編輯:關於Android編程
1. xml文件中加入自定義 搜索view
<com.etoury.etoury.ui.view.IconCenterEditText
android:id="@+id/search_et"
android:hint="搜索景點信息"
/>
2. 自定義的 view java文件
IconCenterEditText.java
package com.etoury.etoury.ui.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
public class IconCenterEditText extends EditText implements View.OnFocusChangeListener, View.OnKeyListener {
private static final String TAG = IconCenterEditText.class.getSimpleName();
/**
* 是否是默認圖標再左邊的樣式
*/
private boolean isLeft = false;
/**
* 是否點擊軟鍵盤搜索
*/
private boolean pressSearch = false;
/**
* 軟鍵盤搜索鍵監聽
*/
private OnSearchClickListener listener;
public void setOnSearchClickListener(OnSearchClickListener listener) {
this.listener = listener;
}
public IconCenterEditText(Context context) {
this(context, null);
init();
}
public IconCenterEditText(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.editTextStyle);
init();
}
public IconCenterEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
setOnFocusChangeListener(this);
setOnKeyListener(this);
}
@Override
protected void onDraw(Canvas canvas) {
if (isLeft) { // 如果是默認樣式,則直接繪制
super.onDraw(canvas);
} else { // 如果不是默認樣式,需要將圖標繪制在中間
Drawable[] drawables = getCompoundDrawables();
Drawable drawableLeft = drawables[0];
Drawable drawableRight = drawables[2];
translate(drawableLeft, canvas);
translate(drawableRight, canvas);
// if (drawableLeft != null) {
// float textWidth = getPaint().measureText(getHint().toString());
// int drawablePadding = getCompoundDrawablePadding();
// int drawableWidth = drawableLeft.getIntrinsicWidth();
// float bodyWidth = textWidth + drawableWidth + drawablePadding;
//
// canvas.translate((getWidth() - bodyWidth - getPaddingLeft() - getPaddingRight()) / 2, 0);
// }
// if (drawableRight != null) {
// float textWidth = getPaint().measureText(getHint().toString()); // 文字寬度
// int drawablePadding = getCompoundDrawablePadding(); // 圖標間距
// int drawableWidth = drawableRight.getIntrinsicWidth(); // 圖標寬度
// float bodyWidth = textWidth + drawableWidth + drawablePadding;
// setPadding(getPaddingLeft(), getPaddingTop(), (int)(getWidth() - bodyWidth - getPaddingLeft()), getPaddingBottom());
// canvas.translate((getWidth() - bodyWidth - getPaddingLeft()) / 2, 0);
// }
super.onDraw(canvas);
}
}
public void translate(Drawable drawable, Canvas canvas) {
if (drawable != null) {
float textWidth = getPaint().measureText(getHint().toString());
int drawablePadding = getCompoundDrawablePadding();
int drawableWidth = drawable.getIntrinsicWidth();
float bodyWidth = textWidth + drawableWidth + drawablePadding;
if (drawable == getCompoundDrawables()[0]) {
canvas.translate((getWidth() - bodyWidth - getPaddingLeft() - getPaddingRight()) / 2, 0);
} else {
setPadding(getPaddingLeft(), getPaddingTop(), (int)(getWidth() - bodyWidth - getPaddingLeft()), getPaddingBottom());
canvas.translate((getWidth() - bodyWidth - getPaddingLeft()) / 2, 0);
}
}
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
Log.d(TAG, "onFocusChange execute");
// 恢復EditText默認的樣式
if (!pressSearch && TextUtils.isEmpty(getText().toString())) {
isLeft = hasFocus;
}
}
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
pressSearch = (keyCode == KeyEvent.KEYCODE_ENTER);
if (pressSearch && listener != null) {
/*隱藏軟鍵盤*/
InputMethodManager imm = (InputMethodManager) v.getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
if (imm.isActive()) {
imm.hideSoftInputFromWindow(v.getApplicationWindowToken(), 0);
}
listener.onSearchClick(v);
}
return false;
}
public interface OnSearchClickListener {
void onSearchClick(View view);
}
}
3. style
</style>
<style name="StyleEditText">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:background">@drawable/bg_search_bar</item>
<item name="android:drawablePadding">5dp</item>
<item name="android:gravity">center_vertical</item>
<item name="android:imeOptions">actionSearch</item>
<item name="android:drawableLeft">@drawable/icon_search</item>
<item name="android:padding">5dp</item>
<item name="android:singleLine">true</item>
<item name="android:textColorHint">@color/grey</item>
<item name="android:textSize">16sp</item>
<item name="android:hint">搜索</item>
</style>
4. bg_search_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/white" />
<stroke
android:width="1px"
android:color="@android:color/darker_gray" />
<corners android:radius="3dp" />
</shape>
5. activity 中加上代碼
private IconCenterEditText search_et;
search_et = (IconCenterEditText) findViewById(R.id.search_et);
search_et.setOnSearchClickListener(new OnSearchClickListener() {
@Override
public void onSearchClick(View view) {
// TODO Auto-generated method stub
String texts = search_et.getText().toString().trim();
if ("".equals(texts)) {
ToastUtil.showToast("請輸入您要搜索的內容");
} else {
//根據你的文字內容實現跳轉 Intent intent = new Intent(context,
SearchWordActivity.class);
// intent.putExtra("searchMode", 1);
intent.putExtra("searchWord", texts);
context.startActivity(intent);
}
}
});
以上內容是小編給大家介紹的Android自定義View軟鍵盤實現搜索,希望大家喜歡。
 Android使用原生組件WebView加載網頁和數據的方法
Android使用原生組件WebView加載網頁和數據的方法
在Api中關於這個類的介紹大致就是這是一個可以顯示網頁的視圖,如:webView.loadUrl(http://www.baidu.com/);顯示結果:還可以加載一些h
 Qt for Android 編譯安卓原生可執行程序
Qt for Android 編譯安卓原生可執行程序
作為 C/C++ 程序員,有時候我們希望在安卓上運行從 C/C++ 生成的可執行程序,而不是在 Java 中通過 jni 的方式來調用 C
 Android Studio 常用功能介紹
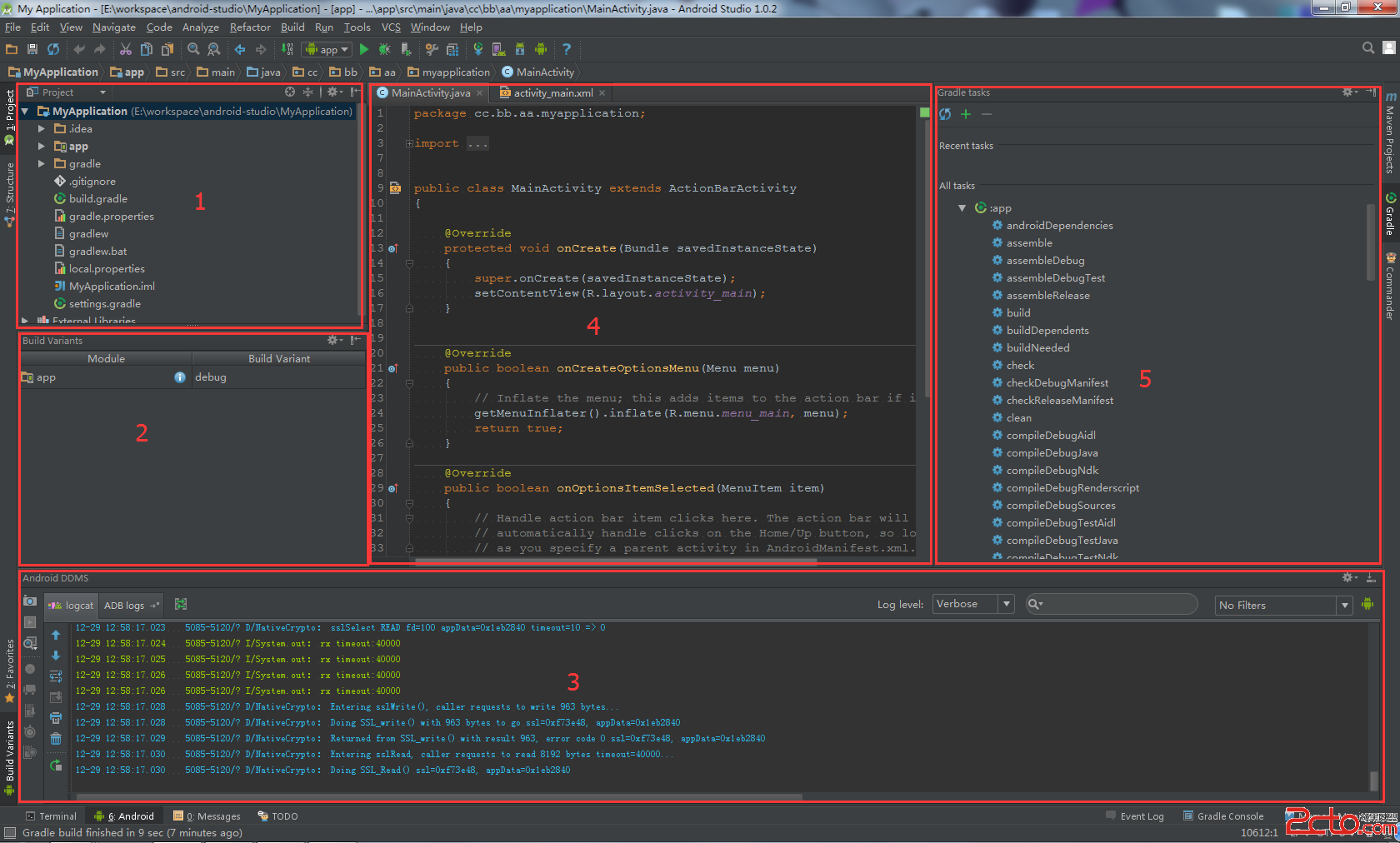
Android Studio 常用功能介紹
為了簡化 Android 的開發力度,Google 決定將重點建設 Android Studio 工具。Google 會在今年年底停止支持其他集成開發環境,比如 Ecli
 自定義View--彈性小球
自定義View--彈性小球
效果圖自定義代碼public class BezierView extends View { Paint paint;//畫筆 Path path;//路徑