編輯:關於Android編程
本文實例講述了Android不使用自定義布局情況下實現自定義通知欄圖標的方法。分享給大家供大家參考,具體如下:
自定義通知欄圖標?不是很簡單麼。自定義布局都不在話下!
是的,有xml布局文件當然一切都很簡單,如果不給你布局文件用呢?
聽我慢慢道來!
首先怎麼創建一個通知呢?
1.new 一個
復制代碼 代碼如下:Notification n = new Notification(android.R.drawable.ic_menu_share, null, System.currentTimeMillis());
參數:圖標 ID,發送到狀態欄瞬間的文字,當前時間
2.設置詳細信息:標題、內容、intent
PendingIntent contentIntent = PendingIntent.getBroadcast(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); n.setLatestEventInfo(this, "早上好!", "今天是個晴朗的天氣!", contentIntent);
3.發送到通知欄
NotificationManager mNM = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); mNM.notify(1001, n);
這樣就完成了一個通知的展示,很簡單!
我們來看看 n.setLatestEventInfo 干了些什麼呢
public void setLatestEventInfo(Context context,
CharSequence contentTitle, CharSequence contentText, PendingIntent contentIntent) {
// TODO: rewrite this to use Builder
RemoteViews contentView = new RemoteViews(context.getPackageName(),
R.layout.notification_template_base);
if (this.icon != 0) {
contentView.setImageViewResource(R.id.icon, this.icon);
}
if (priority < PRIORITY_LOW) {
contentView.setInt(R.id.icon,
"setBackgroundResource", R.drawable.notification_template_icon_low_bg);
contentView.setInt(R.id.status_bar_latest_event_content,
"setBackgroundResource", R.drawable.notification_bg_low);
}
if (contentTitle != null) {
contentView.setTextViewText(R.id.title, contentTitle);
}
if (contentText != null) {
contentView.setTextViewText(R.id.text, contentText);
}
if (this.when != 0) {
contentView.setViewVisibility(R.id.time, View.VISIBLE);
contentView.setLong(R.id.time, "setTime", when);
}
if (this.number != 0) {
NumberFormat f = NumberFormat.getIntegerInstance();
contentView.setTextViewText(R.id.info, f.format(this.number));
}
this.contentView = contentView;
this.contentIntent = contentIntent;
}
可以看到,他實際上就是使用系統默認布局為我們創建了一個 RemoteViews ,RemoteViews 是專門用來跨進程顯示的 View ,詳情參考官方文檔:http://developer.android.com/intl/zh-cn/reference/android/widget/RemoteViews.html
看這句:
復制代碼 代碼如下:contentView.setImageViewResource(R.id.icon, this.icon);
其實就是設置圖標了:
參數1:用來顯示圖標的 ImageView 的 id
參數2:圖標 id
但是還有一個這樣的方法:
復制代碼 代碼如下:RemoteViews.setImageViewBitmap(int viewId, Bitmap bitmap)
用 Bitmap 來設置圖標。
而 Notifycation 裡面有個參數:Notification.contentView,仔細看,setLastestEventInfo 方法裡創建的 RemoteViews 就是他,所以你知道該怎麼做了!
但是這裡還有一個問題?R.id.icon 怎麼獲取,這個東西其實在 com.android.internal.R 這個裡面,但是這個類我們訪問不到怎麼辦?
反射呗, Java 的反射可謂是萬能啊,啥都可以拿到只要他在。
Class<?> clazz = Class.forName("com.android.internal.R$id");
Field field = clazz.getField("icon");
field.setAccessible(true);
int id_icon = field.getInt(null);
n.setLatestEventInfo(context, title, msg, contentIntent);
n.flags |= Notification.FLAG_AUTO_CANCEL;
if(n.contentView != null && icon != null){
n.contentView.setImageViewBitmap(id_icon, icon);
}
發出通知,下拉通知欄看看,圖標是不是變了^_^
此外這裡還有一個小細節,就是你 new Notifycation() 是傳進去的圖標會作為狀態欄的小圖標,小圖標尺寸在 hdpi 下面放 32x32 的就可以

所以你可以第一次傳小圖標,然後通過 contentView 設置大圖標,這樣就OK了

希望本文所述對大家Android程序設計有所幫助。
 使用Eclipse配置android開發環境教程
使用Eclipse配置android開發環境教程
1.下載需要用到的工具: (1)下載JAVA的IDE開發工具? Eclipse 到Eclipse官方網站下載Ecplise For Java EE的最新Win
 Android集成百度地圖SDK
Android集成百度地圖SDK
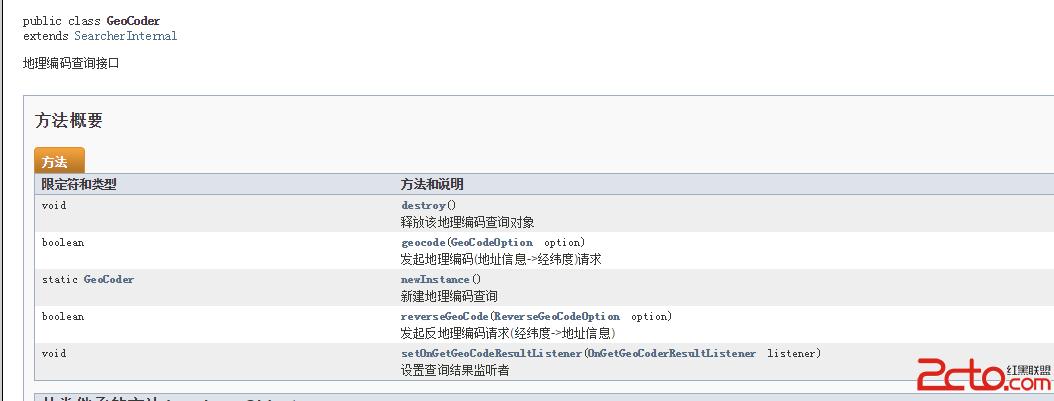
本Demo中所含功能1:定位,顯示當前位置2:地圖多覆蓋物(地圖描點,彈出該點的詳細信息)3:坐標地址互相換算4:POI興趣點檢索5:線路查詢(步行,駕車,公交)6:繪制
 Android--AIDL學習
Android--AIDL學習
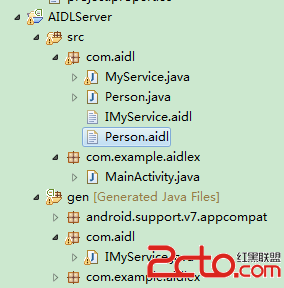
1、AIDL:Android Interface Definition Language,即Android接口定義語言。 Android
 Android實現網絡多線程斷點續傳下載實例
Android實現網絡多線程斷點續傳下載實例
我們編寫的是Andorid的HTTP協議多線程斷點下載應用程序。直接使用單線程下載HTTP文件對我們來說是一件非常簡單的事。那麼,多線程斷點需要什麼功能?1.多線程下載,