編輯:關於Android編程
本文實例講述了Android編程實現等比例顯示圖片的方法。分享給大家供大家參考,具體如下:
在android中,由於密度的影響,如果想得到圖片的寬高是不行的,具體為什麼我就大概說一下,具體的請搜索度娘或者古哥吧。 原因是如果你把圖片放在drawable-mdpi裡,而手機是屬於drawable-hdpi的話,圖片是被自動放大,就這樣取到的寬與高未必就是正確的。那麼如何讓android上面顯示的圖片是基於原來圖片的比例呢,首先你可以在res目錄下創建一個drawable-nodpi的目錄,這個目錄下的圖片是不根據dpi的多少來進行拉伸或者縮小滴。然後,就是根據屏幕的寬 和 圖片的寬高 得出圖片在屏幕顯示的高,寬是固定的,就是屏幕的寬,所以不用算了。
private void getWidth_Height() {
Display display = getWindowManager().getDefaultDisplay();
int width = display.getWidth(); // deprecated
int height = display.getHeight(); // deprecated
Bitmap mBitmap = createImageWithResouce(R.drawable.history4);
image.setLayoutParams(new LayoutParams(width, width / getBitmapWidth(mBitmap) * getBitmapHeight(mBitmap)));
image.setImageBitmap(createImageWithResouce(R.drawable.history4));
}
private Bitmap createImageWithResouce(int resourceID) {
Bitmap bit = BitmapFactory.decodeResource(getResources(), R.drawable.history4);
return bit;
}
private int getBitmapWidth(Bitmap bitmap){
return bitmap.getWidth();
}
private int getBitmapHeight(Bitmap bitmap){
return bitmap.getHeight();
}
// 釋放bitmap
private void releaseBitmap(Bitmap bitmap){
if (bitmap!=null && !bitmap.isRecycled()) {
bitmap.recycle();
bitmap = null;
}
}
建議使用如下的這種,應用了LruCache作為管理
public class ImageUtil {
private LruCache<String, Bitmap> mMemoryCache;
private final Context mContext;
private static ImageUtil imageUtil;
private static Object obj = new Object();
private int memClass;
private int cacheSize;
private ImageUtil(Context mContext) {
this.mContext = mContext;
createLruCache(mContext);
}
private void createLruCache(Context mContext) {
memClass = ((ActivityManager) mContext.getSystemService(Context.ACTIVITY_SERVICE)).getMemoryClass();
cacheSize = 1024 * 1024 * memClass / 8;
mMemoryCache = new LruCache<String, Bitmap>(cacheSize) {
@Override
protected int sizeOf(String key, Bitmap value) {
// TODO Auto-generated method stub
return value.getRowBytes();
}
};
}
public static ImageUtil getInstance(Context mContext) {
if (imageUtil == null) {
synchronized (obj) {
if (imageUtil == null) {
imageUtil = new ImageUtil(mContext);
}
}
}
return imageUtil;
}
public void adjustImageSize(ImageView imageView, int imageResourceId) {
Bitmap mBitmap = null;
Display display = ((MainActivity) mContext).getWindowManager().getDefaultDisplay();
int width = display.getWidth(); // deprecated
int height = display.getHeight(); // deprecated
Bitmap bitmapCache = mMemoryCache.get(imageResourceId + "");
if (bitmapCache != null) {
mBitmap = bitmapCache;
} else {
mBitmap = createImageWithResouce(mContext, imageResourceId);
mMemoryCache.put(imageResourceId + "", mBitmap);
}
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(width, width
/ getBitmapWidth(mBitmap) * getBitmapHeight(mBitmap));
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
imageView.setLayoutParams(layoutParams);
imageView.setBackgroundDrawable(new BitmapDrawable(mBitmap));
// imageView.setImageBitmap(mBitmap);
}
private static Bitmap createImageWithResouce(Context context, int resourceID) {
Bitmap bit = BitmapFactory.decodeResource(context.getResources(), R.drawable.ic_launcher);
return bit;
}
private int getBitmapWidth(Bitmap bitmap) {
return bitmap.getWidth();
}
private int getBitmapHeight(Bitmap bitmap) {
return bitmap.getHeight();
}
}
希望本文所述對大家Android程序設計有所幫助。
 安卓動態調試七種武器之孔雀翎 – Ida Pro
安卓動態調試七種武器之孔雀翎 – Ida Pro
0x00 序隨著移動安全越來越火,各種調試工具也都層出不窮,但因為環境和需求的不同,並沒有工具是萬能的。另外工具是死的,人是活的,如果能搞懂工具的原理再結合上
 Android下拉列表(Spinner)效果(使用C#和Java分別實現)
Android下拉列表(Spinner)效果(使用C#和Java分別實現)
效果如下:C#實現代碼using Android.App;using Android.OS;using Android.Widget;namespace SpinnerD
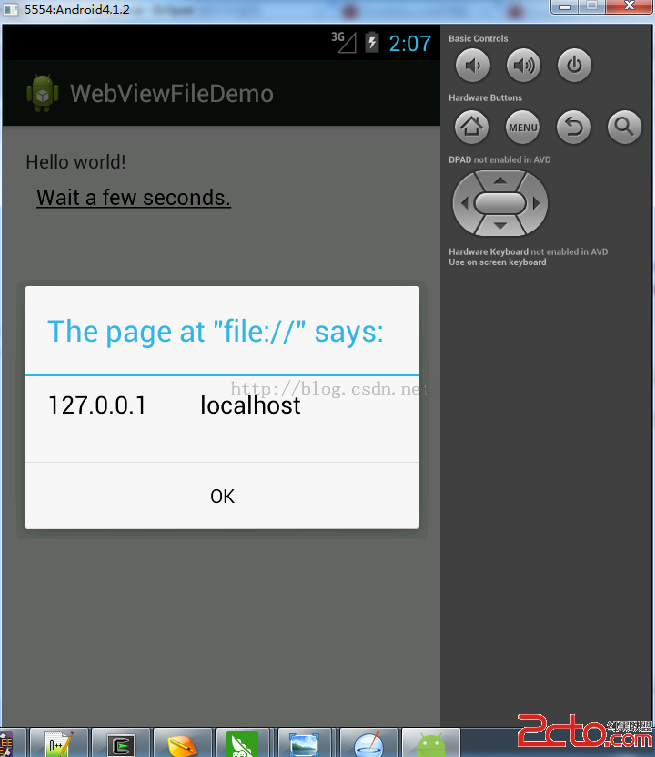
 Android WebView File域同源策略繞過漏洞淺析
Android WebView File域同源策略繞過漏洞淺析
0x00我們首先講一個webView這個方法的作用:webView.getSettings().setAllowFileAccessFromFileURLs(false)
 Android中View自定義XML屬性詳解以及R.attr與R.styleable的區別
Android中View自定義XML屬性詳解以及R.attr與R.styleable的區別
為View添加自定義XML屬性Android中的各種Widget都提供了很多XML屬性,我們可以利用這些XML屬性在layout文件中為Widget的屬性賦值。如下所示: