編輯:關於Android編程
利用Android的ViewFlipper和AnimationUtils實現圖片帶有動畫的輪播切換,其中當點擊“上一張”圖片時,切換到上一張圖片;當點擊“下一張”圖片時,切換到下一張圖片。其效果圖如下:




設置布局文件,其內容如下:
activity_image_flipper_shade.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/background" android:paddingBottom="@dimen/activity_optopns_vertical_margin" android:paddingLeft="@dimen/activity_options_horizontal_margin" android:paddingRight="@dimen/activity_options_horizontal_margin" android:paddingTop="@dimen/activity_optopns_vertical_margin" tools:context=".ImageFlipperActivity" > <RelativeLayout android:id="@id/rl_image_flipper_shade_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/btn_image_flipper_shade_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_marginBottom="10dp" android:background="@drawable/custom_button" android:text="@string/back" android:textColor="@color/textColor" android:textSize="16sp" android:visibility="visible" /> <TextView android:id="@id/tv_image_flipper_shade_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="@string/image_flipper_shade" android:textColor="@color/textColor" android:textSize="30sp" android:text /> </RelativeLayout> <LinearLayout android:id="@id/ll_image_flipper_shade_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/rl_image_flipper_shade_title" android:layout_marginBottom="20dp" android:layout_marginTop="20dp" android:gravity="center" android:orientation="vertical" > <ViewFlipper android:id="@id/vf_image_flipper_shade" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> </RelativeLayout>
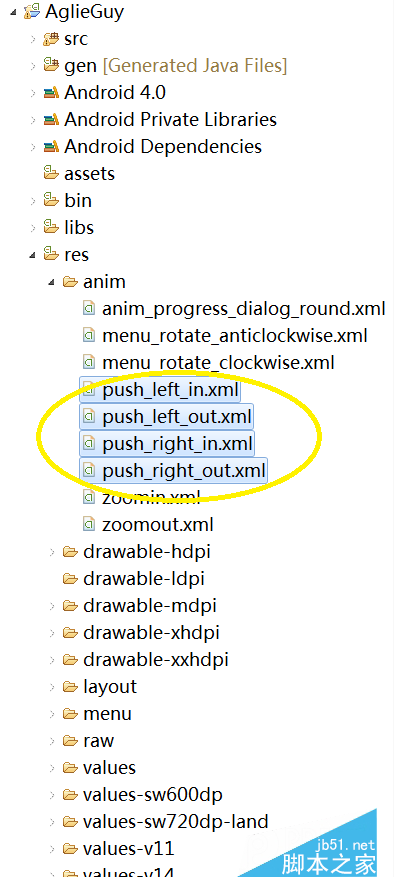
動畫效果配置文件,其內容如下:
A.push_left_in.xml(從左邊進入屏幕)
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <!-- translate:畫面轉換位置移動動畫效果 --> <translate android:duration="500" android:fromXDelta="100%p" android:toXDelta="0" /> <!-- alpha:漸變透明度動畫效果 --> <alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0" /> <!-- scale:漸變尺寸伸縮動畫效果 --> <!-- rotate:畫面轉換位置移動動畫效果 --> </set> B.push_left_out.xml(從左邊退出屏幕) <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="0" android:toXDelta="-100%p" /> <alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1" /> </set> C.push_right_in.xml(從右邊進入屏幕) <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="-100%p" android:toXDelta="0" /> <alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0" /> </set> D.push_right_out.xml(從右邊退出屏幕) <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="0" android:toXDelta="100%p" /> <alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1" /> </set>

實現圖片輪播切換的類為ImageFlipperShadeActivity.java,其內容為:
/**
*
*/
package com.i114gbox.aglieguy;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ViewFlipper;
import com.i114gbox.sdk.activity.I114gBoxActivity;
import com.i114gbox.sdk.utils.I114gBoxCollectActivityUtils;
import com.i114gbox.sdk.utils.I114gBoxLogUtils;
import com.i114gbox.sdk.utils.I114gBoxResourceUtils;
/**
* 圖片滑動漸變Activity
*
* @author SJC
*
*/
public class ImageFlipperShadeActivity extends I114gBoxActivity {
private static String TAG = "ImageFlipperShadeActivity";
private Context ctx = null;
private ViewFlipper viewFlipper;// 視圖輪播
private WindowManager windowManager;// 窗口管理器
private WindowManager.LayoutParams layoutParams;// 布局參數
private boolean isHide;
private int mAlpha = 0;
// 左邊圖片視圖
private ImageView leftImageView;
// 右邊圖片視圖
private ImageView rightImageView;
private int WHAT_HIDE = 0;
private int WHAT_SHOW = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
I114gBoxLogUtils.d(TAG, "The onCreate method execute.");
super.onCreate(savedInstanceState);
I114gBoxCollectActivityUtils.getInstance().addActivity(this);// 收集Activity
ctx = this;
setContentView(I114gBoxResourceUtils.getLayoutId(ctx,
"activity_image_flipper_shade"));
viewFlipper = (ViewFlipper) findViewById(I114gBoxResourceUtils.getId(
ctx, "vf_image_flipper_shade"));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_01")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_02")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_03")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_04")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_05")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_06")));
Button backButton = (Button) findViewById(I114gBoxResourceUtils.getId(
ctx, "btn_image_flipper_shade_back"));
backButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
initImageButtonView();// 初始化ImageButton視圖
}
/** 添加ImageView控件 **/
private View addImageView(int id) {
ImageView imageView = new ImageView(this);
imageView.setImageResource(id);
return imageView;
}
/** 初始化ImageButton視圖 **/
private void initImageButtonView() {
windowManager = (WindowManager) ctx
.getSystemService(Context.WINDOW_SERVICE);
layoutParams = new WindowManager.LayoutParams();
// 設置窗口類型
layoutParams.type = LayoutParams.TYPE_PHONE;
// 設置圖片格式,效果為背景透明
layoutParams.format = PixelFormat.RGBA_8888;
// 設置FLAG參數,觸摸失效或無法獲取焦點
layoutParams.flags = LayoutParams.FLAG_NOT_TOUCH_MODAL
| LayoutParams.FLAG_NOT_FOCUSABLE;
// 初始化話坐標值
layoutParams.x = 0;
layoutParams.y = 0;
// 設置窗口的寬度和高度
layoutParams.width = 50;
layoutParams.height = 50;
// 創建左邊和右邊按鈕
createLeftButtonView();
createRightButtonView();
}
/** 創建左邊按鈕 **/
private void createLeftButtonView() {
leftImageView = new ImageView(ctx);
leftImageView.setBackgroundResource(I114gBoxResourceUtils
.getDrawableId(ctx, "flipper_left"));
leftImageView.setAlpha(0);// 完全透明
// 添加點擊監聽事件
leftImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 設置進入屏幕的動畫
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(ctx,
I114gBoxResourceUtils.getAnimId(ctx, "push_left_in")));
// 設置退出屏幕的動畫
viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(ctx,
I114gBoxResourceUtils.getAnimId(ctx, "push_left_out")));
// 顯示下一個圖層
viewFlipper.showNext();
}
});
// 設置布局為左邊垂直居中
layoutParams.gravity = Gravity.LEFT | Gravity.CENTER_VERTICAL;
// 將左邊按鈕添加到窗口中
windowManager.addView(leftImageView, layoutParams);
}
/** 創建右邊按鈕 **/
private void createRightButtonView() {
rightImageView = new ImageView(ctx);
rightImageView.setBackgroundResource(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_right"));
rightImageView.setAlpha(0);// 完全透明
// 添加點擊監聽事件
rightImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 設置進入屏幕的動畫
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(ctx,
I114gBoxResourceUtils.getAnimId(ctx, "push_right_in")));
// 設置退出屏幕的動畫
viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(ctx,
I114gBoxResourceUtils.getAnimId(ctx, "push_right_out")));
// 顯示上一個圖層
viewFlipper.showPrevious();
}
});
// 設置布局為右邊垂直居中
layoutParams.gravity = Gravity.RIGHT | Gravity.CENTER_VERTICAL;
// 將右邊按鈕添加到窗口中
windowManager.addView(rightImageView, layoutParams);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
I114gBoxLogUtils.d(TAG, "The onTouchEvent method execute.");
switch (event.getAction()) {
// 移動事件
case MotionEvent.ACTION_MOVE:
break;
// 按下事件
case MotionEvent.ACTION_DOWN:
// 顯示ImageButton視圖
showImageButtonView();
break;
// 按下後松開事件
case MotionEvent.ACTION_UP:
// 隱藏ImageButton視圖
hideImageButtonView();
break;
default:
break;
}
return true;
}
/** 顯示ImageButton視圖 **/
private void showImageButtonView() {
isHide = true;
mHandler.sendEmptyMessage(WHAT_SHOW);
}
/** 隱藏ImageButton視圖 **/
private void hideImageButtonView() {
new Thread() {
@Override
public void run() {
try {
Thread.sleep(1500);
isHide = false;
mHandler.sendEmptyMessage(WHAT_HIDE);
} catch (InterruptedException e) {
I114gBoxLogUtils.e(TAG, e.getMessage());
}
};
}.start();
}
/** 處理異步消息 **/
@SuppressLint("HandlerLeak")
private Handler mHandler = new Handler() {
@Override
public void handleMessage(android.os.Message msg) {
// 當接收到顯示左右圖片的消息時
if (msg.what == 1 && mAlpha < 255) {
mAlpha += 50;
if (mAlpha > 255)
mAlpha = 255;
// 設置透明度
leftImageView.setAlpha(mAlpha);
// 刷新視圖
leftImageView.invalidate();
rightImageView.setAlpha(mAlpha);
rightImageView.invalidate();
if (!isHide && mAlpha < 255)
mHandler.sendEmptyMessageDelayed(WHAT_SHOW, 100);
}
// 當接收到隱藏左右圖片的消息時
else if (msg.what == 0 && mAlpha > 0) {
mAlpha -= 10;
if (mAlpha < 0)
mAlpha = 0;
// 設置透明度
leftImageView.setAlpha(mAlpha);
// 刷新視圖
leftImageView.invalidate();
rightImageView.setAlpha(mAlpha);
rightImageView.invalidate();
if (isHide && mAlpha > 0)
mHandler.sendEmptyMessageDelayed(WHAT_HIDE, 100);
}
};
};
@Override
protected void onDestroy() {
I114gBoxLogUtils.d(TAG, "The onDestory method execute.");
super.onDestroy();
// 移除ImageView控件
windowManager.removeView(leftImageView);
windowManager.removeView(rightImageView);
};
}
本站友情提醒大家需要注意事項如下:
需要設置WindowManager的屬性,包含type、format和flags等等創建左右邊圖片動畫加載效果,並實現onTouchEvent事件,其中MotionEvent.ACTION_DOWN為按下監聽事件,MotionEvent.ACTION_UP為按下後松開事件
以上是本文給大家敘述的Android實現圖片輪播切換實例代碼,希望可以幫助到大家。
 我的Android進階之旅------)關於android:layout_weight屬性的詳細解析
我的Android進階之旅------)關於android:layout_weight屬性的詳細解析
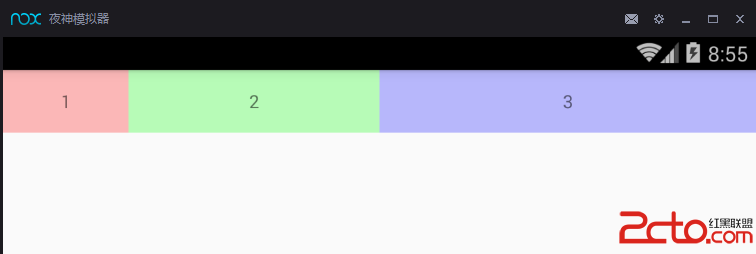
關於android:layout_weight屬性的詳細解析效果一圖1 上面的效果圖中三個文本框的寬度比為 1:2:3圖2代碼如下所示:<code class=&q
 android高仿微信拍照、多選、預覽、刪除(去除相片)相冊功能
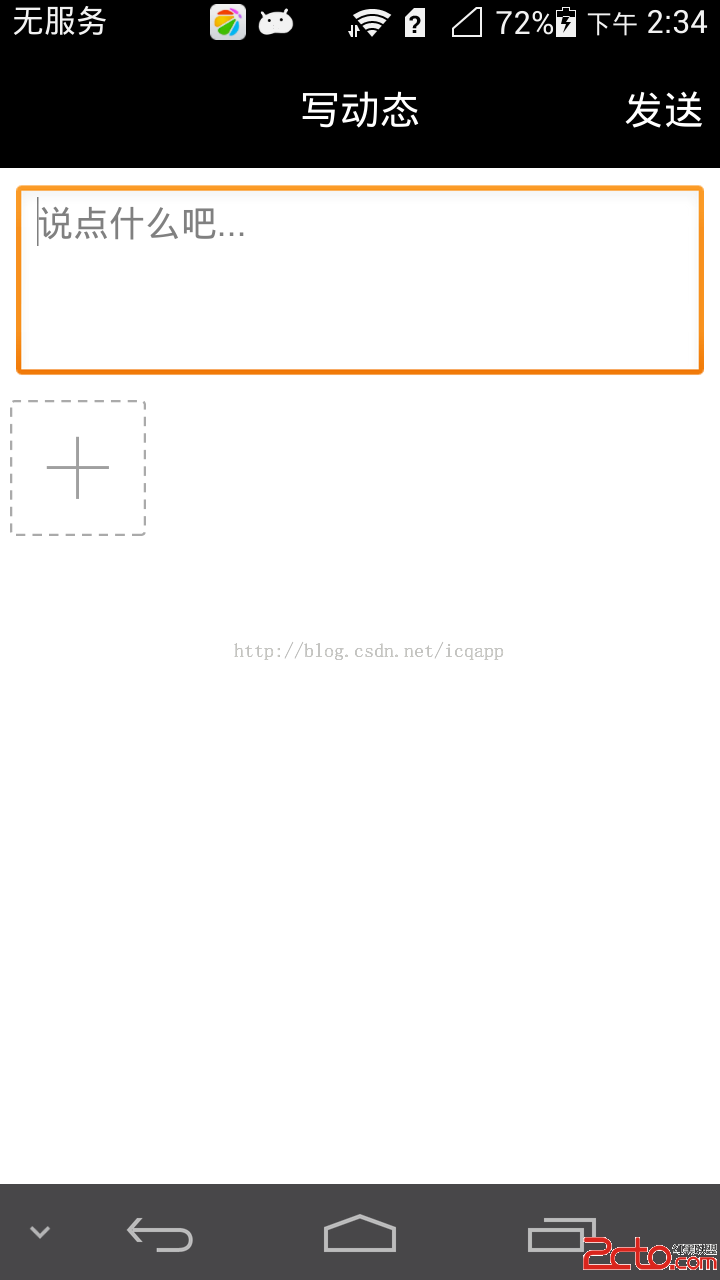
android高仿微信拍照、多選、預覽、刪除(去除相片)相冊功能
先聲明授人與魚不如授人與漁,只能提供一個思路,當然需要源碼的同學可以私下有償問我要源碼:QQ:508181017 工作了將近三年時間了,一直沒正兒八
 Android組件創建DrawerLayout導航
Android組件創建DrawerLayout導航
概述本篇博客是對developer.android.com/上的Training課程的簡單翻譯,若是覺得翻譯出來的理解有困難,請點擊下方鏈接查看原文!關於DrawerLa
 Android開發通用的工具類
Android開發通用的工具類
Android開發通用的工具類在開發中有些代碼都是重復性的,如果能把這些代碼集中的分類提取出來(比如網絡連接、數據保存等),然後再以後寫帶碼中,直接把這些代碼復制過來,然