編輯:關於Android編程
本文實例講述了Android使用ActionBar和ViewPager切換頁面,分享給大家供大家參考。具體如下:
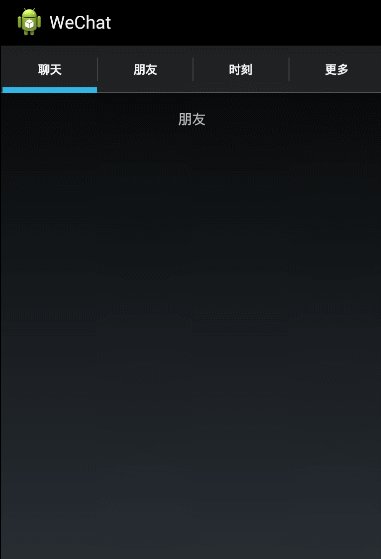
運行效果截圖如下:

項目布局如下:

具體代碼如下:
MainActivity.java代碼
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBar.Tab;
import android.support.v7.app.ActionBar.TabListener;
import android.support.v7.app.ActionBarActivity;
import com.xuliugen.fragment.ChatFragment;
import com.xuliugen.fragment.FriendFragment;
import com.xuliugen.fragment.MomentFragment;
import com.xuliugen.fragment.MoreFragment;
public class MainActivity extends ActionBarActivity implements TabListener,OnPageChangeListener {
private List<MyTab> tabsList = new ArrayList<MainActivity.MyTab>(4);
private ViewPager viewPager;// ViewPager用於存放fragment
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 添加4個fragment到自定義的Tab中去
tabsList.add(new MyTab("聊天", ChatFragment.class));
tabsList.add(new MyTab("朋友", FriendFragment.class));
tabsList.add(new MyTab("時刻", MomentFragment.class));
tabsList.add(new MyTab("更多", MoreFragment.class));
initActionBar();
}
private void initActionBar() {
// 找到viewpager
viewPager = (ViewPager) this.findViewById(R.id.viewpager);
actionBar = getSupportActionBar(); // 獲得v7中的ActionBar
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);// 設置為導航模式
// 通過循環遍歷將創建的四個Tab加入到actionBar中
for (MyTab tab : tabsList) {
Tab t = actionBar.newTab(); // 使用v7下邊的Tab
t.setText(tab.getText());
t.setTabListener(this);// 設置TabListener監聽器
actionBar.addTab(t);
}
viewPager.setAdapter(new TabFragmentPagerAdapter(getSupportFragmentManager()));
viewPager.setOnPageChangeListener(this);
}
/**
* 封裝一個Tab的類
*
* tab的文字
*
* tab所包含的Class
*/
class MyTab {
private String text; // 標題的文字
private Class fragment;// 每一個tab所對應的頁面fragment
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Class getFragment() {
return fragment;
}
public void setFragment(Class fragment) {
this.fragment = fragment;
}
/**
* 兩個參數的構造方法,便於創建一個對象
*
* @param string
* @param fragment
*/
public MyTab(String string, Class fragment) {
this.text = string;
this.fragment = fragment;
}
}
/**
* 為viewpager設置的適配器
*/
class TabFragmentPagerAdapter extends FragmentPagerAdapter {
public TabFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
try {
return (Fragment) tabsList.get(i).getFragment().newInstance();
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
return null;
}
@Override
public int getCount() {
return tabsList.size();
}
}
/************* 下邊是TabListener所實現的方法 ***********************/
/**
* 當Tab被雙次選中
*/
@Override
public void onTabReselected(Tab tab, FragmentTransaction fragmentTransaction) {
}
/**
* 當Tab被單次選中
*/
@Override
public void onTabSelected(Tab tab, FragmentTransaction fragmentTransaction) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction fragmentTransaction) {
}
/**************** 下邊是OnPageChangeListener實現的方法 ****************/
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled(int i, float arg1, int arg2) {
}
@Override
public void onPageSelected(int i) {
actionBar.selectTab(actionBar.getTabAt(i));
}
}
下邊是四個fragment
public class ChatFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_friends, container, false);
}
}
public class FriendFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_chat, container, false);
}
}
public class MomentFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_moment, container, false);
}
}
public class MoreFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_more, container, false);
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
下邊是四個fragment的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="聊天" >
</TextView>
</LinearLayout>
其他三個都一樣只是文件名和裡邊的內容改變了一下。
希望本文所述對大家學習Android軟件編程有所幫助。
 Android關於Glide的使用(高斯模糊、加載監聽、圓角圖片)
Android關於Glide的使用(高斯模糊、加載監聽、圓角圖片)
高斯模糊、加載監聽、圓角圖片這些相信大家都很熟悉,那如何實現這些效果,請大家參考本文進行學習。1、引用compile com.github.bumptech.glide:
 Android實現ImageView圖片縮放和拖動
Android實現ImageView圖片縮放和拖動
今天我們來編寫一個縮放效果的ImageView ,網上有很多人都講了這些。但有許多人都直接使用了庫文件,那麼我們今天做的是直接上代碼編寫一個拖動和縮放的ImageView
 Android Context上下文理解
Android Context上下文理解
Android中有個我們熟悉又陌生的對象Context(上下文),當我們啟動Activity的時候需要上下文,當我們使用dialog的時候我們需要上下文,但是上下文對象到
 Android 動畫詳解之View動畫
Android 動畫詳解之View動畫
為了讓用戶的使用更舒適所以有些情況使用動畫是很有必要的,Android在3.0以前支持倆種動畫Tween動畫以及Frame動畫。Tween動畫支持簡單的平移,縮放,旋轉,