編輯:關於Android編程
上篇文章給大家介紹了新浪微博第三方登錄界面上下拉伸圖片之第三方開源PullToZoomListViewEx(一),需要了解的朋友可以點擊了解詳情。
這是PullZoomView在ScrollView實現,Android PullZoomView在ScrollView的實現是:PullToZoomScrollViewEx
下載地址:https://github.com/Frank-Zhu/PullZoomView
本文要說的PullToZoomScrollViewEx則以另外一種方式在Java代碼中動態的為PullZoomView裝載View:
private void loadViewForPullToZoomScrollView(PullToZoomScrollViewEx scrollView) {
View headView = LayoutInflater.from(this).inflate(R.layout.head_view, null);
View zoomView = LayoutInflater.from(this).inflate(R.layout.head_zoom_view, null);
View contentView = LayoutInflater.from(this).inflate(R.layout.content_view, null);
scrollView.setHeaderView(headView);
scrollView.setZoomView(zoomView);
scrollView.setScrollContentView(contentView);
}
兩點內容需要注意:
(1)所有Android PullZoomView的頭部及縮放效果都可以關閉或者開啟,具體方式就是通過改變設置各種方法的true或false值。以下是比較重要的幾個方法:
setParallax(boolean b);
true則有視差效果,false則無。
setHideHeader(boolean b);
true則隱藏自己定義的head view,false則顯示。
setZoomEnabled(boolean b);
true支持縮放,false不支持縮放。
默認的,
setParallax(true); setHideHeader(false); setZoomEnabled(true);
(2)PullZoomView中嵌套的子View,需要通過getPullRootView().findViewById(R.id.xxxx)這樣的方式找出來,而不是直接的findViewById()。
下面給出一個完整例子加以說明。
先寫一個布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:custom="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <com.ecloud.pulltozoomview.PullToZoomScrollViewEx android:id="@+id/scroll_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
Java代碼:
package com.zzw.testpullzoomview_scrollview;
import com.ecloud.pulltozoomview.PullToZoomScrollViewEx;
import android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.LinearLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 注意初始化順序,不要弄亂,否則拋出運行時空指針
PullToZoomScrollViewEx scrollView = (PullToZoomScrollViewEx) findViewById(R.id.scroll_view);
loadViewForPullToZoomScrollView(scrollView);
scrollView.getPullRootView().findViewById(R.id.tv_test).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("PullToZoomScrollViewEx", "onClick");
}
});
scrollView.getPullRootView().findViewById(R.id.tv_test).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("PullToZoomScrollViewEx", "onClick");
}
});
scrollView.getPullRootView().findViewById(R.id.tv_test).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("PullToZoomScrollViewEx", "onClick");
}
});
setPullToZoomViewLayoutParams(scrollView);
}
private void loadViewForPullToZoomScrollView(PullToZoomScrollViewEx scrollView) {
View headView = LayoutInflater.from(this).inflate(R.layout.head_view, null);
View zoomView = LayoutInflater.from(this).inflate(R.layout.head_zoom_view, null);
View contentView = LayoutInflater.from(this).inflate(R.layout.content_view, null);
scrollView.setHeaderView(headView);
scrollView.setZoomView(zoomView);
scrollView.setScrollContentView(contentView);
}
// 設置頭部的View的寬高。
private void setPullToZoomViewLayoutParams(PullToZoomScrollViewEx scrollView) {
DisplayMetrics localDisplayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(localDisplayMetrics);
int mScreenHeight = localDisplayMetrics.heightPixels;
int mScreenWidth = localDisplayMetrics.widthPixels;
LinearLayout.LayoutParams localObject = new LinearLayout.LayoutParams(mScreenWidth,
(int) (.F * (mScreenWidth / .F)));
scrollView.setHeaderLayoutParams(localObject);
}
}
java代碼需要的子布局:
head_view.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:gravity="bottom">
<ImageView
android:id="@+id/iv_user_head"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_user_name"
android:textSize="sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_user_head"
android:layout_centerHorizontal="true"
android:text="新浪微博"
android:textColor="#ffffff" />
<LinearLayout
android:id="@+id/ll_action_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#"
android:layout_alignParentBottom="true"
android:padding="dip">
<TextView
android:id="@+id/tv_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注冊"
android:layout_weight=""
android:textSize="sp"
android:gravity="center"
android:layout_gravity="center"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登錄"
android:layout_weight=""
android:textSize="sp"
android:gravity="center"
android:layout_gravity="center"
android:textColor="#ffffff" />
</LinearLayout>
</RelativeLayout>
head_zoom_view.xml:
<?xml version="." encoding="utf-"?> <ImageView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center_horizontal" android:scaleType="centerCrop" android:src="@drawable/a" />
head_zoom_view其實就放了一張可供縮放拉伸的圖片。
content_view.xml:
<?xml version="." encoding="utf-"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical" > <TextView android:id="@+id/tv_test" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:id="@+id/tv_test" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:id="@+id/tv_test" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#eeeeee" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:padding="dp" android:text="test" android:textSize="sp" /> </LinearLayout>
實際開發中,如果確定要用ScrollView包括自己項目中的子View,那麼content_view.xml就是其他View的裝載“父”布局。重點需要在content_view.xml中展開。
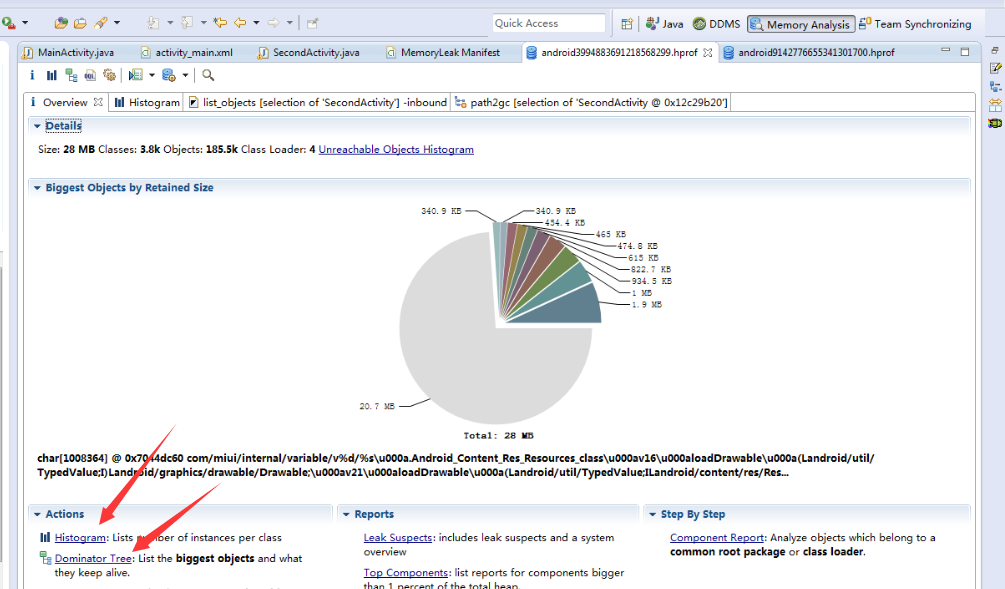
 Android 內存洩露簡介、典型情景及檢測解決
Android 內存洩露簡介、典型情景及檢測解決
什麼是內存洩露?Android虛擬機的垃圾回收采用的是根搜索算法。GC會從根節點(GC Roots)開始對heap進行遍歷。到最後,部分沒有直接或者間接引用到GC Roo
 Fedora14下android開發: eclipse與ibus確有沖突的問題分析
Fedora14下android開發: eclipse與ibus確有沖突的問題分析
今天筆記本上開發再次遇到這個問題,經過確認eclipse indigo版本和ibus1.3.11確實有沖突。具體表現是eclipse裡按ctrl+空格,輸入法死活不出來。
 Android開發之assets目錄下資源使用總結
Android開發之assets目錄下資源使用總結
Android資源文件分類:Android資源文件大致可以分為兩種:第一種是res目錄下存放的可編譯的資源文件:這種資源文件系統會在R.java裡面自動生成該資源文件的I
 Android編程四大組件之Activity用法實例分析
Android編程四大組件之Activity用法實例分析
本文實例講述了Android編程四大組件之Activity用法。分享給大家供大家參考,具體如下:這裡詳細介紹如何創建Activity、生命周期、內存管理、啟動模式。創建A