編輯:關於Android編程
本文實例講述了Android編程之TabWidget選項卡用法。分享給大家供大家參考,具體如下:
1 概覽
TabWidget與TabHost。tab組件一般包括TabHost和TabWidget、FrameLayout,且TabWidget、FrameLayout屬於TabHost。
是否繼承TabActivity的問題
實現步驟。兩種實現方式,一種是將每個Tab的布局嵌在TabHost中的FrameLayout中,每個Tab的內容布局與顯示都在FrameLayout中進行,缺點是布局會顯得很臃腫;一種是每個Tab從FrameLayout中獨立出來,以Activity呈現,這樣使得每個Tab有單獨的布局。
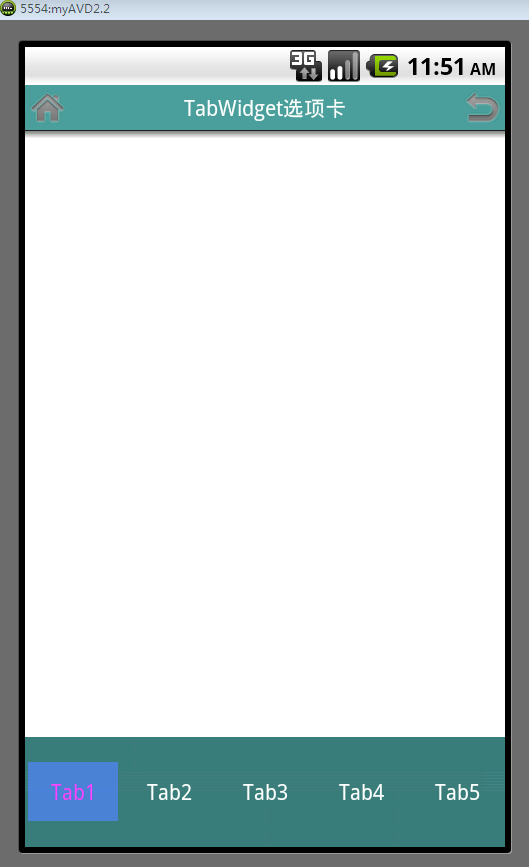
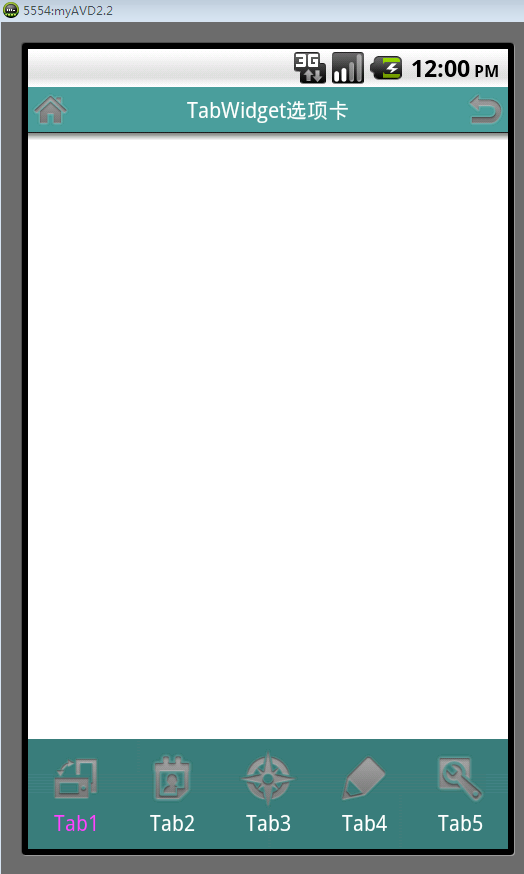
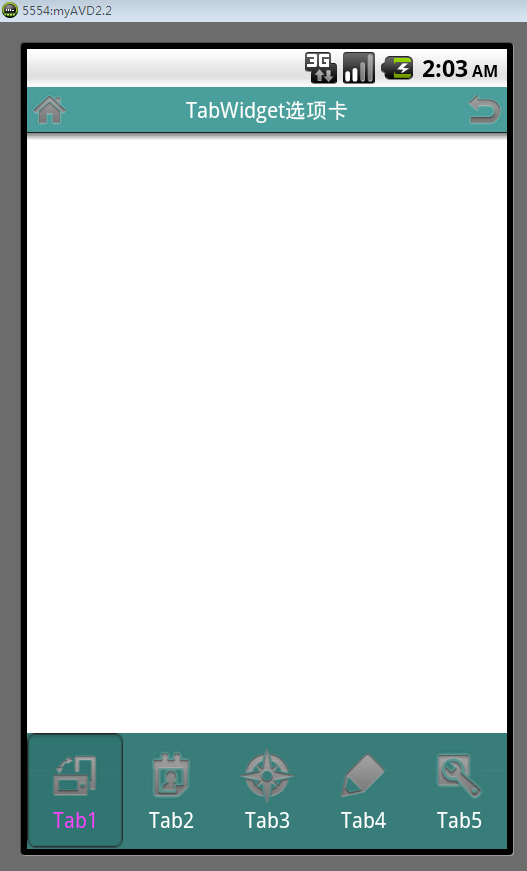
2 效果圖



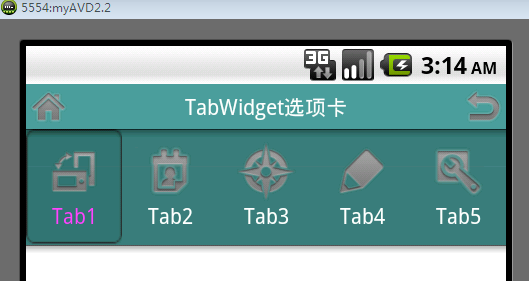
Widget在頂部的情形:

3 主要布局
3.1 TabMain布局
方式一:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="60dip"
android:layout_alignParentBottom="true"
android:background="#424242" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:id="@+id/theme"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/theme_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1" />
</LinearLayout>
<LinearLayout
android:id="@+id/wallpaper"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/wallpaper_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab2" />
</LinearLayout>
<LinearLayout
android:id="@+id/iconbg"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/iconbg_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab3" />
</LinearLayout>
<LinearLayout
android:id="@+id/screenlock"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/screenlock_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab4" />
</LinearLayout>
<LinearLayout
android:id="@+id/effect"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/effect_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab5" />
</LinearLayout>
</FrameLayout>
</RelativeLayout>
</TabHost>
方式二:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/wcity_normal_bg" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1" >
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/tab"
/>
</LinearLayout>
</TabHost>
3.2 TabItem布局
這一部分中方式一與方式二沒有什麼區別,只有表示形式的區別。比如,根據需求,Tab可以
只以文字呈現,
可以只以圖片呈現,
可以同時有圖片和文字
其中有文字和圖片的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal|center_vertical"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/tabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_ispressed"
android:gravity="center_horizontal|center_vertical"
android:orientation="vertical" >
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
3.3點擊狀態
Tab鍵點擊後狀態的問題,如果點擊後,沒有狀態提示對用戶是不友好的。點擊狀態的實現就是對TabItem布局的android:background進行設置。例如:
上述TabItem中LinearLayout的android:background設置的屬性:@drawable/bg_ispressed
其中bg_ispressed文件如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/tab_selected_bg" android:state_pressed="false" android:state_selected="true"/> </selector>
tab_selected_bg即是點擊後變換的圖片效果。
3.4 關於Tab位置的問題
Tab標簽顯示在頂部還是底部也是經常會遇到的問題。
通常TabMain布局中TabWidget在FrameLayout上面默認就是顯示在頂部了,如果改成在底部顯示,首先會想到的是直接調換順序,將TabWidget放在FrameLayout後面。
情形一:
問題來了,Tab欄直接消失掉(我試過),後來解決方法是:FrameLayout中添加屬性:android:layout_weight="1"。這種情形可以解決的條件是,TabWidget和FrameLayout被嵌套在LinearLayout布局中,如果是其他則行不通。
情形二:
TabWidget與FrameLayout順序任意,在TabWidget中添加屬性
復制代碼 代碼如下:android:layout_alignParentBottom="true"
當然,這種情形適合TabWidget和FrameLayout被嵌套在RelativeLayout布局中,同樣的,如果是其他則行不通。
注:以上兩種情形也不是絕對的,只實踐過以上兩種情形,至於其他布局就不清楚了,具體問題具體分析吧。
4 繼承TabActivity?
4.1 繼承TabActivity與不繼承的問題
繼承不繼承TabActivity,看自己習慣了,都能正確實現,沒什麼區別,至於在代碼方面唯一的區別在於:
不繼承TabActivity而繼承Activity的需要在代碼中加入:
復制代碼 代碼如下:mTabHost.setup();
4.2 主要代碼
直接繼承自Activity的代碼
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TextView;
public class TabDesignActivity extends Activity{
private Context mContex = this;
private TabHost mTabHost;
private String TAB1 = "tab1";
private String TAB2 = "tab2";
private String TAB3 = "tab3";
private String TAB4 = "tab4";
private String TAB5 = "tab5";
private List<LinearLayout> menuItemList;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.tab_main);
menuItemList = new ArrayList<LinearLayout>();
mTabHost = (TabHost) findViewById(R.id.tabhost);
mTabHost.setup();
mTabHost.addTab(mTabHost.newTabSpec("tab1").setIndicator(getMenuItem(R.drawable.tab1_ispressed, TAB1)).setContent(R.id.tab1));
mTabHost.addTab(mTabHost.newTabSpec("tab2").setIndicator(getMenuItem(R.drawable.tab2_ispressed, TAB2)).setContent(R.id.tab2));
mTabHost.addTab(mTabHost.newTabSpec("tab3").setIndicator(getMenuItem(R.drawable.tab3_ispressed, TAB3)).setContent(R.id.tab3));
mTabHost.addTab(mTabHost.newTabSpec("tab4").setIndicator(getMenuItem(R.drawable.tab4_ispressed, TAB4)).setContent(R.id.tab4));
mTabHost.addTab(mTabHost.newTabSpec("tab5").setIndicator(getMenuItem(R.drawable.tab5_ispressed, TAB5)).setContent(R.id.tab5));
}
public View getMenuItem(int imgID, String textID){
LinearLayout ll = (LinearLayout)LayoutInflater.from(mContex).inflate(R.layout.tab_item, null);
ImageView imgView = (ImageView)ll.findViewById(R.id.icon);
imgView.setBackgroundResource(imgID);
TextView textView = (TextView)ll.findViewById(R.id.name);
textView.setText(textID);
menuItemList.add(ll);
return ll;
}
}
繼承自TabActivity的實現
/**
* @author aaron
*/
package com.aaron.activity;
import java.util.ArrayList;
import java.util.List;
import android.annotation.SuppressLint;
import android.app.TabActivity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TextView;
import android.widget.TabHost.TabSpec;
import com.aaron.util.R;
/**
* @author aaron
*
*/
public class TabWidget extends TabActivity {// 聲明TabHost對象
private TabHost mTabhost;
private LayoutInflater mInflater;
private List<TextView> mtext;
private List<ImageView> mimage;
private List<TabSpec> mTabSpec;
private List<LinearLayout> linearLayout;
private List<Intent> intent;
private Context mContext;
private static final String[] tabTitle = { "Tab1", "Tab2", "Tab3", "Tab4","Tab5"};
private static final int[] tabImage = { R.drawable.main1, R.drawable.main2, R.drawable.main3, R.drawable.main4,R.drawable.main5};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab_main);
mContext = this;
mInflater = LayoutInflater.from(this);
mTabhost = (TabHost) findViewById(android.R.id.tabhost);
mTabSpec = new ArrayList<TabSpec>();
linearLayout = new ArrayList<LinearLayout>();
mtext = new ArrayList<TextView>();
intent = new ArrayList<Intent>();
//****************************************************************
//若是引用有圖片的布局
mimage = new ArrayList<ImageView>();
//****************************************************************
creatTab();
}
@SuppressLint("NewApi")
public void creatTab() {
for (int i = 0; i < tabTitle.length; i++) {
mTabSpec.add(mTabhost.newTabSpec(tabTitle[i]));
//****************************************************************
//選擇使用哪種布局
//****************************************************************
linearLayout.add((LinearLayout) mInflater.inflate(R.layout.tabwidget2, null));
mtext.add((TextView) linearLayout.get(i).findViewById(R.id.tab_Text_name));
mtext.get(i).setText(tabTitle[i]);
//****************************************************************
//若是引用有圖片的布局依次添加進圖片
mimage.add((ImageView) linearLayout.get(i).findViewById(R.id.tab_Image_name));
mimage.get(i).setImageResource(tabImage[i]);
//****************************************************************
// 依次加入每個Tab的Activity
switch (i) {
case 0:
intent.add(new Intent().setClass(TabWidget.this, UdoActivity.class));
break;
case 1:
intent.add(new Intent().setClass(TabWidget.this, UdoActivity.class));
break;
case 2:
intent.add(new Intent().setClass(TabWidget.this, UdoActivity.class));
break;
case 3:
intent.add(new Intent().setClass(TabWidget.this, UdoActivity.class));
break;
case 4:
intent.add(new Intent().setClass(TabWidget.this, UdoActivity.class));
break;
}
mTabSpec.get(i).setIndicator(linearLayout.get(i));
mTabSpec.get(i).setContent(intent.get(i));
mTabhost.addTab(mTabSpec.get(i));
}
}
4.3 關鍵代碼詳解
1)mTabHost.newTabSpec("tab1")用來new一個tab,同時標記這個tab的tag。
2)setContent()用來處理點擊這個tab後的動作,可以是這個Activity下的一個組件,如setContent(R.id.tab1),也可以是一個intent,比如:setContent(newIntent(this, SubTab.class))。
3)setIndicator()用來標記這個tab的名字,可以是setIndicator("tab1"),也可以包含其他的屬性,如圖片:setIndicator( "名稱",getResources().getDrawable(android.R.tab1))。
4)tabs.addTab(spec)將這個tab添加進TabHost。
5)getMenuItem(R.drawable.tab_ispressed,TAB1)設置其中一Tab被按下的狀態改變,R.drawable.tab_ispressed布局如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/tab1_menu_effect_selected" android:state_pressed="false" android:state_selected="true"/> <item android:drawable="@drawable/tab1_menu_effect"/> </selector>
希望本文所述對大家Android程序設計有所幫助。
 Android中的自定義注解
Android中的自定義注解
前言目前注解的使用頻率還是挺高,像第三方butterknife、數據庫ActiveAndroid等等,通過注解,我們的開發效率得到了明顯提高。因此理解注解並熟練使用注解是
 GreenDao 在 Android Studio 中的配置使用
GreenDao 在 Android Studio 中的配置使用
GreenDao的GitHub地址:https://github.com/greenrobot/greenDAO新建gradle空白項目,項目結構如下:新建”
 Android View框架總結(六)View布局流程之Draw過程
Android View框架總結(六)View布局流程之Draw過程
View的Draw時序圖前面幾篇通過對View樹的measure和layout過程分析事,接下來將結合前兩步得到的測量值及在視圖中的位位置,開始進行繪制操作,一步比一步復
 Android跨進程通信-AIDL的使用
Android跨進程通信-AIDL的使用
1、為什麼要有AIDL?為什麼要有AIDL呢,官方文檔介紹AIDL中有這麼一句話:Note: Using AIDL is necessary only ifyou all