編輯:關於Android編程
場景是這樣的,站點上篩選按鈕點擊後彈出層(fixed),當輸入框獲取焦點以後彈出系統自帶的軟鍵盤,在android上十款浏覽器挨個測試比對,發現在360浏覽器彈出鍵盤以後獲取焦點的文本框被軟鍵盤覆蓋了。
截圖如下



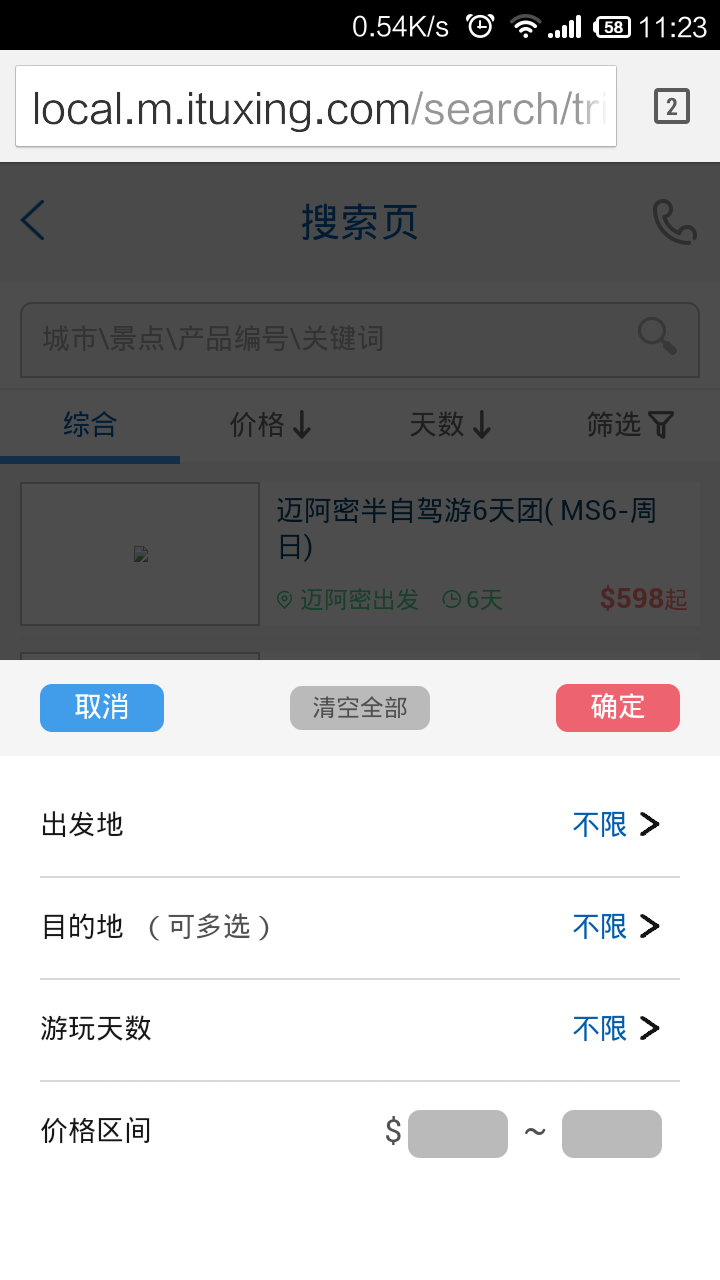
(未獲取軟鍵盤焦點的情況)
(chrome浏覽器調起軟鍵盤的情況)
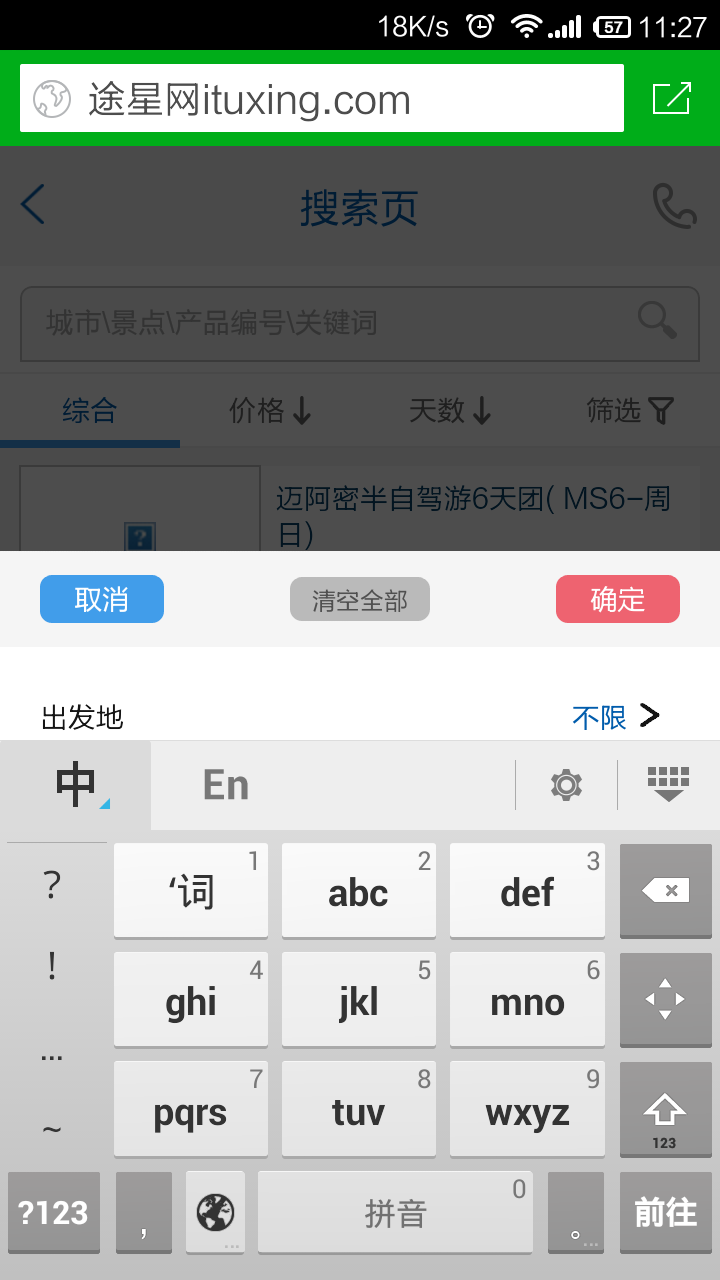
(360浏覽器調起軟鍵盤情況)
那麼問題來了,浏覽器的軟鍵盤顯示出來又哪幾種情況呢?英文 中文(網上找的)
經過簡單的了解,大概分析了一下軟鍵盤在浏覽器上彈出應該包含軟鍵盤占用主activity空間,讓主activity重新布局 和 不調整窗口大小浮在上面 這兩種方式(哈哈這是我yy的)
360應該是使用後者,其他的也許是使用前者。
既然問題出現了,那就要想辦法解決,於是經過簡單的推敲,基本上可以得出(存在不占用主窗口空間的軟鍵盤技術) 1、當input獲取焦點的時候,2、軟鍵盤會彈出,3、fixed的層需要向上移動一下,4、成功輸入;5、當input blur或是鍵盤點擊回車以後,fixed還原位置(這裡要慶幸360沒有默認帶旋轉屏幕跟隨轉動,不然還要麻煩一點)
既然分析完畢就要寫代碼了
1.添加識別浏覽器代碼
var isSpecialBrowser = navigator.userAgent.match(/360 Aphone.*\(([\d.]+)\)$/i)//360等部分軟鍵盤采用的是軟鍵盤不占用主窗口空間造成,吸底的 input獲取焦點的時候被遮罩
2.處理事件
$(document)
.on('keydown keyup', Element,function(ev) {
if(code == && isSpecialBrowser) {
DOM.css('bottom', -);
}
}
})
.on('focus', Element,function() {
if(isSpecialBrowser) {
DOM.css('bottom', -);
}
})
.on('blur', Element,function() {
if(isSpecialBrowser) {
DOM.css('bottom', -);
}
});
好了,問題解決了
但是會又問題,就是主動點擊鍵盤收起按鈕時沒辦法獲取任何keycode和對應的事件,因此這裡會有問題。
文本框獲得焦點、失去焦點調用JavaScript
代碼如下:
<%@ Page Language="VB" CodeFile="focus.aspx.vb" Inherits="focus" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>無標題頁</title>
<script language="javascript">
function text1_onmouseover(it)
{
it.focus();
it.select();
it.style.backgroundColor="red";
}
function text1_onmouseout(it)
{
it.onblur;
it.style.backgroundColor="white";
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" onmouseover="return text1_onmouseover(this);" onblur="text1_onmouseout(this)" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>
 Android自帶的emoji表情的使用
Android自帶的emoji表情的使用
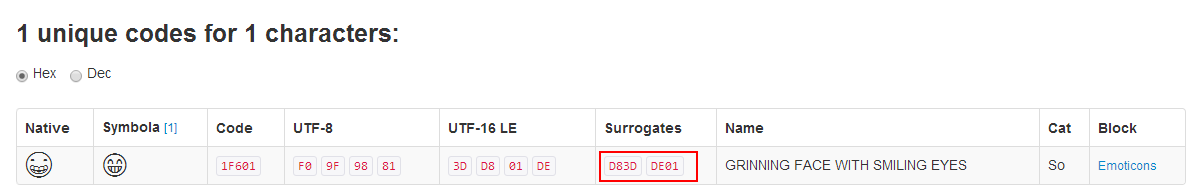
什麼是emoji表情emoji表情是一種表情符號,在代碼中它現在其實是一組遵循Unicode的編碼,即每一個表情符號都對應了一個Unicode編碼。更進一步說,emoji
 Android動態布局入門及NinePatchChunk解密
Android動態布局入門及NinePatchChunk解密
擺脫XML布局文件相信每一個Android開發者,在接觸“Hello World”的時候,就形成了一個觀念:Android UI布局是通過layo
 Android Material Design系列之SnackBar
Android Material Design系列之SnackBar
前言Snackbar 是一種針對操作的輕量級反饋機制,常以一個小的彈出框的形式,出現在手機屏幕下方或者桌面左下方。它們出現在屏幕所有層的最上方,包括浮動操作按鈕。Snac
 windows下Android利用ant自動編譯、修改配置文件、批量多渠道,打包生成apk文件
windows下Android利用ant自動編譯、修改配置文件、批量多渠道,打包生成apk文件
android 程序打包成apk,如果在是命令行方式,一般都要經過如下步驟:1.用aapt命令生成R.java文件2.用aidl命令生成相應java文件3.用javac命