編輯:關於Android編程
pullToRefresh的導入
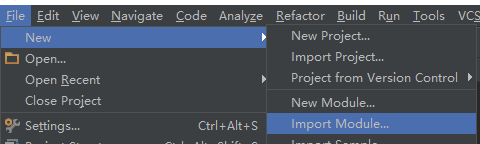
首先,點擊new按鈕 -> import Module

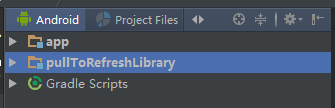
然後在 New Module界面選擇已經在本地的含有源代碼的pullToRefresh。

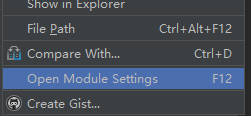
打開如下圖所示的open Module Settings 按鈕

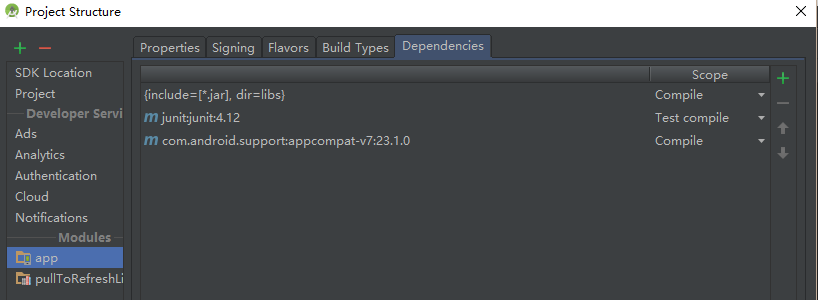
點擊app中的Dependencies 中右邊框的"+"按鈕,選擇第三個 ,如下所示


選擇Modules : pullToRefreshLibrary ,點擊OK
然後在build.gradle(Module:app)或者你自己要寫的那個android 程序的根文件夾的build.gradle中加入下面一句話
compile project(':pullToRefreshLibrary')
自此,pullToRefresh已經導入成功,可以新建一個pullToRefrenshListView驗證一下。
pullToRefreshListView的基本使用
pullToRefreshListView和ListView的使用基本差的不多,只不過ListView的xml要換成
com.handmark.pulltorefresh.library.PullToRefreshListView
例子如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.handmark.pulltorefresh.library.PullToRefreshListView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/refresh_list_view"
ptr:ptrDrawable="@drawable/default_ptr_flip"
ptr:ptrAnimation
ptr:ptrHeaderBackground="#383838"
ptr:ptrHeaderTextColor="#FFFFFF" >
</com.handmark.pulltorefresh.library.PullToRefreshListView>
</LinearLayout>
上面的例子中pullToRefreshListView中多了幾個屬性 分別以ptr開頭,這是指定pullToRefreshListView在刷新的時候出現的特效,比如第一個是指定刷新時顯示的圖片,第二個是指定刷新的圖片以何種方式顯示出來,第三個是指定刷新時頭部的背景,第四個是指定刷新時頭部字體的顏色。
以上這些都可以在代碼中設置。
ListView中每個item的xml還是不變的,adapter的使用和寫法也是不變的,需要改變的只有設定刷新事件。
接下來在代碼中設定pullToRefreshListView的一些基本屬性和事件。
步驟一 綁定控件,設置屬性
綁定控件代碼如下:
private PullToRefreshListView listview; listview = (PullToRefreshListView) findViewById(R.id.refresh_list_view);
設置刷新時顯示的刷新狀態
//對pullToListView綁定adapter
listview.setAdapter(adapter);
/*設置pullToRefreshListView的刷新模式,BOTH代表支持上拉和下拉,PULL_FROM_END代表上拉,PULL_FROM_START代表下拉 */
listview.setMode(PullToRefreshBase.Mode.BOTH);
initRefreshListView();
initRefreshListView方法設置刷新顯示的狀態
public void initRefreshListView() {
ILoadingLayout Labels = listview.getLoadingLayoutProxy(true, true);
Labels.setPullLabel("快點拉");
Labels.setRefreshingLabel("正在拉");
Labels.setReleaseLabel("放開刷新");
}
這裡通過getLoadingLayoutProxy 方法來指定上拉和下拉時顯示的狀態的區別,第一個true 代表下來狀態 ,第二個true 代表上拉的狀態 。如果想區分上拉和下拉狀態的不同,可以分別設置getLoadingLayoutProxy ,例子如下:
public void initRefreshListView(){
ILoadingLayout startLabels = pullToRefresh
.getLoadingLayoutProxy(true, false);
startLabels.setPullLabel("下拉刷新");
startLabels.setRefreshingLabel("正在拉");
startLabels.setReleaseLabel("放開刷新");
ILoadingLayout endLabels = pullToRefresh.getLoadingLayoutProxy(
false, true);
endLabels.setPullLabel("上拉刷新");
endLabels.setRefreshingLabel("正在載入...");
endLabels.setReleaseLabel("放開刷新...");
這樣pullToRefreshListView刷新時狀態就設定好了。
步驟二 pullToRefreshListView監聽事件的設置
這裡主要設置setOnRefreshListener 事件,根據剛才設置的不同的刷新模式,在裡面寫的匿名內部類也不一樣。
規則如下:
如果Mode設置成Mode.BOTH,需要設置刷新Listener為OnRefreshListener2,並實現onPullDownToRefresh()、onPullUpToRefresh()兩個方法。
如果Mode設置成Mode.PULL_FROM_START或Mode.PULL_FROM_END,需要設置刷新Listener為OnRefreshListener,同時實現onRefresh()方法。
當然也可以設置為OnRefreshListener2,但是Mode.PULL_FROM_START的時候只調用onPullDownToRefresh()方法,Mode.PULL_FROM_END的時候只調用onPullUpToRefresh()方法.
這樣在進入該Activity時候,手動上拉和下拉就會實現刷新和加載。
如果想剛進入Activity的時候就執行加載,則要調用如下方法
listview.setRefreshing();
接下來只需要在onPullDownToRefresh和onPullUpToRefresh 編寫要獲取listview新數據的方法。
我這裡的例子如下:
listview.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
adapter.addToTop();
new FinishRefresh().execute();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
adapter.addToBottom();
new FinishRefresh().execute();
}
});
我這裡在自定義的adapter中寫了2個新方法 addToTop 和addToBottom 分別在頭部加入數據和在尾部加入數據
方法如下:
private void addToTop() {
for (int i = 0; i < 2; i++) {
Item item = new Item();
item.setText("在頭部加入第" + i + "數據");
item.setImageid(R.mipmap.ic_launcher);
listItems.add(i, item);
}
}
private void addToBottom() {
for (int i = 0; i < 2; i++) {
Item item = new Item();
item.setText("在尾部加入第" + i + "數據");
item.setImageid(R.mipmap.ic_launcher);
listItems.add(item);
}
}
這裡並沒有考慮去重的問題,就是每次刷新結束後會顯示出刷新的結果,當再次刷新後,又會執行和上次一樣的結果,實際上,這是不符合邏輯的,當第二次在刷新的時候應該進行判斷,如果數據一樣就不把數據加入到list當中。
接下來 new FinishRefresh().execute(); 是這裡我比較疑惑的一個固定寫法,在這個com.handmark.pulltorefresh.library.PullToRefreshListView 框架下,執行onRefreshComplete();方法必須在異步下執行,不能和主進程一起執行,如果直接在下拉,上拉監聽方法中寫入onRefreshComplete(); 則在實際刷新中刷新狀態的顯示header是不會收回去的,換句話說 刷新一直不會完成。
所以要在繼承AsyncTask的類下調用onRefreshComplete();
private class FinishRefresh extends AsyncTask<Void, Void, Void> {
@Override
protected Void doInBackground(Void... params) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
}
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
listview.onRefreshComplete();
adapter.notifyDataSetChanged();
}
}
至此,pullToRefreshListview就實現了簡單的上拉,下拉使用
步驟三 pullToRefresListView 的其他監聽方法
關於步驟三今天時間有限,先給大家分享到這裡,後續持續更新。
 android上line-height的問題
android上line-height的問題
關於line-height大家應該非常熟悉了吧,就是用來做垂直居中的,屢試不爽,基本上沒有什麼問題,但是最近一個項目,測試提了一個bug,看圖吧。從別處竊的圖,這個問題只
 Android高手進階教程(二十二)之Android中幾種圖像特效處理的集錦匯總!!
Android高手進階教程(二十二)之Android中幾種圖像特效處理的集錦匯總!!
大家好,這一節給大家分享的是Android中幾種圖像特效處理的小技巧,比如圓角,倒影,還有就是圖片縮放,Drawable轉化為Bitmap,Bitmap轉化為Drawab
 Android打造流暢九宮格抽獎活動效果
Android打造流暢九宮格抽獎活動效果
因為company項目中需要做九宮格抽獎活動,以前都沒有做過類似的功能,雖然之前在浏覽大神們的博客中,無意中也看到了好多關於抽獎的項目,但因為項目中沒有需要,一直都沒有點
 Android開發中include控件用法分析
Android開發中include控件用法分析
本文實例講述了Android開發中include控件用法。分享給大家供大家參考,具體如下:我們知道,基於Android系統的應用程序的開發,界面設計是非常重要的,它關系著
 Android編程之Fragment使用動畫造成Unknown animation name: objectAnimator異常
Android編程之Fragment使用動畫造成Unknown animation name: objectAnimator異常
在為Fragment做切換動畫,啟動後遇到了一個異常: Caused b