml源碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/loadMoreButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="查看更多..." /> </LinearLayout>
layout中main.xml源碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView
android:id="@+id/lvNews"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayou
包 com.andyidea.bean中News.java類源碼:
package com.andyidea.bean;
public class News {
private String title; //標題
private String content; //內容
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
包com.andyidea.listview中paginationListViewActivity.java類源碼:
package com.andyidea.listview;
import java.util.ArrayList;
import java.util.List;
import com.andyidea.bean.News;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class PaginationListViewActivity extends Activity implements OnScrollListener {
private ListView listView;
private int visibleLastIndex = 0; //最後的可視項索引
private int visibleItemCount; // 當前窗口可見項總數
private int datasize = 38; //模擬數據集的條數
private PaginationAdapter adapter;
private View loadMoreView;
private Button loadMoreButton;
private Handler handler = new Handler();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
loadMoreView = getLayoutInflater().inflate(R.layout.loadmore, null);
loadMoreButton = (Button)loadMoreView.findViewById(R.id.loadMoreButton);
loadMoreButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
loadMoreButton.setText("正在加載中..."); //設置按鈕文字
handler.postDelayed(new Runnable() {
@Override
public void run() {
loadMoreData();
adapter.notifyDataSetChanged();
loadMoreButton.setText("查看更多..."); //恢復按鈕文字
}
},2000);
}
});
listView = (ListView)findViewById(R.id.lvNews);
listView.addFooterView(loadMoreView); //設置列表底部視圖
initializeAdapter();
listView.setAdapter(adapter);
listView.setOnScrollListener(this);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
int itemsLastIndex = adapter.getCount()-1; //數據集最後一項的索引
int lastIndex = itemsLastIndex + 1;
if (scrollState == OnScrollListener.SCROLL_STATE_IDLE
&& visibleLastIndex == lastIndex) {
// 如果是自動加載,可以在這裡放置異步加載數據的代碼
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
this.visibleItemCount = visibleItemCount;
visibleLastIndex = firstVisibleItem + visibleItemCount - 1;
Log.e("========================= ","========================");
Log.e("firstVisibleItem = ",firstVisibleItem+"");
Log.e("visibleItemCount = ",visibleItemCount+"");
Log.e("totalItemCount = ",totalItemCount+"");
Log.e("========================= ","========================");
//如果所有的記錄選項等於數據集的條數,則移除列表底部視圖
if(totalItemCount == datasize+1){
listView.removeFooterView(loadMoreView);
Toast.makeText(this, "數據全部加載完!", Toast.LENGTH_LONG).show();
}
}
/**
* 初始化ListView的適配器
*/
private void initializeAdapter(){
List<News> news = new ArrayList<News>();
for(int i=1;i<=10;i++){
News items = new News();
items.setTitle("Title"+i);
items.setContent("This is News Content"+i);
news.add(items);
}
adapter = new PaginationAdapter(news);
}
/**
* 加載更多數據
*/
private void loadMoreData(){
int count = adapter.getCount();
if(count+10 <= datasize){
for(int i=count+1; i<=count+10; i++){
News item = new News();
item.setTitle("Title"+i);
item.setContent("This is News Content"+i);
adapter.addNewsItem(item);
}
}else{
for(int i=count+1; i<=datasize; i++){
News item = new News();
item.setTitle("Title"+i);
item.setContent("This is News Content"+i);
adapter.addNewsItem(item);
}
}
}
class PaginationAdapter extends BaseAdapter{
List<News> newsItems;
public PaginationAdapter(List<News> newsitems){
this.newsItems = newsitems;
}
@Override
public int getCount() {
return newsItems.size();
}
@Override
public Object getItem(int position) {
return newsItems.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View view, ViewGroup parent) {
if(view == null){
view = getLayoutInflater().inflate(R.layout.list_item, null);
}
//新聞標題
TextView tvTitle = (TextView)view.findViewById(R.id.newstitle);
tvTitle.setText(newsItems.get(position).getTitle());
//新聞內容
TextView tvContent = (TextView)view.findViewById(R.id.newscontent);
tvContent.setText(newsItems.get(position).getContent());
return view;
}
/**
* 添加數據列表項
* @param newsitem
*/
public void addNewsItem(News newsitem){
newsItems.add(newsitem);
}
}
}
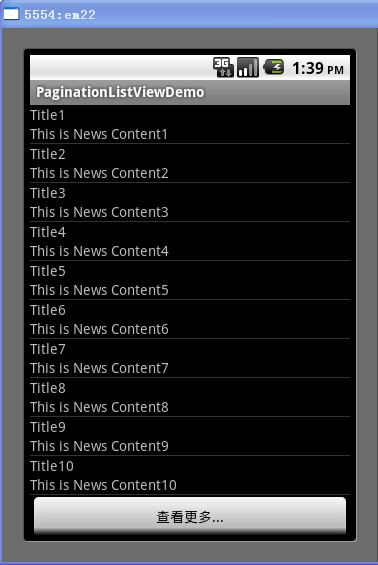
最後,運行程序的結果截圖如下:

通過上面的截圖,當我們點擊"查看更多..."按鈕時,就會加載下10條記錄,當加載完所有的記錄後,ListView的底部視圖將會移除。
希望本文所述對大家學習Android軟件編程有所幫助。
 Android適配安卓6.0藍牙通訊實現過程
Android適配安卓6.0藍牙通訊實現過程
事先說明:安卓藍牙需要定位權限申請,在安卓6.0需要用戶手動確認權限後才能使用,各位可以自行查詢資料實現,如果嫌麻煩,可以用第三方Bmob集成好的工具類進行實現,詳細可以
 2013年 移動App設計13項注意細節總結
2013年 移動App設計13項注意細節總結
導讀:在過去的一年裡,移動成主流也讓眾多的移動應用如雨後春筍般層出不窮,在眾多開發者從中獲利的同時競爭也愈演愈烈,如何才能保證自己立於不敗之地?用戶是上帝,一切還得從應用
 簡述Android中實現APP文本內容的分享發送與接收方法
簡述Android中實現APP文本內容的分享發送與接收方法
謹記(指定選擇器Intent.createChooser())開始今天的內容前,先閒聊一下:(1)突然有一天頭腦風暴,對很多問題有了新的看法和見解,迫不及待的想要分享給大
 雷襲-----qq第三方登錄,讓你閃電進入app
雷襲-----qq第三方登錄,讓你閃電進入app
現在很多應用都已經涉及到 第三方登錄了,他的使用能更方便大家進入app,不用繁瑣的輸入密碼,那麼今天就來探索下 QQ 的三方登錄。首先,大家在白度上 搜 “騰