編輯:關於Android編程

Android PullZoomView是github上面的一個第三方開源項目,該項目實現的功能被新浪微博的移動端廣泛使用,其效果就是,當用戶在下拉過程中,頭部的圖片會有一定的拉伸,當用戶松開時候,圖片又收縮復位,下載地址:https://github.com/Frank-Zhu/PullZoomView
PullZoomView要實現兩類,一類是典型的Android ListView,另外一類是Android 的scroll view。本文先介紹PullZoomView在ListView上的實現:PullToZoomListViewEx。
首先需要把PullToZoomListViewEx像ListView一樣寫進布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.zzw.testpullzoomview.MainActivity" > <com.ecloud.pulltozoomview.PullToZoomListViewEx xmlns:custom="http://schemas.android.com/apk/res-auto" android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent" custom:headerView="@layout/head_view" custom:zoomView="@layout/head_zoom_view" /> </RelativeLayout>
需要注意的是,需要定義一個headerView:
custom:headerView="@layout/head_view" <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="bottom" android:gravity="bottom"> <ImageView android:id="@+id/iv_user_head" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@android:color/holo_red_light" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/tv_user_name" android:textSize="sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/iv_user_head" android:layout_centerHorizontal="true" android:text="新浪微博" android:textColor="#ffffff" /> <LinearLayout android:id="@+id/ll_action_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#" android:layout_alignParentBottom="true" android:padding="dip"> <TextView android:id="@+id/tv_register" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="注冊" android:layout_weight="" android:textSize="sp" android:gravity="center" android:layout_gravity="center" android:textColor="#ffffff" /> <TextView android:id="@+id/tv_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登錄" android:layout_weight="" android:textSize="sp" android:gravity="center" android:layout_gravity="center" android:textColor="#ffffff" /> </LinearLayout> </RelativeLayout>
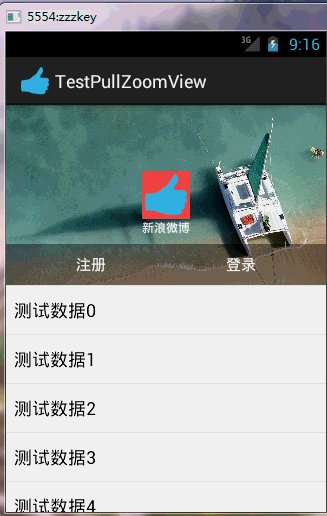
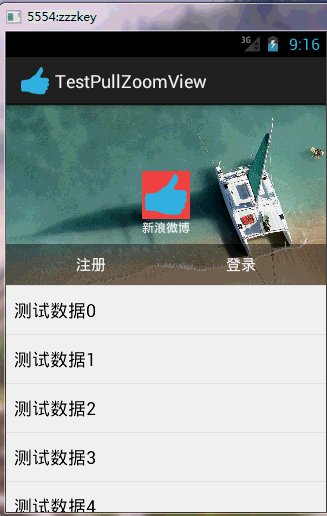
此處的headerView是位於PullToZoomListViewEx頭部的一個子布局,裡面定義一些控件將出現在PullToZoomListViewEx的頭部,但此處的headerView並不會縮放,只是可以看到此處的headerView在隨著下拉過程中移位。
而定義的custom:zoomView:
custom:zoomView="@layout/head_zoom_view" <?xml version="." encoding="utf-"?> <ImageView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center_horizontal" android:scaleType="centerCrop" android:src="@drawable/a" />
head_zoom_view其實就是簡單的放一張圖片。
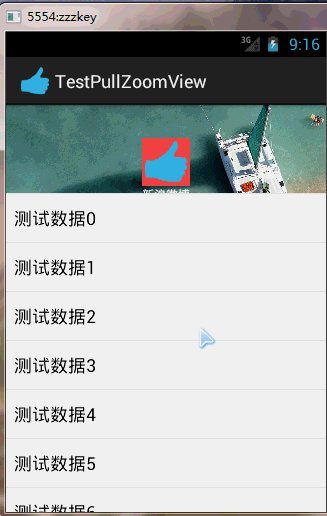
則是真正的要縮放伸展的View,此處通常會放置一張圖片,在用戶下拉過程中滑動縮放,產生奇妙的視覺效果。
在一定程度上講,zoomView是襯托在headerView底下的。headerView是一個正常顯示的Android View布局,而zoomView則是可以產生動態縮放和收縮效果的特殊zoom View。
寫一個完整的例子加以說明。
Java代碼:
package com.zzw.testpullzoomview;
import com.ecloud.pulltozoomview.PullToZoomListViewEx;
import android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
PullToZoomListViewEx listView = (PullToZoomListViewEx) findViewById(R.id.listView);
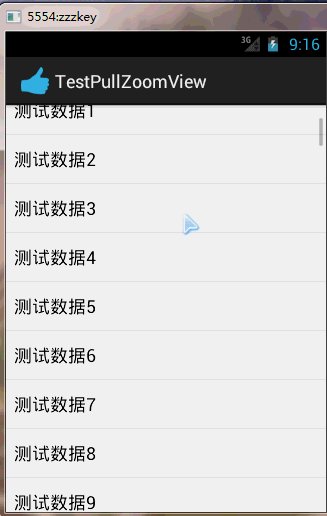
String data[] = new String[];
for (int i = ; i < data.length; i++) {
data[i] = "測試數據" + i;
}
listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_, data));
listView.getPullRootView().setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Log.d("position", "getPullRootView--->position = " + position);
}
});
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Log.d("position", "position = " + position);
}
});
setPullToZoomListViewExHeaderLayoutParams(listView);
}
// 設置頭部的View的寬高。
private void setPullToZoomListViewExHeaderLayoutParams(PullToZoomListViewEx listView) {
DisplayMetrics localDisplayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(localDisplayMetrics);
int mScreenHeight = localDisplayMetrics.heightPixels;
int mScreenWidth = localDisplayMetrics.widthPixels;
AbsListView.LayoutParams localObject = new AbsListView.LayoutParams(mScreenWidth,
(int) (.f * (mScreenWidth / .F)));
listView.setHeaderLayoutParams(localObject);
}
}
以上所述是本文關於新浪微博第三方登錄界面上下拉伸圖片之第三方開源PullToZoomListViewEx(一)的全部敘述,希望大家喜歡,下篇給大家介紹新浪微博第三方登錄界面上下拉伸圖片之第三方開源PullToZoomListViewEx(二),希望大家繼續關注。
 Android Activity各啟動模式的差異
Android Activity各啟動模式的差異
Android Activity各啟動模式的差異Activity共有四種啟動模式:standard,singleTop,singleTask,singleInstance
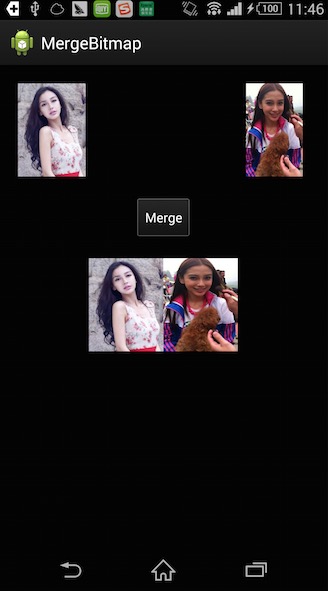
 Android:使用Canvas合並Bitmap
Android:使用Canvas合並Bitmap
關鍵點 canvas.drawBitmap(bitmap, srcRect, dstRect, null); 將bitmap的srcRect區域繪制到canva
 新浪微博如何解綁手機 新浪微博會員怎麼解綁手機 新浪微博會員手
新浪微博如何解綁手機 新浪微博會員怎麼解綁手機 新浪微博會員手
當我們為新浪微博的登陸設置了賬號保護、手機綁定之後,便將新浪微博賬號的安全與我們的手機號聯系起來了。由於換號或者其它原因,我們需要解除綁定的時候該怎麼辦呢?
 模板特化和偏模板特化例子(template specialization and partial template specialization)
模板特化和偏模板特化例子(template specialization and partial template specialization)
測試環境: win7 64 g++ 4.8.1 /**************************************************