編輯:關於Android編程
最近需要實現一個手機通訊錄的快速索引功能。根據姓名首字母快速索引功能。下面是一個手機聯系人快速索引的效果,總體來說代碼不算難,拼音轉換的地方略有復雜。下面上源碼:源碼中有注釋。
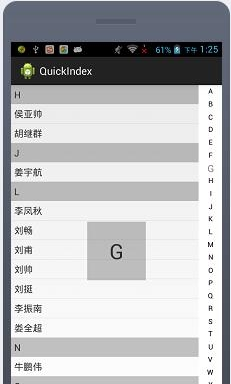
下面是效果圖:

MainActivity:
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
/**
* 這裡是主布局
* @author lxd
*
*/
public class MainActivity extends Activity {
private ListView lv_main;
private FriendAdapter adapter;
private List<Friend> data = new ArrayList<Friend>();
private QuickIndexView qiv_main;
private TextView tv_main_word;
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
//隱藏word
tv_main_word.setVisibility(View.GONE);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_main = (ListView) findViewById(R.id.lv_main);
qiv_main = (QuickIndexView) findViewById(R.id.qiv_main);
tv_main_word = (TextView) findViewById(R.id.tv_main_word);
//設置監聽
qiv_main.setOnIndexChangedListener(new QuickIndexView.OnIndexChangedListener() {
@Override
public void onIndexChanged(String word) {
tv_main_word.setText(word);
tv_main_word.setVisibility(View.VISIBLE);
//handler.removeMessages(1);
//移除未處理的消息
handler.removeCallbacksAndMessages(null);
//發延遲消息
handler.sendEmptyMessageDelayed(1, 2000);
//滑動listview
//查找對應的item
for(int i=0;i<data.size();i++) {
String fWord = data.get(i).getPinyin().substring(0, 1);
if(word.equals(fWord)) {
lv_main.setSelection(i);
return;
}
}
}
@Override
public void onUp() {
//tv_main_word.setVisibility(View.GONE);
}
});
//顯示列表
adapter = new FriendAdapter();
initData();
lv_main.setAdapter(adapter);
//lv_main.setSelection(5);
}
private void initData() {
data.add(new Friend("張三"));
data.add(new Friend("楊九"));
data.add(new Friend("胡繼群"));
data.add(new Friend("劉暢"));
data.add(new Friend("鐘澤興"));
data.add(new Friend("尹革新"));
data.add(new Friend("安傳鑫"));
data.add(new Friend("張骞壬"));
data.add(new Friend("溫松"));
data.add(new Friend("李鳳秋"));
data.add(new Friend("劉甫"));
data.add(new Friend("婁全超"));
data.add(new Friend("張猛"));
data.add(new Friend("王英傑"));
data.add(new Friend("李振南"));
data.add(new Friend("孫仁政"));
data.add(new Friend("唐春雷"));
data.add(new Friend("牛鵬偉"));
data.add(new Friend("姜宇航"));
data.add(new Friend("劉挺"));
data.add(new Friend("張洪瑞"));
data.add(new Friend("張建忠"));
data.add(new Friend("侯亞帥"));
data.add(new Friend("劉帥"));
data.add(new Friend("喬競飛"));
data.add(new Friend("徐雨健"));
data.add(new Friend("吳亮"));
data.add(new Friend("王兆霖"));
data.add(new Friend("阿三"));
Collections.sort(data);
}
class FriendAdapter extends BaseAdapter {
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if(convertView==null) {
holder = new ViewHolder();
convertView = View.inflate(MainActivity.this, R.layout.item_main, null);
holder.wordTV = (TextView) convertView.findViewById(R.id.tv_item_word);
holder.nameTV = (TextView) convertView.findViewById(R.id.tv_item_name);
convertView.setTag(holder);//***********?
} else {
holder = (ViewHolder) convertView.getTag();
}
Friend friend = data.get(position);
String word = friend.getPinyin().substring(0, 1);
holder.wordTV.setText(word);
holder.nameTV.setText(friend.getName());
//下標為0的顯示
if(position==0) {
holder.wordTV.setVisibility(View.VISIBLE);
} else {
//取出上一個friend, 並得到的第一個word
String preWord = data.get(position-1).getPinyin().substring(0, 1);
//判斷是否於當前行的word是否相同
//如果相同, 隱藏
if(word.equals(preWord)) {
holder.wordTV.setVisibility(View.GONE);
} else {
//如果不同, 顯示
holder.wordTV.setVisibility(View.VISIBLE);
}
}
return convertView;
}
class ViewHolder {
public TextView wordTV;
public TextView nameTV;
}
}
}
主布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<ListView
android:id="@+id/lv_main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
<!-- com.atguigu.quickindex.QuickIndexView -->
<com.atguigu.quickindex.QuickIndexView
android:id="@+id/qiv_main"
android:layout_width="40dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="#ffffff" >
</com.atguigu.quickindex.QuickIndexView>
<TextView
android:id="@+id/tv_main_word"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="#66666666"
android:text="A"
android:textSize="40sp"
android:gravity="center"
android:visibility="gone"/>
</RelativeLayout>
Item:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/tv_item_word" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="A" android:background="#66666666" android:textSize="18sp" android:padding="5dp"/> <TextView android:id="@+id/tv_item_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="某人" android:textSize="18sp" android:padding="5dp"/> </LinearLayout>
自定義View:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 這裡是自定義View
* @author lxd
*
*/
public class QuickIndexView extends View {
private float itemWidth;
private float itemHeight;
// private float wordWidth;
// private float wordHeight;
private String[] indexArr = { "A", "B", "C", "D", "E", "F", "G", "H", "I",
"J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
"W", "X", "Y", "Z" };
private Paint paint;
public QuickIndexView(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setTextSize(16);
paint.setAntiAlias(true);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
itemWidth = this.getMeasuredWidth();
itemHeight = this.getMeasuredHeight() / 26f;
}
@Override
protected void onDraw(Canvas canvas) {
//當每次觸發重繪的時候,就把26個字母循環一遍
for (int i = 0; i < indexArr.length; i++) {
String word = indexArr[i];
// 設置文字的顏色
if (i == touchIndex) {
//這裡設置被點擊的字母變化:顏色變灰色、字體變25sp
paint.setColor(Color.GRAY);
paint.setTextSize(25);
} else {
//其他沒被點擊的字母,保持原有狀態:設置顏色、字體大小為18sp
paint.setColor(Color.BLACK);
paint.setTextSize(18);
}
// 得到word的寬高
Rect bounds = new Rect();
paint.getTextBounds(word, 0, word.length(), bounds);
//得到字體的寬
int wordWidth = bounds.width();
//得到字體的高
int wordHeight = bounds.height();
// 計算word的左上角的坐標:字母所在的X坐標、Y坐標
float x = itemWidth / 2 - wordWidth / 2;
float y = itemHeight / 2 + wordHeight / 2 + i * itemHeight;
// 繪制word
canvas.drawText(word, x, y, paint);
}
}
// ///////////////////////////////////////////////////////////////////////
private int touchIndex = -1;// 觸摸的字母的下標
@Override
public boolean onTouchEvent(MotionEvent event) {
// 得到事件坐標
float eventY = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
// 計算下標
int index = (int) (eventY / itemHeight);
if (index > 25) {
index = 25;
}
if (index < 0) {
index = 0;
}
// 如果下標有改變, 強制重繪
if (index != touchIndex) {
// 更新touchIndex
touchIndex = index;
// 強制重繪
invalidate();
// 通知Activity更新TextView
if (onIndexChangedListener != null) {
onIndexChangedListener.onIndexChanged(indexArr[index]);
}
}
break;
case MotionEvent.ACTION_UP:
touchIndex = -1;
// 強制重繪
invalidate();
// 通知Activity更新TextView
if (onIndexChangedListener != null) {
onIndexChangedListener.onUp();
}
break;
default:
break;
}
return true;// 所有的事件都由當前視圖消費
}
private OnIndexChangedListener onIndexChangedListener;
/*
* 設置監聽對象的方法 這個方法一般是Activity調用
*/
public void setOnIndexChangedListener(
OnIndexChangedListener onIndexChangedListener) {
this.onIndexChangedListener = onIndexChangedListener;
}
interface OnIndexChangedListener {
// 當操作的下標改變時自動調用
public void onIndexChanged(String word);
// 當up時調用
public void onUp();
}
}
聯系人類:
/**
* 聯系人類
* @author lxd
*
*/
public class Friend implements Comparable<Friend> {
private String name;
private String pinyin;
public Friend(String name) {
super();
this.name = name;
pinyin = PinYinUtils.getPinYin(name);
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPinyin() {
return pinyin;
}
public void setPinyin(String pinyin) {
this.pinyin = pinyin;
}
@Override
public String toString() {
return "Friend [name=" + name + ", pinyin=" + pinyin + "]";
}
@Override
public int compareTo(Friend another) {
return this.pinyin.compareTo(another.getPinyin());
}
}
工具類:用於將漢字轉換為拼音
/**
* 將漢字轉換為拼音
* @author lxd
*
*/
public class PinYinUtils {
/**
* 得到指定漢字的拼音
* 注意:不應該被頻繁調用,它消耗一定內存
* @param hanzi
* @return
*/
public static String getPinYin(String hanzi){
String pinyin = "";
HanyuPinyinOutputFormat format = new HanyuPinyinOutputFormat();//控制轉換是否大小寫,是否帶音標
format.setCaseType(HanyuPinyinCaseType.UPPERCASE);//大寫
format.setToneType(HanyuPinyinToneType.WITHOUT_TONE);
//由於不能直接對多個漢字轉換,只能對單個漢字轉換
char[] arr = hanzi.toCharArray();
for (int i = 0; i < arr.length; i++) {
if(Character.isWhitespace(arr[i]))continue;//如果是空格,則不處理,進行下次遍歷
//漢字是2個字節存儲,肯定大於127,所以大於127就可以當為漢字轉換
if(arr[i]>127){
try {
//由於多音字的存在,單 dan shan
String[] pinyinArr = PinyinHelper.toHanyuPinyinStringArray(arr[i], format);
if(pinyinArr!=null){
pinyin += pinyinArr[0];
}else {
pinyin += arr[i];
}
} catch (BadHanyuPinyinOutputFormatCombination e) {
e.printStackTrace();
//不是正確的漢字
pinyin += arr[i];
}
}else {
//不是漢字,
pinyin += arr[i];
}
}
return pinyin;
}
}
以上代碼是關於Android手機聯系人快速索引(手機通訊錄)的全部敘述,希望大家喜歡。
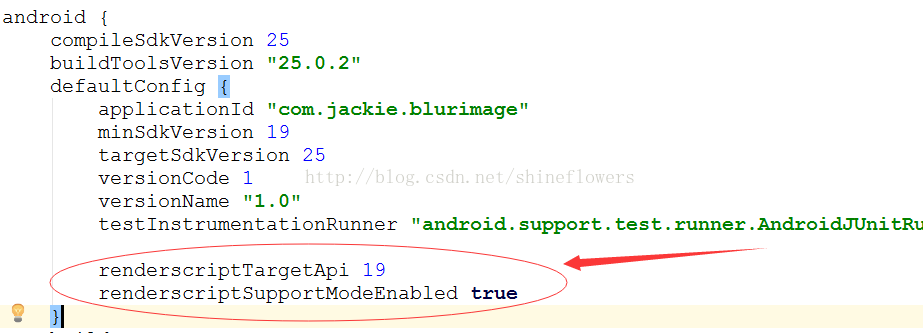
 Android實現動態高斯模糊效果示例代碼
Android實現動態高斯模糊效果示例代碼
寫在前面現在,越來越多的App裡面使用了模糊效果,這種模糊效果稱之為高斯模糊。大家都知道,在Android平台上進行模糊渲染是一個相當耗CPU也相當耗時的操作
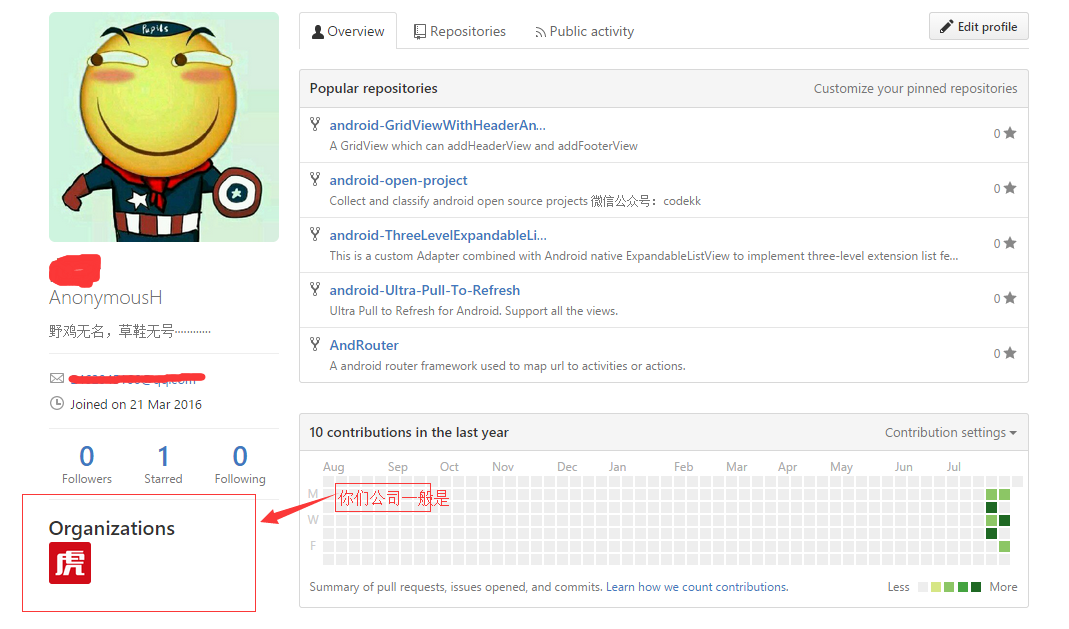
 GitHub 托管代碼 團隊進行工作
GitHub 托管代碼 團隊進行工作
我們公司最近開始使用GitHub 托管代碼,當然公司這種創建私有庫是要收費的,不同於個人上傳共享自己代碼,在這裡我就介紹下如何使用GitHub來進行團隊開發。首先加入你們
 Android應用性能優化系列視圖篇——ListView自適應導致的嚴重性能問題
Android應用性能優化系列視圖篇——ListView自適應導致的嚴重性能問題
ListView是Android中最常用的視圖之一,使用的頻率僅僅次於三大基礎布局,雖然由於使用性和擴展性等原因備受爭議,且盡管後來出現了RecyclerView的替代方
 android學習---SeekBar和RatingBar
android學習---SeekBar和RatingBar
SeekBar 拖動條:拖動條和滾動條類似,當是拖動條可以拖動滑塊改變進度 RatingBar 星級評分條:星級評分條與拖動條相似 See