編輯:關於Android編程
首先給大家展示靓照,對效果圖感興趣的朋友可以繼續往下閱讀哦。

ViewPager這個小demo實現的是可以左右循環滑動圖片,下面帶索引,滑到最後一頁在往右滑動就要第一頁,第一頁往左滑動就到最後一頁,上面是效果圖,用美女圖片是我一貫的作風,呵呵
1. 首先看一些layout下的xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="30dp" android:gravity="center_horizontal" android:orientation="horizontal" > </LinearLayout> </RelativeLayout> </FrameLayout>
使用ViewPager首先需要引入android-support-v4.jar這個jar包。自己不要忘記加
package com.example.viewpagerdemo;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class TwoActivity extends Activity implements OnPageChangeListener{
/**
* ViewPager
*/
private ViewPager viewPager;
/**
* 裝點點的ImageView數組
*/
private ImageView[] tips;
/**
* 裝ImageView數組
*/
private ImageView[] mImageViews;
/**
* 圖片資源id
*/
private int[] imgIdArray ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewGroup group = (ViewGroup)findViewById(R.id.viewGroup);
viewPager = (ViewPager) findViewById(R.id.viewPager);
//載入圖片資源ID
imgIdArray = new int[]{R.drawable.item01, R.drawable.item02, R.drawable.item03, R.drawable.item04,
R.drawable.item05,R.drawable.item06, R.drawable.item07, R.drawable.item08};
//將點點加入到ViewGroup中
tips = new ImageView[imgIdArray.length];
for(int i=0; i<tips.length; i++){
ImageView imageView = new ImageView(this);
imageView.setLayoutParams(new LayoutParams(10,10));
tips[i] = imageView;
if(i == 0){
tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
}else{
tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
}
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
layoutParams.leftMargin = 5;
layoutParams.rightMargin = 5;
group.addView(imageView, layoutParams);
}
//將圖片裝載到數組中
mImageViews = new ImageView[imgIdArray.length];
for(int i=0; i<mImageViews.length; i++){
ImageView imageView = new ImageView(this);
mImageViews[i] = imageView;
imageView.setBackgroundResource(imgIdArray[i]);
}
//設置Adapter
viewPager.setAdapter(new MyAdapter());
//設置監聽,主要是設置點點的背景
viewPager.setOnPageChangeListener(this);
//設置ViewPager的默認項, 設置為長度的100倍,這樣子開始就能往左滑動
viewPager.setCurrentItem((mImageViews.length) * 100);
}
/**
*
* @author xiaanming
*
*/
public class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(mImageViews[position % mImageViews.length]);
}
/**
* 載入圖片進去,用當前的position 除以 圖片數組長度取余數是關鍵
*/
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(mImageViews[position % mImageViews.length], 0);
return mImageViews[position % mImageViews.length];
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
setImageBackground(arg0 % mImageViews.length);
}
/**
* 設置選中的tip的背景
* @param selectItems
*/
private void setImageBackground(int selectItems){
for(int i=0; i<tips.length; i++){
if(i == selectItems){
tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
}else{
tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
}
}
}
}
喜歡的朋友直接下載代碼哦。代碼下載
上面的代碼中,當只有3張圖片或者2張圖片的時候,滑動存在BUG問題的修改如下
destroyItem(View container, int position, Object object)方法中不removeView
@Override
public void destroyItem(View container, int position, Object object) {
// ((ViewPager)container).removeView(mImageViews[position % mImageViews.length]);
}
instantiateItem(View container, int position)增加異常撲捉
[java] view plaincopy在CODE上查看代碼片派生到我的代碼片
@Override
public Object instantiateItem(View container, int position) {
try {
((ViewPager)container).addView(mImageViews[position % mImageViews.length], 0);
}catch(Exception e){
//handler something
}
return mImageViews[position % mImageViews.length];
}
以上代碼給大家展示了Android 利用ViewPager實現圖片可以左右循環滑動效果,希望大家喜歡。
 android 實現自定義狀態欄通知(Status Notification)
android 實現自定義狀態欄通知(Status Notification)
在android項目的開發中,有時為了實現和用戶更好的交互,在通知欄這一小小的旮旯裡,我們通常需要將內容豐富起來,這個時候我們就需要去實現自定義的通知欄,例如下面360或
 Android blueZ HCI(一):hciconfig實現及常用方法
Android blueZ HCI(一):hciconfig實現及常用方法
關鍵詞:hciconfighcitool hcidump作者:xubin341719(歡迎轉載,請注明作者,請尊重版權,謝謝!)歡迎指正錯誤,共同學習、共同進步!!An
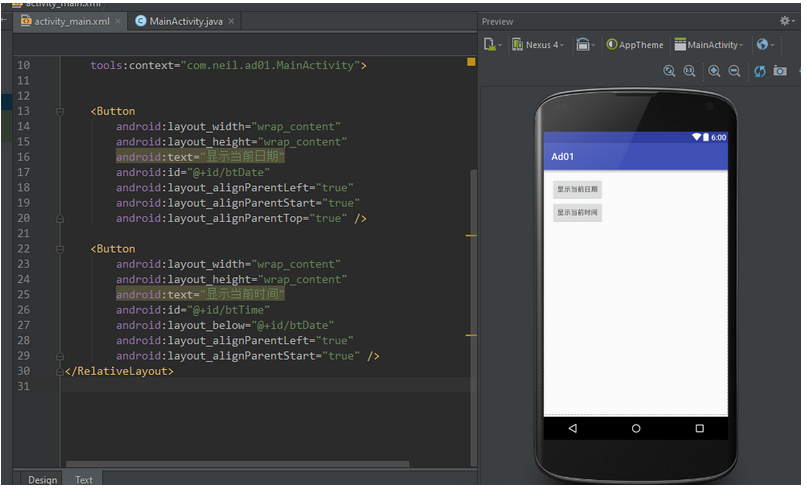
 Android學習系列一用按鈕實現顯示時間
Android學習系列一用按鈕實現顯示時間
我們先用AndroidStudio新建一個項目,選擇空白模板,然後像其中拖入兩個Button,將他們的id分別命名為btDate(顯示日期),btTime(顯示時間),他
 Android App仿QQ制作Material Design風格沉浸式狀態欄
Android App仿QQ制作Material Design風格沉浸式狀態欄
一、概述近期注意到QQ新版使用了沉浸式狀態欄,ok,先聲明一下效果圖:恩,接下來正題。首先只有大於等於4.4版本支持這個半透明狀態欄的效果,但是4.4和5.0的顯示效果有