編輯:關於Android編程
本文采用一個Demo來展示Android中ExpandableListView控件的使用,如如何在組/子ListView中綁定數據源。直接上代碼如下:
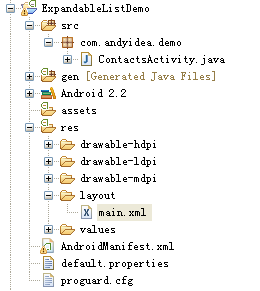
程序結構圖:

layout目錄下的 main.xml 文件源碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 我們會自己定義listview的顯示方式(在另外一個布局文件裡邊)不用默認的方式
如果自定義listview的顯示方式這裡這個android:id="@id/android:list" 必須這樣寫 -->
<!-- android:drawSelectOnTop="false"此屬性用來設置listview上的背景顏色會不會
擋住(覆蓋)內容 , 如果這是為false就表示不會覆蓋掉 -->
<ExpandableListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawSelectorOnTop="false"/>
</LinearLayout>
包com.andyidea.demo中ContactsActivity.java源碼如下:
package com.andyidea.demo;
import java.util.ArrayList;
import java.util.List;
import android.app.ExpandableListActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
public class ContactsActivity extends ExpandableListActivity {
List<String> group; //組列表
List<List<String>> child; //子列表
ContactsInfoAdapter adapter; //數據適配器
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //設置為無標題
setContentView(R.layout.main);
getExpandableListView().setBackgroundResource(R.drawable.default_bg);
initializeData();
getExpandableListView().setAdapter(new ContactsInfoAdapter());
getExpandableListView().setCacheColorHint(0); //設置拖動列表的時候防止出現黑色背景
}
/**
* 初始化組、子列表數據
*/
private void initializeData(){
group = new ArrayList<String>();
child = new ArrayList<List<String>>();
addInfo("Andy",new String[]{"male","138123***","GuangZhou"});
addInfo("Fairy",new String[]{"female","138123***","GuangZhou"});
addInfo("Jerry",new String[]{"male","138123***","ShenZhen"});
addInfo("Tom",new String[]{"female","138123***","ShangHai"});
addInfo("Bill",new String[]{"male","138231***","ZhanJiang"});
}
/**
* 模擬給組、子列表添加數據
* @param g-group
* @param c-child
*/
private void addInfo(String g,String[] c){
group.add(g);
List<String> childitem = new ArrayList<String>();
for(int i=0;i<c.length;i++){
childitem.add(c[i]);
}
child.add(childitem);
}
class ContactsInfoAdapter extends BaseExpandableListAdapter{
//-----------------Child----------------//
@Override
public Object getChild(int groupPosition, int childPosition) {
return child.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public int getChildrenCount(int groupPosition) {
return child.get(groupPosition).size();
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
String string = child.get(groupPosition).get(childPosition);
return getGenericView(string);
}
//----------------Group----------------//
@Override
public Object getGroup(int groupPosition) {
return group.get(groupPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public int getGroupCount() {
return group.size();
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
String string = group.get(groupPosition);
return getGenericView(string);
}
//創建組/子視圖
public TextView getGenericView(String s) {
// Layout parameters for the ExpandableListView
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, 40);
TextView text = new TextView(ContactsActivity.this);
text.setLayoutParams(lp);
// Center the text vertically
text.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
// Set the text starting position
text.setPadding(36, 0, 0, 0);
text.setText(s);
return text;
}
@Override
public boolean hasStableIds() {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return true;
}
}
}
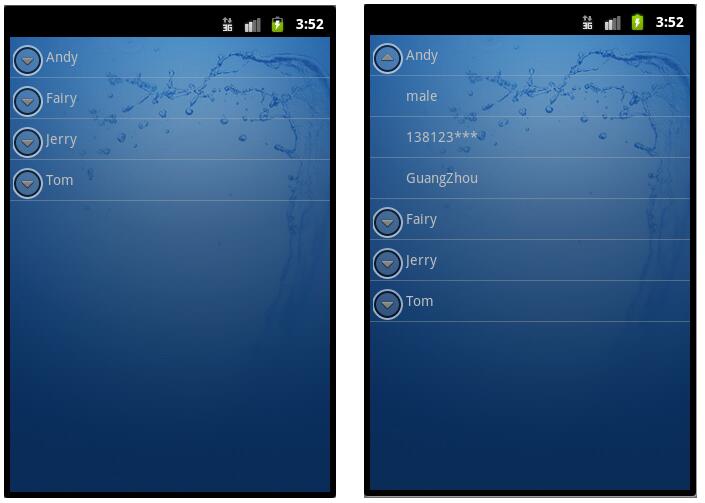
最後,程序運行後截圖如下:

希望本文所述對大家學習Android軟件編程有所幫助。
 Android學會屬性動畫的基本用法(下),Interpolator 與ViewPropertyAnimator的用法
Android學會屬性動畫的基本用法(下),Interpolator 與ViewPropertyAnimator的用法
Interpolator的用法Interpolator這個東西很難進行翻譯,直譯過來的話是補間器的意思,它的主要作用是可以控制動畫的變化速率,比如去實現一種非線性運動的動
 Android實現一鍵獲取課程成績dome
Android實現一鍵獲取課程成績dome
兩周廢寢忘食的創作終於成功了,現在拿出來分享一下。先不說別的看一下程序運行效果圖,我沒怎麼設計ui所以界面不是很好看但是能說明問題~~~現在我們來看看實現這個功能需要些什
 Android優質索尼滾動相冊
Android優質索尼滾動相冊
雖然索尼手機賣的不怎麼樣,但是有些東西還是做的挺好的,工業設計就不用說了,索尼的相冊的雙指任意縮放功能也是尤其炫酷。其桌面小部件滾動相冊我覺得也挺好的,比谷歌原生的相冊牆
 Android doc Training部分 部分譯文 --Building Your First App
Android doc Training部分 部分譯文 --Building Your First App
Android App的圖形用戶界面是由一層層的View和ViewGroup對象建立起來的。View對象一般是UI控件(widgets),例如button 或者 text