編輯:關於Android編程
最近做了個自定義鍵盤,但面對不同分辨率的機型其中數字鍵盤不能根據界面大小自已鋪滿,但又不能每種機型都做一套吧,所以要做成自適應,那這裡主講思路。
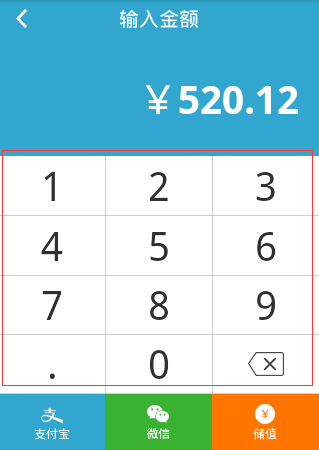
這裡最上面的titlebar高度固定,下面輸入的金額高度也固定(當然也可以自適應),主要是中間的數字鍵盤,高度和寬度需要自適應。先來張效果圖:

最常見的解決方案是用線性布局,自適應當然是按比例,但布局中無%的概念,那就要用到layout_weight了,該屬性的作用是決定控件在其父布局中的顯示權重(具體概念就不多說了)。
這裡用一個LinearLayout 將數字鍵盤與下面的支付類型進行包裝,然後用一個大LinearLayout包住所有的數字鍵盤如下圖,它與下面支付類型比例是6:1,這樣數字鍵盤就會按屏幕大小高度與寬度進行變化,每一行數字鍵盤用一個LinearLayout,裡面包3個數字顯示Button按鈕。

設置每行的LinearLayout的layout_height=0dp,layout_weight=1,具體設置如下:
<style name="layout_input_amount_style"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">0dp</item> <item name="android:layout_weight">1</item> <item name="android:layout_marginBottom">1dp</item> <item name="android:gravity">center</item> <item name="android:orientation">horizontal</item> </style>
這樣就保證了上下自適應布局。然後行裡面的Button也是平均分配,不過這裡是橫向布局:layout_width=0dp,layout_weight=1,具體設置如下:
<style name="btn_input_amount_style"> <item name="android:layout_width">0dp</item> <item name="android:layout_height">match_parent</item> <item name="android:layout_weight">1</item> <item name="android:textSize">40sp</item> <item name="android:textColor">#333333</item> <item name="android:background">@color/white</item> </style>
這樣就達到了上面的數字鍵盤的上下左右自適應了。現在的問題是其中的灰色邊框怎麼出來呢?TextView中沒有設置border的屬性,網上找的方法又很麻煩。
這裡需要用到一個技巧,利用灰色背景,讓兩個按鍵間的margin=1,上下也是margin=1,但是最右邊的3、6、9和最後一行不用加。
<Button android:id="@+id/btn_1" android:layout_marginRight="1dp" android:text="1" />
為什麼要設置layout_width=0dp?結合layout_weight,可以使控件成正比例顯示,輕松解決了當前Android開發最為頭疼的碎片化問題之一。如果設置成wrap_content,內容過長會導致上下無法對齊的情況。
下面為整個布局內容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.view.InputAmountActivity">
<RelativeLayout
android:id="@+id/bar_input"
android:layout_width="match_parent"
android:layout_height="@dimen/title_bar_height"
android:background="@color/logo_background"
android:orientation="horizontal">
<TextView
android:id="@+id/bar_back"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/transparent"
android:drawableLeft="@drawable/btn_back_detail"
android:paddingLeft="17dip"
android:paddingRight="17dip" />
<TextView
android:id="@+id/bar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:singleLine="true"
android:text="輸入金額" />
</RelativeLayout>
<LinearLayout
android:id="@+id/txt_amount"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/bar_input"
android:background="@color/logo_background">
<TextView
android:id="@+id/txt_pay_amount"
android:layout_width="match_parent"
android:layout_height="115dp"
android:background="@color/transparent"
android:gravity="right|center"
android:paddingLeft="17dip"
android:paddingRight="20dp"
android:text="¥998"
android:textColor="@color/white"
android:textSize="40sp"
android:text />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/txt_amount"
android:orientation="vertical">
<LinearLayout
android:id="@+id/table_num"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="6"
android:background="#c8cbcc"
android:orientation="vertical">
<LinearLayout >
<Button
android:id="@+id/btn_1"
android:layout_marginRight="1dp"
android:text="1" />
<Button
android:id="@+id/btn_2"
android:layout_marginRight="1dp"
android:text="2" />
<Button
android:id="@+id/btn_3"
android:text="3" />
</LinearLayout>
<LinearLayout >
<Button
android:id="@+id/btn_4"
android:layout_marginRight="1dp"
android:text="4" />
<Button
android:id="@+id/btn_5"
android:layout_marginRight="1dp"
android:text="5" />
<Button
android:id="@+id/btn_6"
android:text="6" />
</LinearLayout>
<LinearLayout >
<Button
android:id="@+id/btn_7"
android:layout_marginRight="1dp"
android:text="7" />
<Button
android:id="@+id/btn_8"
android:layout_marginRight="1dp"
android:text="8" />
<Button
android:id="@+id/btn_9"
android:text="9" />
</LinearLayout>
<LinearLayout >
<Button
android:id="@+id/btn_t"
android:layout_marginRight="1dp"
android:text="." />
<Button
android:id="@+id/btn_0"
android:layout_marginRight="1dp"
android:text="0" />
<ImageButton
android:id="@+id/btn_d"
android:src="@drawable/ico_del" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="68dp"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/layout_zhifubao"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/logo_background"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="9dp"
android:src="@drawable/ico_zhifubao" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="9dp"
android:text="支付寶"
android:textColor="@color/white"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_wechat"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#3cb034"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="9dp"
android:src="@drawable/ico_wechat" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="9dp"
android:text="微信"
android:textColor="@color/white"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_pay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#ff7700"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="9dp"
android:src="@drawable/ico_pay" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="9dp"
android:text="儲值"
android:textColor="@color/white"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
是不是很酷?
圖標什麼的自己上網找吧,這裡就不貼出來了。
Android制作漂亮自適布局鍵盤的方法就先給大家介紹到這裡,後續還會持續更新相關知識,希望大家繼續關注本站網站,謝謝!
 Android實現一款不錯Banner界面廣告圖片循環輪播
Android實現一款不錯Banner界面廣告圖片循環輪播
Demo實現的效果圖如下:工程目錄如下圖:一個Application,一個實體類,一個Activity,另一個是自定義的AutoPlayingViewPager繼承Fra
 Android簡易實戰教程--第五話《開發一鍵鎖屏應用》
Android簡易實戰教程--第五話《開發一鍵鎖屏應用》
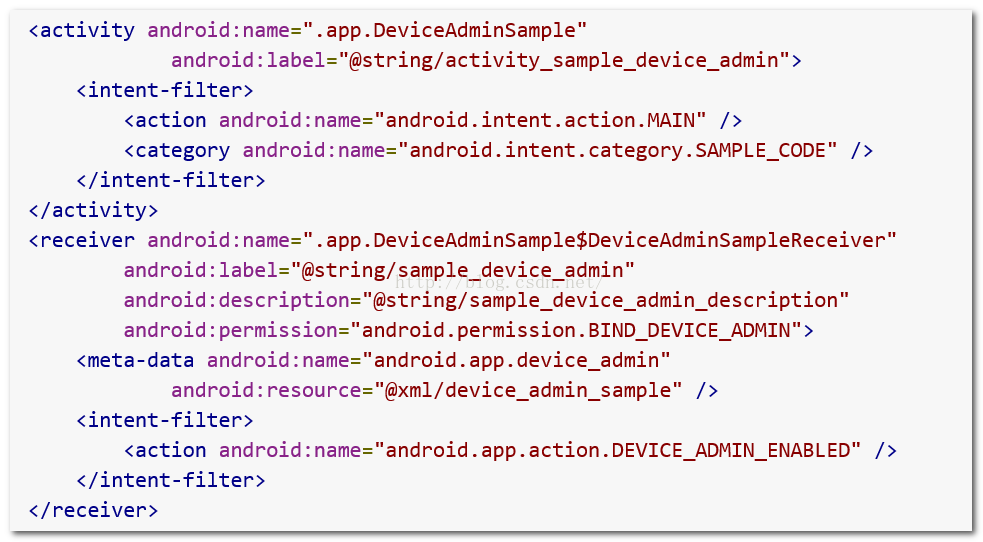
Device Administration對於這個應用,市場上很多,但是看一下評論就知道效果有多差了,因為99%一鍵鎖屏應用沒辦法卸載。今天就開發一個小應用,實現輕松點擊
 clipse項目遷移到android studio的方法(圖文最新版)
clipse項目遷移到android studio的方法(圖文最新版)
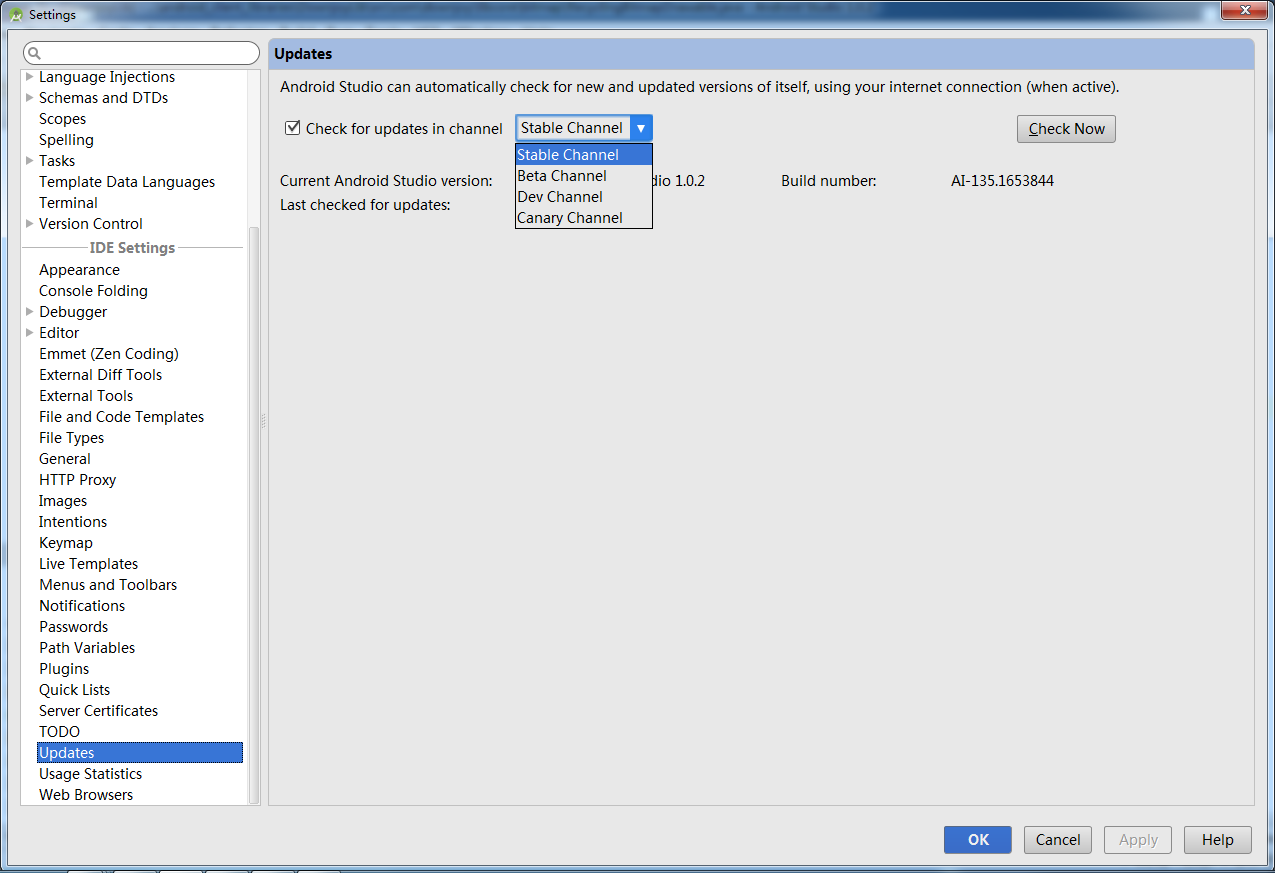
前言最近Android studio(下文簡稱AS)官方發布了正式版,目前火得不行。個人認為主要是因為android是google自家的產品,AS也是他自己搞的IDE,以
 仿今日頭條和qq側滑和智慧北京的小項目 3
仿今日頭條和qq側滑和智慧北京的小項目 3
本項目圖片素材均來自今日頭條,QQ側滑沒有使用Android原生的NavigationDrawer,而使用的是第三方SlidingMenu,原因是這個控件暫時沒有仔細研究