編輯:關於Android編程
在Android開發中經常會需要用到帶文字和圖片的button,下面來給大家介紹使用radiobutton實現圖片和文字上下布局或左右布局。代碼很簡單就不給大家多解釋了。
布局文件很簡單,用來展示RadioBUtton的使用方法。
<?xml version="." encoding="utf-"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:button="@null"
android:drawableTop="@drawable/ic_launcher"
android:text="Test Button" />
</RelativeLayout>
效果圖如下

以上代碼我沒有寫注釋,相信大家都可以看懂吧,關於以上代碼有任何問題歡迎給我留言,我會在第一時間和大家聯系的。謝謝大家。
 android中圓角圖像生成方法
android中圓角圖像生成方法
本文實例講述了android中圓角圖像生成方法。分享給大家供大家參考。具體分析如下:在android開發中為了美觀,常常要求ImageView中顯示出圓角圖像的效果,這個
 制作精美的QQ聊天界面和登錄界面詳解
制作精美的QQ聊天界面和登錄界面詳解
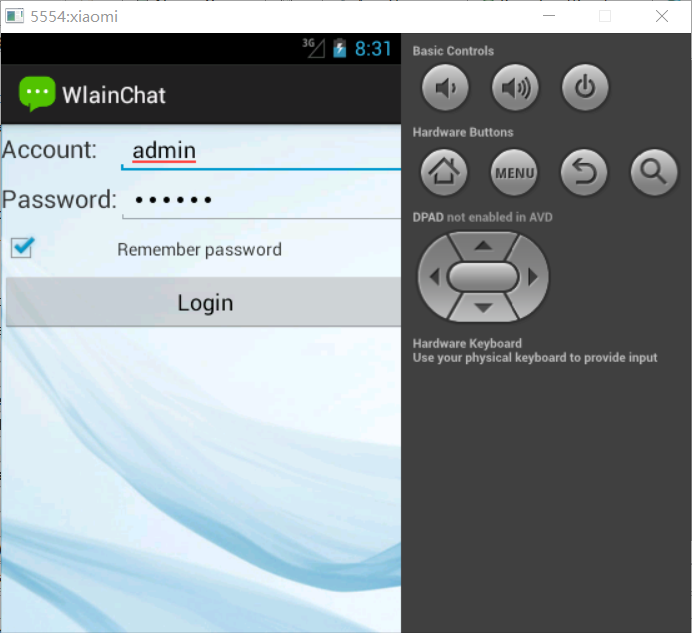
主要實現制作聊天的登錄界面,並且能實現記住密碼功能。效果如如下:1.WlainChat的布局文件,使用TableLayout布局(login.xml)
 Android中BaseActivity自定義標題欄
Android中BaseActivity自定義標題欄
再做一個項目的時候,要求標題欄的標題再中間,樣式,字體大小都要自定義。左邊一個返回按鈕,一個關閉按鈕,右邊定義一個提交按鈕,有時候顯示有時候隱藏。因為原生的title標題
 Android用戶注冊界面簡單設計
Android用戶注冊界面簡單設計
本文實例為大家分享了Android用戶注冊界面的設計,供大家參考,具體內容如下I. 實例目標 設計一個用戶注冊界面,在其中要使用到一些基礎控件,如 文本框、編輯框、按鈕、