編輯:關於Android編程
大家在使用APP的過程中,經常會看到上部banner圖片輪播的效果,那麼今天我們就一起來學習一下,android中圖片輪詢的幾種實現方法:
第一種:使用動畫的方法實現:(代碼繁瑣)
這種發放需要:兩個動畫效果,一個布局,一個主類來實現,不多說了,來看代碼吧:
public class IamgeTrActivity extends Activity {
/** Called when the activity is first created. */
public ImageView imageView;
public ImageView imageView2;
public Animation animation1;
public Animation animation2;
public TextView text;
public boolean juage = true;
public int images[] = new int[] { R.drawable.icon, R.drawable.expriment,
R.drawable.changer, R.drawable.dataline, R.drawable.preffitication };
public int count = 0;
public Handler handler = new Handler();
public Runnable runnable = new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
AnimationSet animationSet1 = new AnimationSet(true);
AnimationSet animationSet2 = new AnimationSet(true);
imageView2.setVisibility(0);
TranslateAnimation ta = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF,
-1f, Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0f);
ta.setDuration(2000);
animationSet1.addAnimation(ta);
animationSet1.setFillAfter(true);
ta = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 1.0f,
Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF,
0f, Animation.RELATIVE_TO_SELF, 0f);
ta.setDuration(2000);
animationSet2.addAnimation(ta);
animationSet2.setFillAfter(true);
//iamgeView 出去 imageView2 進來
imageView.startAnimation(animationSet1);
imageView2.startAnimation(animationSet2);
imageView.setBackgroundResource(images[count % 5]);
count++;
imageView2.setBackgroundResource(images[count % 5]);
text.setText(String.valueOf(count));
if (juage)
handler.postDelayed(runnable, 6000);
Log.i(handler, handler);
}
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView) findViewById(R.id.imageView);
imageView2 = (ImageView) findViewById(R.id.imageView2);
text=(TextView)findViewById(R.id.text);
text.setText(String.valueOf(count));
//將iamgeView先隱藏,然後顯示
imageView2.setVisibility(4);
handler.postDelayed(runnable, 2000);
}
public void onPause() {
juage = false;
super.onPause();
}
}
布局代碼:
android:orientation=vertical android:layout_width=fill_parent android:layout_height=fill_parent android:id=@+id/rl> android:id=@+id/imageView android:layout_width=fill_parent android:background=@drawable/icon android:layout_below=@+id/rl android:layout_height=120dp /> android:id=@+id/imageView2 android:layout_width=fill_parent android:background=@drawable/expriment android:layout_below=@+id/rl android:layout_height=120dp /> android:id=@+id/text android:layout_width=fill_parent android:layout_height=wrap_content android:layout_below=@id/imageView/>
第二種:使用ViewFlipper實現圖片的輪播
Android系統自帶的一個多頁面管理控件,它可以實現子界面的自動切換:
首先 需要為ViewFlipper加入View
(1) 靜態導入:在layout布局文件中直接導入
(2) 動態導入:addView()方法
ViewPlipper常用方法:
setInAnimation:設置View進入屏幕時候使用的動畫
setOutAnimation:設置View退出屏幕時候使用的動畫
showNext:調用該函數來顯示ViewFlipper裡面的下一個View
showPrevious:調用該函數來顯示ViewFlipper裡面的上一個View
setFlipInterval:設置View之間切換的時間間隔
startFlipping使用上面設置的時間間隔來開始切換所有的View,切換會循環進行
stopFlipping:停止View切換
講了這麼多,那麼我們今天要實現的是什麼呢?
(1) 利用ViewFlipper實現圖片的輪播
(2) 支持手勢滑動的ViewFlipper
我們需要先准備幾張圖片:把圖片放進drawable中
創建兩個動畫:在res下面新建一個folder裡面新建兩個xml:
left_in: android:duration=5000 android:fromXDelta=100%p android:toXDelta=0/> left_out: android:fromXDelta=0 android:toXDelta=-100%p android:duration=5000/>
一個布局文件:
xmlns:tools=http://schemas.android.com/tools android:layout_width=match_parent android:layout_height=match_parent tools:context=.MainActivity > android:id=@+id/flipper android:layout_width=fill_parent android:layout_height=fill_parent/>
一個主類:
public class MainActivity extends Activity {
private ViewFlipper flipper;
private int[] resId = {R.drawable.pc1,R.drawable.pc2,R.drawable.pc3,R.drawable.pc4};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
flipper = (ViewFlipper) findViewById(R.id.flipper);
/*
* 動態導入的方式為ViewFlipper加入子View
* */
for (int i = 0; i < resId.length; i++) {
flipper.addView(getImageView(resId[i]));
}
/*
* 為ViewFlipper去添加動畫效果
* */
flipper.setInAnimation(this, R.anim.left_in);
flipper.setOutAnimation(this, R.anim.left_out);
flipper.setFlipInterval(5000);
flipper.startFlipping();
}
private ImageView getImageView(int resId){
ImageView image = new ImageView(this);
image.setBackgroundResource(resId);
return image;
}
}
那麼這樣就實現了一個圖片輪詢的功能效果了
我們還可以添加點擊,滑動效果:
我們還需要添加兩個向右的滑動效果:
right_in: android:fromXDelta=0 android:toXDelta=-100%p android:duration=2000/> right_out: android:fromXDelta=100%p android:toXDelta=0 android:duration=2000/>
然後我們還需要在主類裡面添加(如果你不想讓圖片自動播放,只想通過手勢來實現圖片播放那麼你需要把“為ViewFlipper添加動畫效果的代碼”刪掉):
publibooleaonTouchEvent(MotionEvenevent{
/TODAuto-generatemethostub
switc(event.getAction(){
casMotionEvent.ACTION_DOWN:
startevent.getX();
break;
casMotionEvent.ACTION_MOVE://判斷向左滑動還是向右滑動
i(event.getX(start100{
flipper.setInAnimation(thisR.anim.left_in);
flipper.setOutAnimation(thisR.anim.left_out);
flipper.showPrevious();
}elsi(startevent.getX(100{
flipper.setInAnimation(thisR.anim.right_in);
flipper.setOutAnimation(thisR.anim.right_out);
flipper.showNext();
}
casMotionEvent.ACTION_UP:
break;
}
retursuper.onTouchEvent(event);
}
這樣我們利用我們的ViewFlipper完成的圖片輪詢的功能就做完了。
以上所述是小編給大家分享的Android實現圖片輪播效果的兩種方法,希望大家喜歡。
 Android打造(ListView、GridView等)通用的下拉刷新、上拉自動加載的組件
Android打造(ListView、GridView等)通用的下拉刷新、上拉自動加載的組件
前言 下拉刷新組件在開發中使用率是非常高的,基本上聯網的APP都會采用這種方式。對於開發效率而言,使用獲得大家認可的開源庫必然是效率最高的,但是不重復發明輪子的
 java/android 設計模式學習筆記(19)---狀態模式
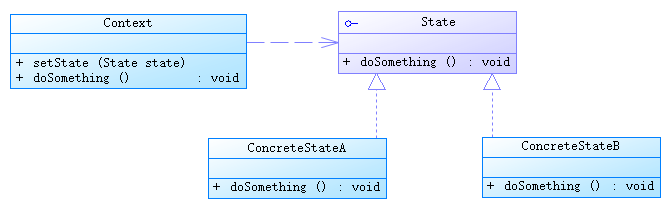
java/android 設計模式學習筆記(19)---狀態模式
這篇博客我們來介紹一下狀態模式(State Pattern),也是行為型設計模式之一。狀態模式的行為是由狀態來決定的,不同的狀態下有不同的行為。狀態模式和策略模式的結構類
 說說智能Android手機root的那些事
說說智能Android手機root的那些事
幫忙給朋友手機root ,是電信的定制機,試了很多軟件都沒有成,後來才發基帶版本是FB24,是不能root的,需要刷成EK21才能root,就在網上找刷機的
 Android實現酷炫的頂部欄
Android實現酷炫的頂部欄
AppBarLayout 是繼承LinerLayout實現的一個ViewGroup容器組件,它是為了Material Design設計的App Bar,支持手勢滑動操作的