編輯:關於Android編程
本文實例講述了Android編程中常用適配器及自定義適配器用法。分享給大家供大家參考,具體如下:
一、適配器.
顧名思義,就是把一些數據給弄得適當,適合以便於在View上顯示。可以看作是界面數據綁定的一種理解。它所操縱的數據一般都是一些比較復雜的數據,如數組,鏈表,數據庫,集合等。適配器就像顯示器,把復雜的東西按人可以接受的方式來展現。
那麼適配器是怎麼處理得到的數據,並把它顯示出來的呢。其實很簡單,說白了適配器它也是一個類,在類裡面它實現了父類的這幾個方法:
publicint getCount() //得到數據的行數 public Object getItem(int position)//根據position得到某一行的記錄 public long getItemId(int position)//的到某一條記錄的ID //下面這個方法是最重要的相比於其它幾個方法,它顯式的定義了,適配器將要 以什麼樣的 //方式去顯示我們所填充的數據,在自定義的適配器裡面我們通常會給它寫個布局文件 publicView getView(int position, View convertView, ViewGroup parent)
我們常用的適配器一共有三個,當然不包含自定義的適配器,哪三個,我想用過的人都知道
那就是ArrayAdapter,SimpleAdapter,SimpleCursorAdapter 這三個,他們都是繼承於BaseAdapter 。
二、一般對於前兩個適配器,他們的數據來源無非就是String[]或者List 。下面我們列舉兩個例一子:
例一,數組作為數據源,填充的是ArrayAdapter
public class Example extends ListActivity{
String[] sex = new String(){"男","女"}//數據源
ArrayAdapter<String> adapter;//數組適配器,用的是泛型
public voidonCreate(Bundle SavedInstanceState){
super.onCreate(SavedInstanceStat);
//在對適配器初始化的時候,順便把數據源裝載到適配器裡,
//this.android.R.Layout.Simple_List_Item_1這句話
//的意識是將數據源以系統定義好的樣式放到適配器裡.
adapter=newArrayAdapter<String>(this.android.R.Layout.Simple_List_Item_1,sex);
this.setAdapter(adapter);//這是一個控件類,所以可以直接將適配器綁定到本身對象中。
}
}
例二:List作為數據源,填充的是SimpleAdapter
ListView list = (ListView)findViewById(R.id.MyListView);
//生成動態數組,並且轉載數據
ArrayList<HashMap<String, String>> mylist = newArrayList<HashMap<String, String>>();
for(int i=0;i<30;i++)
{
HashMap<String, String>map = new HashMap<String, String>();
map.put("ItemTitle","This is Title.....");
map.put("ItemText","This is text.....");
mylist.add(map);
}
//生成適配器,數組===》ListItem
SimpleAdapter mSchedule = new SimpleAdapter(this, //沒什麼解釋 mylist,//數據來源 R.layout.my_listitem,//ListItem的XML實現 //動態數組與ListItem對應的子項
new String[]{"ItemTitle", "ItemText"}, //ListItem的XML文件裡面的兩個TextView ID new int[] {R.id.ItemTitle,R.id.ItemText});
//添加並且顯示
list.setAdapter(mSchedule);
}
三、應該說著兩個例子都不難,都是一些我們經常見到的用法,那麼對於SimpleCursorAdapter又是怎麼用的呢,SimpleCursorAdapter一般主要用於數據庫,它的數據來源一般都是數據庫查詢得到的Cursor 我們來看下面的例子:
String uriString = "content://contacts/people/";
Cursor myCursor =managedQuery(Uri.parse(uriString), null, null, null, null);
String[] fromColumns = new String[]{People.NUMBER, People.NAME};
int[] toLayoutIDs = new int[] {R.id.nameTextView, R.id.numberTextView};
SimpleCursorAdapter myAdapter;
myAdapter=newSimpleCursorAdapter(this,R.layout.simplecursorlayout,myCursor,fromColumns,
toLayoutIDs);//傳入當前的上下文、一個layout資源,一個游標和兩個數組:一個包含使用的列
//的名字,另一個(相同大小)數組包含View中的資源ID,用於顯示相應列的數
據值。
myListView.setAdapter(myAdapter);
我們把一個游標綁定到了ListView上,並使用自定義的layout顯示來顯示每一個Item。
四、下面我們來定義自己的適配器。
為什麼要定義自己的適配器呢,原因就在於,當我們想用一些其它的展現方式,或者是我們需要的,呈現方式,這是就得DIY了。
首先我們定義一個類讓它繼承自BaseAdapter,再讓它實現一裡面所說的那幾個方法。那麼這個自定義適配器就算好了。
裡面的一些方法我在上面都介紹過了,在這就不在贅述了。
public class ImageAdapter extendsBaseAdapter {
private Context mcontext;
};
//構造函數裡面有兩個參數,一個是數據的來源,另一個是上下文。
public ImageAdapter(Integer[] imgIds,Context c){
mcontext=c;
imageIds=imgIds;
}
publicint getCount() {
// TODO Auto-generated method stub
return imageIds.length;
}
publicObject getItem(int position) {
// TODO Auto-generated method stub
return null;
}
publiclong getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//主要工作是做在這裡,可以自定義布局,在這裡我就不多說了
publicView getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageview = newImageView(mcontext);
imageview.setImageResource(imageIds[position]);
imageview.setLayoutParams(newGallery.LayoutParams(120,120));
imageview.setScaleType(ImageView.ScaleType.FIT_CENTER);
return imageview;
}
}
最後這個適配器就可以用了,收工。
希望本文所述對大家Android程序設計有所幫助。
 Android內存優化:ArrayMap
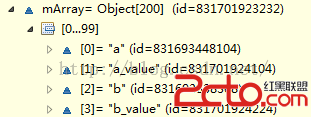
Android內存優化:ArrayMap
通常我們在使用key-value存儲數據時,隨手就會打出HashMap的代碼,當數據量較小時,還可以,當數量比較多的時候,如果是PC機上,也還說得過去,但是如果使用設備是
 編寫原生看書頁面 輪播圖模塊時遇到的fragment問題
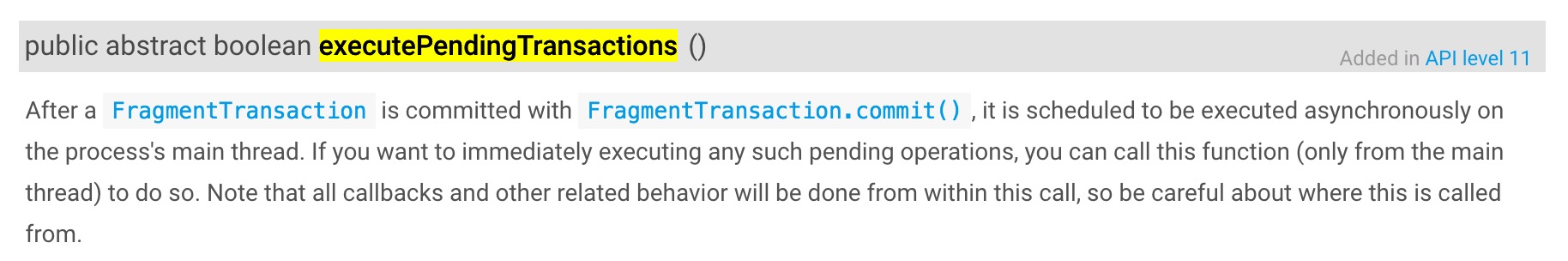
編寫原生看書頁面 輪播圖模塊時遇到的fragment問題
書籍頁面需要顯示輪播圖組件down下來用到看書中,是封裝在fragment裡的,我是在BookView中動態調用的,調用方式:LayoutInflater lif = (
 WebP原理和Android支持現狀介紹
WebP原理和Android支持現狀介紹
1.背景目前網絡中圖片仍然是占用流量較大的一部分,對於移動端更是如此,因此,如何在保證圖片視覺不失真前提下縮小體積,對於節省帶寬和電池電量十分重要。然而目前對於JPEG、
 android計時器,時間計算器的實現方法
android計時器,時間計算器的實現方法
需求:默認為00:00:00,點擊開始按鈕時清零後開始計時,出現如10:28:34。點擊停止的時候停止計時。問題:使用Calendar DateFormat的方法,不設置