編輯:關於Android編程
一、啰嗦
之前有讀者反饋說,你搞這個所謂的最佳實踐,每篇文章最後就給了一個庫,感覺不是很高大上。其實,我在寫這個系列之初就有想過這個問題。我的目的是:給出最實用的庫來幫助我們開發,並且盡可能地說明這個庫是如何編寫的,希望讓初創公司的程序員少寫點給後人留坑的代碼(想必大家對此深有體會)。
我之前給出的庫都是很簡單基礎的,基本是一看就懂(但足夠精妙),如果以後的文章涉及到了復雜的庫,我會專門附加一篇庫的講解文。
如果一個庫的原理你知道,此外這個庫很容易擴展和維護,而且它還用到了很多最佳實踐的經驗,你為什麼不去試試呢?程序的意義在於把前人的優秀思維和豐富經驗記錄下來,讓使用者可以輕易地站在巨人的肩膀上。它的意義甚至堪比於將祖先的智慧通過DNA遺傳給我們,它是一種顛覆性的存在。如果我僅僅是分享自己在實踐中獲得的很多經驗,這就不是程序,而是教育!
令人遺憾的是,我只能將很多有章可循的東西包裝為庫,而調試UI這種雜亂無章的技巧只能通過文章來記錄,故產生了此文。
二、需求
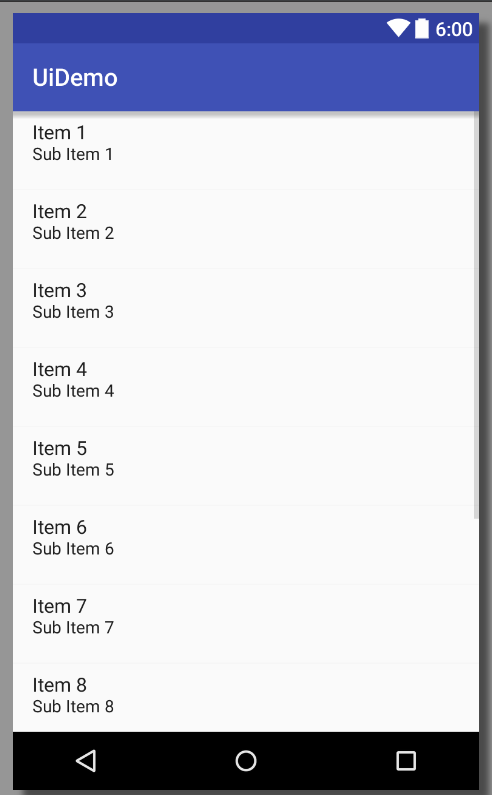
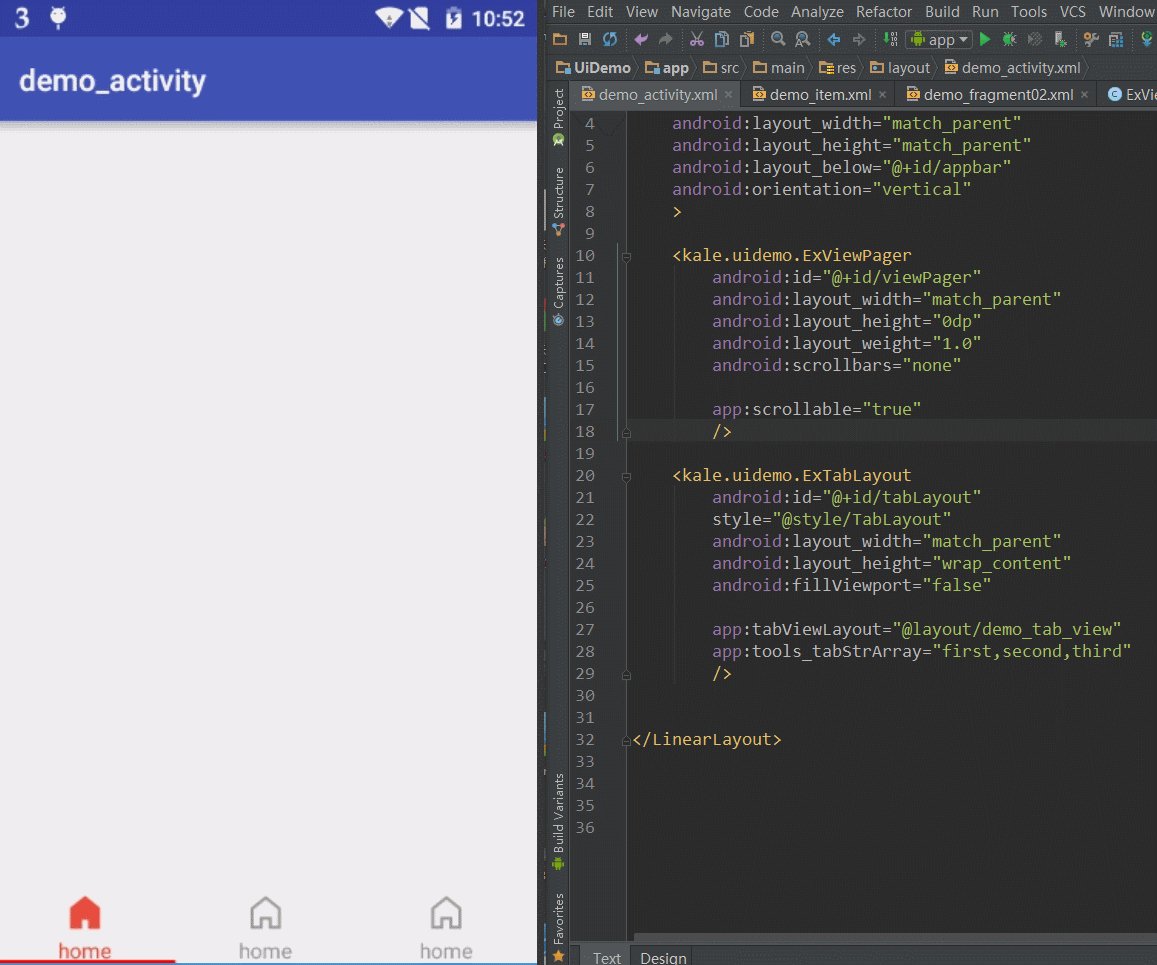
有很多初學者都聽到前輩們說Android Studio(下文簡稱為as)的布局實時預覽很強大,但是當我們真正使用as後就會發現很多界面在預覽時是這樣的:

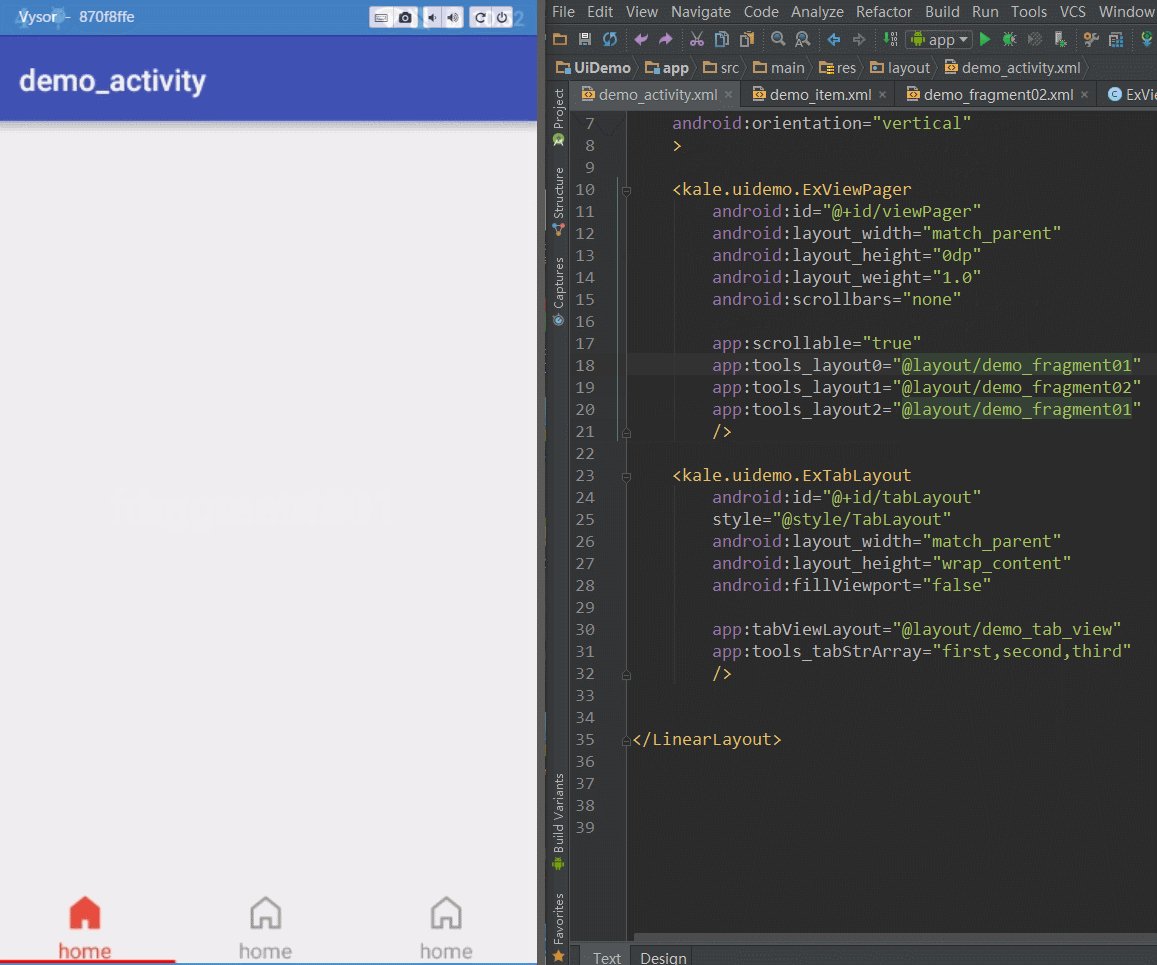
或者是這樣的

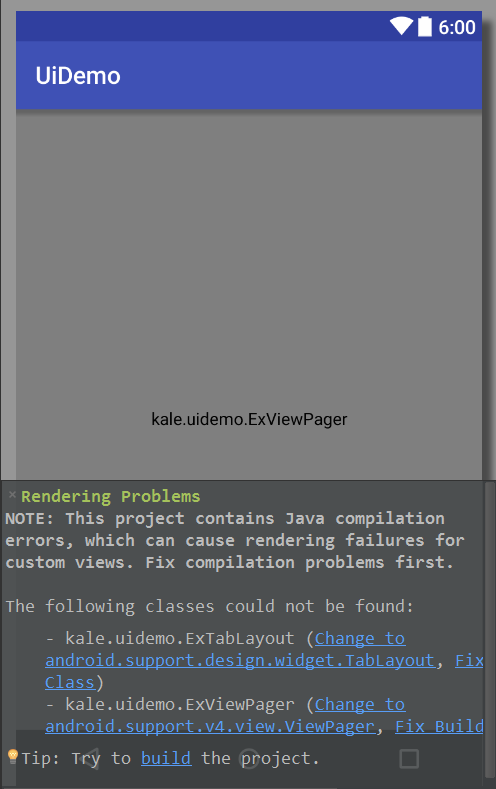
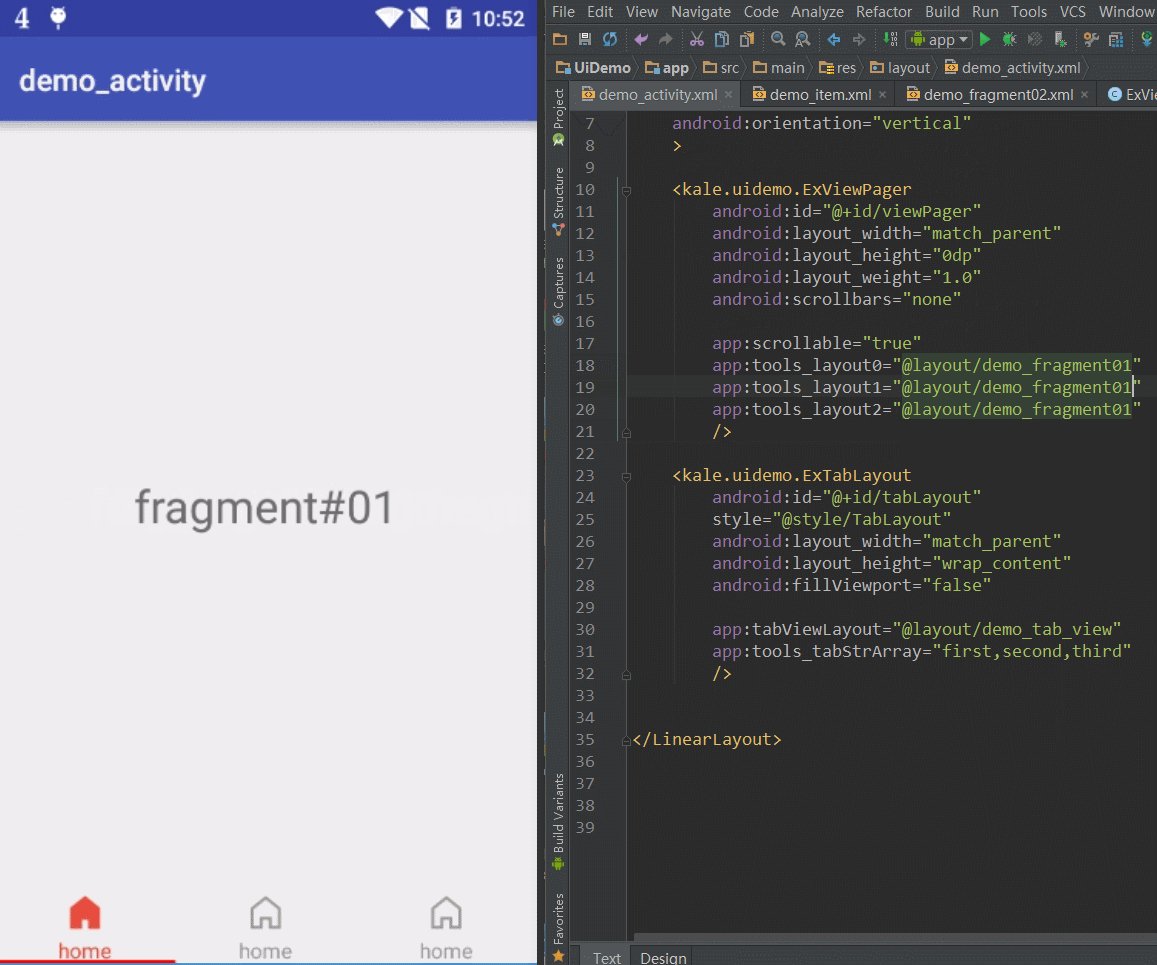
甚至是這樣的:

這時候誰再和我講as可以讓你實時地編寫UI,我就要和誰拼命了。(┬_┬)
其實這個不是as的錯,而是開發者(包括google的開發人員)的錯。因為很多開發者不注重實時的ui顯示,一切都是以真機運行的結果做評判標准,從而產生了很多無法預覽,但能運行的界面。在很多項目中,一個原本可以一秒內看到的效果,最終需要漫長的過程(編譯->運行->安裝->顯示)才能被我們看到。我不得不說這是反人類的,大大降低了Android程序員的開發效率,破壞了開發的心情(我是很注重開發心情的),讓as強大的預覽功能變得形同虛設。那麼,既然官方不作為,只有我們自己來!下面就來說說如何讓自己的UI可實時調試的方案和技巧。
三、原則與技巧
3.0 指導性原則
將一次性的屬性放入xml中,將需要根據程序運行產生變化的屬性放入java代碼中。
得益於布局文件的可預覽性(即使某個控件不可預覽,我們也應該讓其支持預覽,下文會給出方案),我們可以大膽的編寫xml布局,而不用擔心後期維護難以定位的問題。僅將動態變化的東西放入java代碼中,就可以讓可變和不可變的代碼進行分離,從而在本質上趨於設計模式原則,在以後的編寫過程中你將會發現代碼自動產生了很多優化的空間,可讀性也增強了很多。
3.1 少用merge標簽
很多文章都說為了避免層級加深請用merge標簽,但是我這裡卻說少用它。原因有兩點: 1. merge標簽會讓布局中各個元素的關系錯亂,無法准確的顯示ui位置(預覽時)。 2. 在merge標簽中會失去as自動的代碼提示功能,讓編寫變得困難。
這兩點對於UI的實時預覽是極為致命的,所以推薦先用linearLayout等viewgroup做根布局,等編寫完畢了後再用merge來代替。我倒不是說merge標簽不好,merge標簽的設計思路是很棒的,我只是想指出其問題。可惜的是,這兩個問題目前沒什麼其他的好的解決方案了,只能等官方改進IDE和增加tools的功能吧。
【吐槽】
一個很棒的merge標簽被這兩個因素弄的很別扭,真是令人傷心,和它同病相憐的還有tools這個命名空間。
3.2 多用tools的屬性
xmlns:tools="http://schemas.android.com/tools"是一個很重要也是很好用的命名空間,它擁有android:中所有的屬性,但它標識的屬性僅僅在預覽中有效,不會影響真正的運行結果。
舉個例子:
<TextView
android:text="Footer"
android:layout_width="wrap_content"
android:layout_height="100dp"
/>
這是我們之前的一個寫法,把textView的text屬性用android:來標識。如果我們希望這個textview的文字在代碼中實時控制,默認是沒文字怎麼辦?這就需要tools的幫助了。
<TextView
tools:text="Footer"
android:layout_width="wrap_content"
android:layout_height="100dp"
/>
把第一行的android替換為tools這樣既可以能在預覽中看到效果,又不會影響代碼實際運行的結果。因為在實際運行的時候被tools標記的屬性是會被忽略的。你完全可以理解為它是一個測試環境,這個測試環境和真實環境是完全獨立的,不會有任何影響。
【吐槽】
tools標簽不支持代碼提示,而且自己的屬性也不能提示,全是靠自己記憶,或者先用android來代替,然後替換android為tools。這麼長時間以來,google貌似一直沒管它,這也印證了google程序員也是不怎麼愛實時預覽布局的人。
3.3 用tools來讓listview支持實時預覽
在之前的代碼中,我們總是這樣寫listview,然後腦補一下item放入的樣子。
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" />

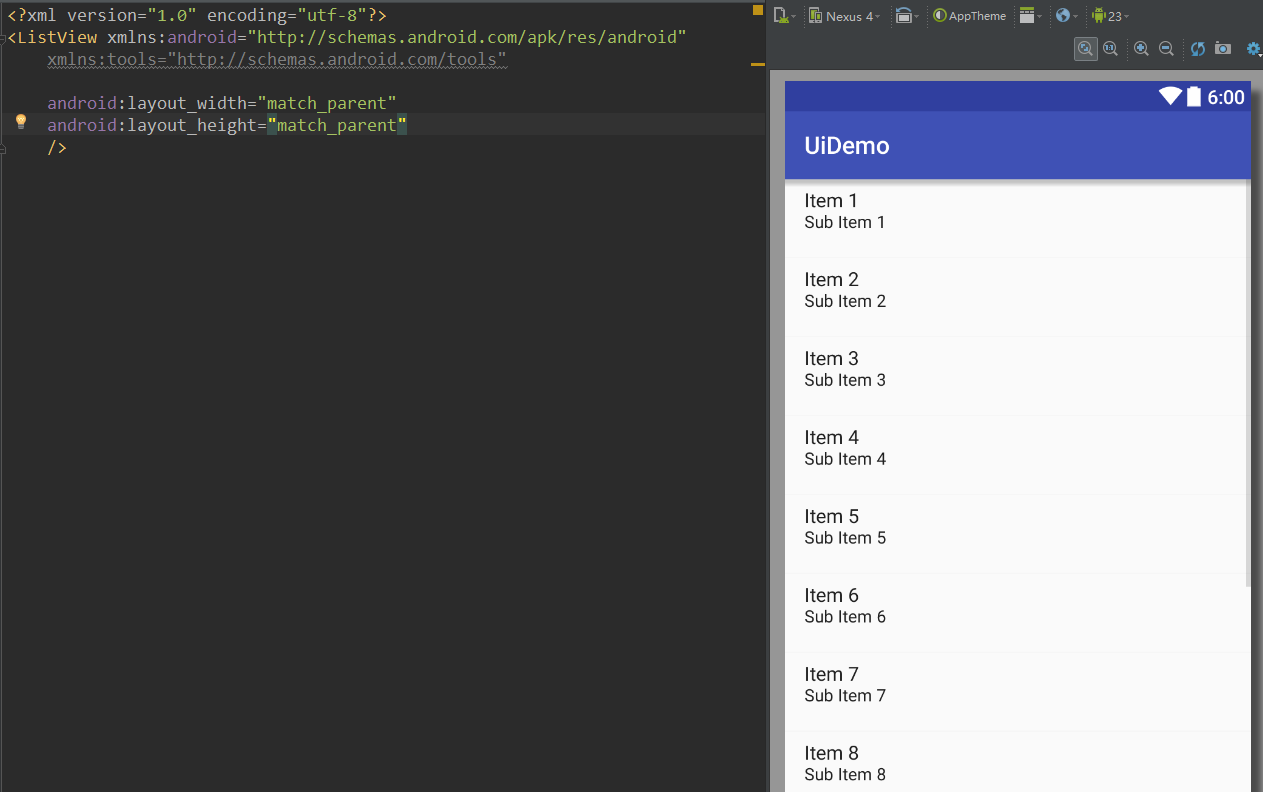
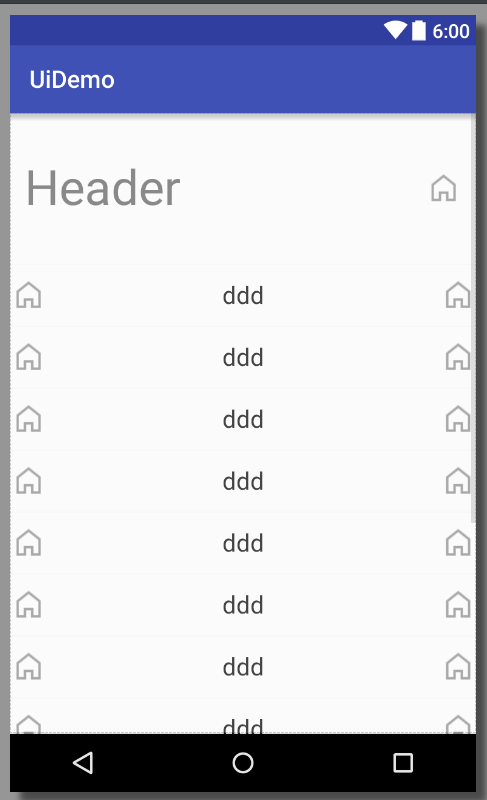
現在我們可以利用tools來預覽item被放入的樣子了,就像這樣:
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:listheader="@layout/demo_header" tools:listitem="@layout/demo_item" />

是不是好了很多呢。
利用tools的這兩個屬性可以讓我們不用盲寫UI了,也可以給設計一個很直觀的展示。
3.4 利用drawableXXX屬性來做有圖文的控件
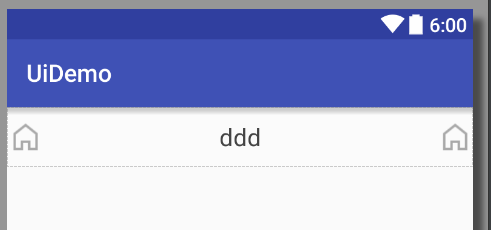
textview和其子類都擁有drawableLeft、drawableRight等屬性,通過這些屬性可以讓我們很方便的做出有圖文控件。drawablePadding可以設置圖文之間的間距,但可惜沒有drawableLeftPadding之類的屬性。 比如我們要做一個兩邊有icon,文字居中的控件:

<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="50dp" android:textAppearance="?android:attr/textAppearanceListItemSmall" android:gravity="center_vertical|center_horizontal" android:drawableLeft="@drawable/demo_tab_home_selector" android:drawableRight="@drawable/demo_tab_home_selector" android:drawablePadding="10dp" android:text="ddd" android:textSize="20sp" />
這時如果想調整文字位置,只需要修改gravity的值即可。

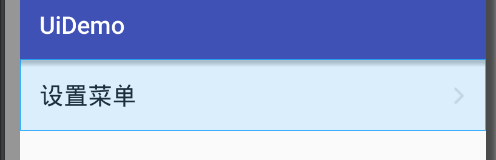
我們常見的這種(文字+箭頭)的控件就可以按照如下方式進行制作:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="60dp" android:padding="16dp" android:textAppearance="?android:attr/textAppearanceListItemSmall" android:gravity="center_vertical" android:drawableRight="@drawable/icon_arrow" android:drawablePadding="10dp" android:text="設置菜單" android:textSize="20sp" />
3.5 利用space和layout_weight做占位
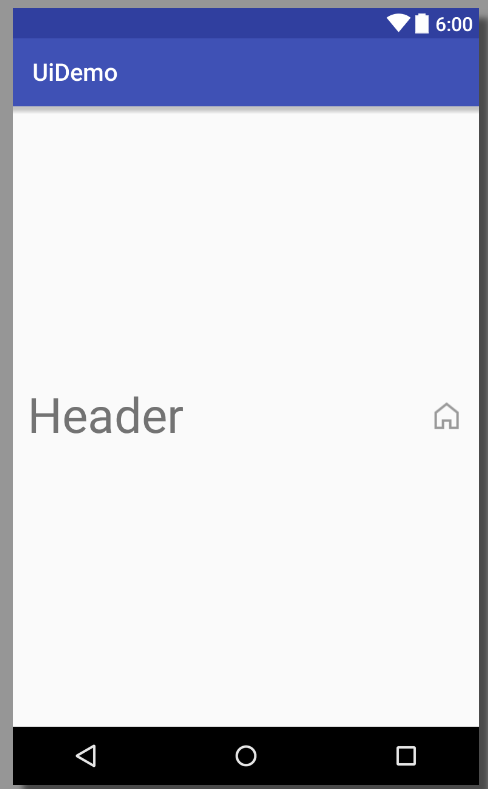
有時候我們的需求很復雜,希望一個linearLayout中多個控件分散於兩邊,因為linearLayout內部的控件只能按照順序依次排列,想要完成這個效果要用到space了。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center_vertical"
android:padding="12dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:gravity="center"
android:text="Header"
android:textSize="40sp"
/>
<Space
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab_icon_home"
/>
</LinearLayout>

再舉個常見的例子:
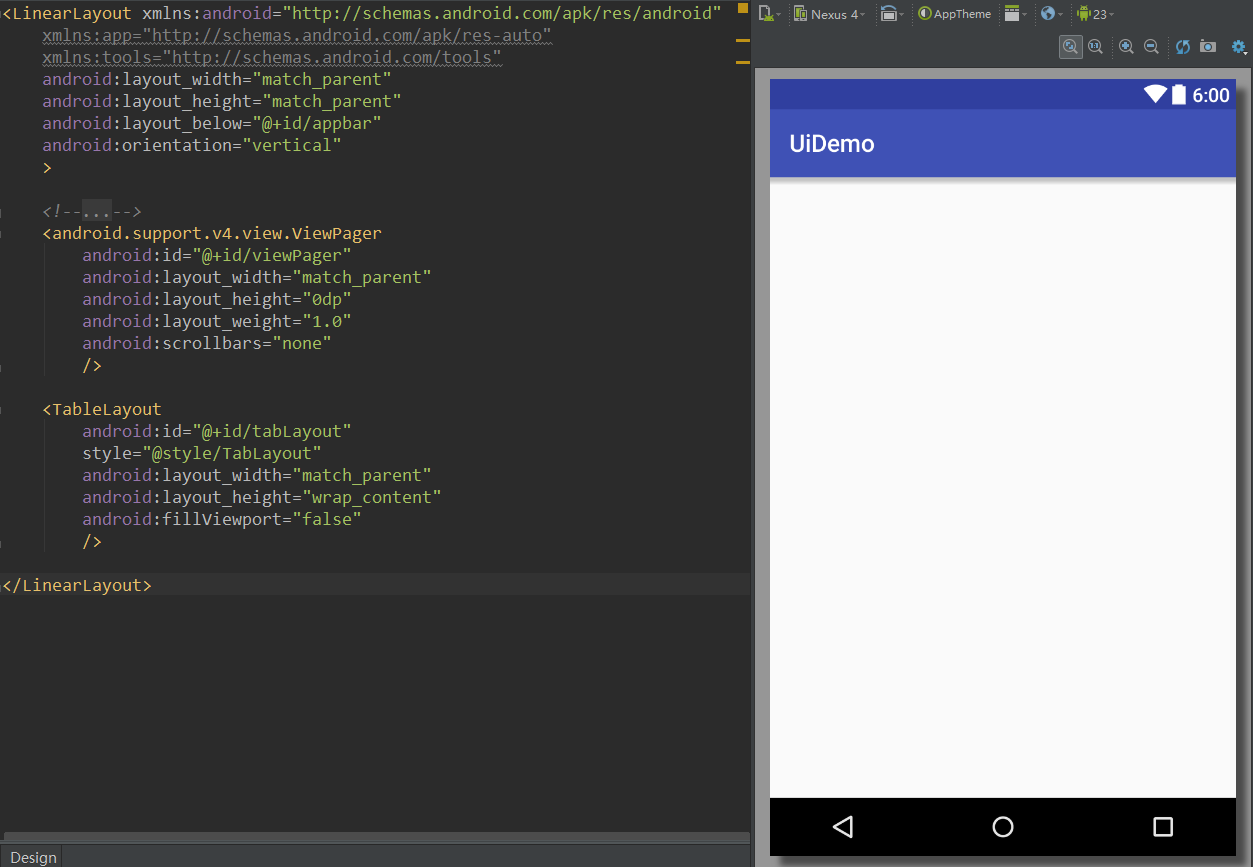
我們要做一個上面是viewpager,底部是tab欄的主頁面。這種頁面如果僅僅用linearLayout是沒辦法做的,但如果用了layout_weight就可以很方便的完成。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<kale.uidemo.ExViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
/>
<kale.uidemo.ExTabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
關鍵代碼:
復制代碼 代碼如下:
android:layout_height="0dp"
android:layout_weight="1.0"

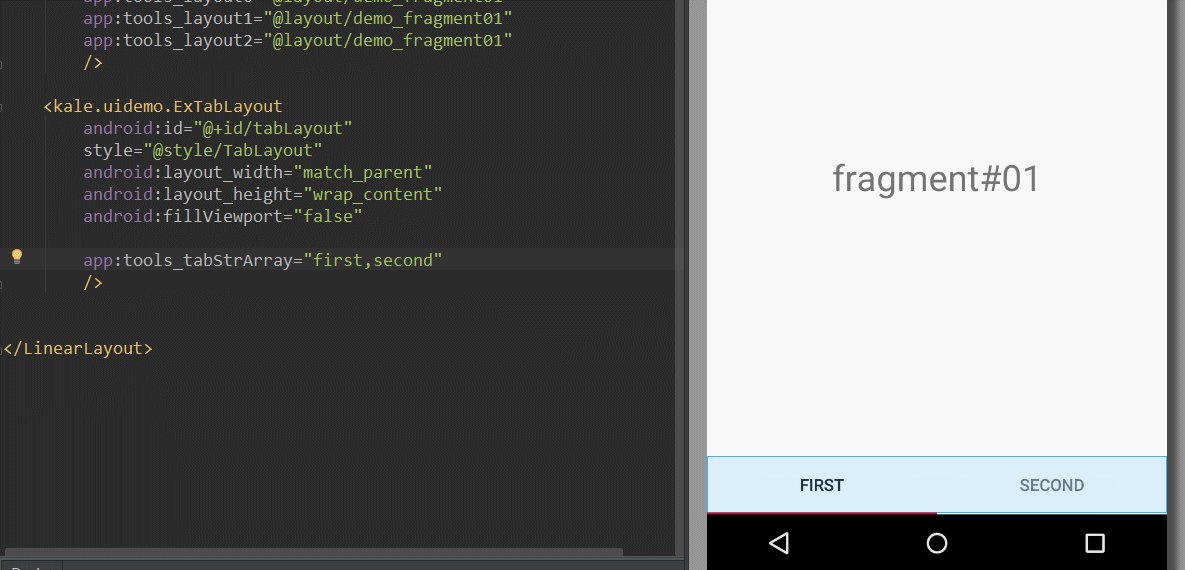
3.6 修改原生控件來支持實時預覽
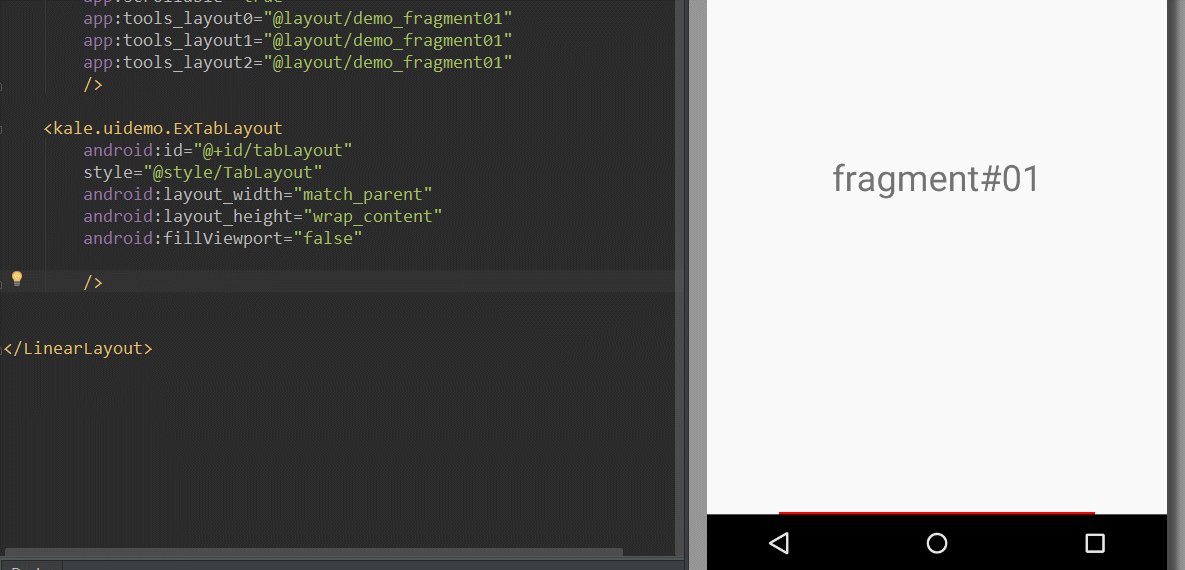
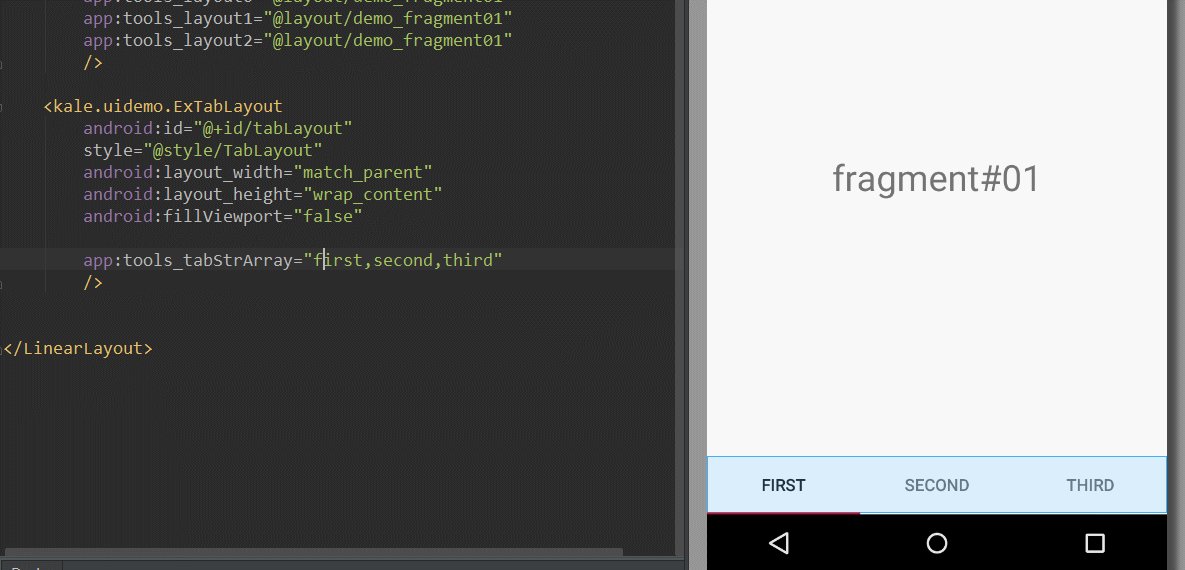
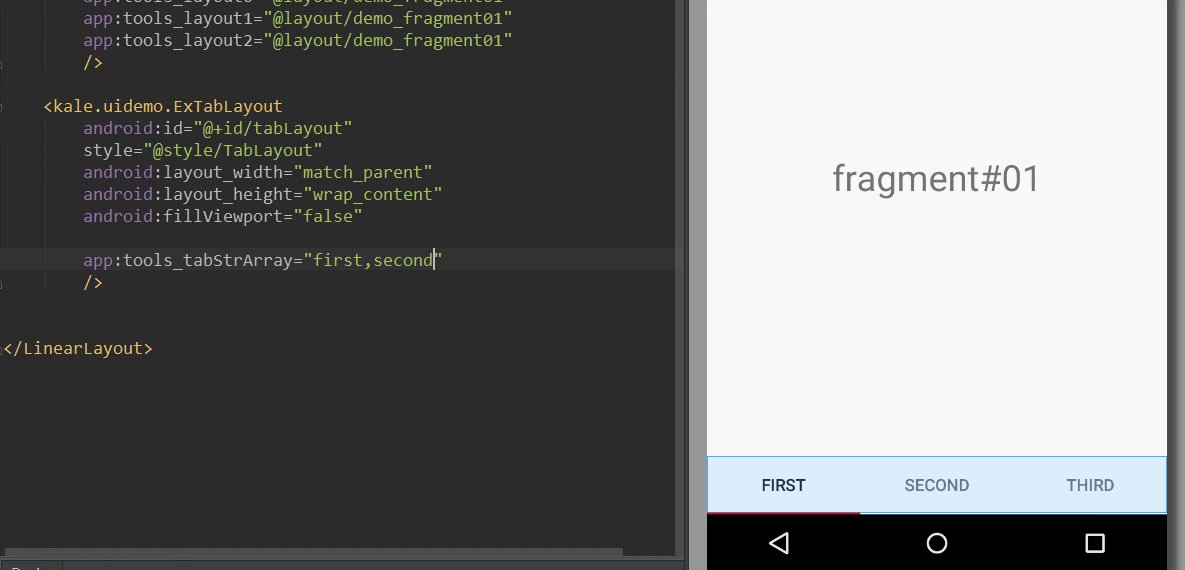
上面也說到了,很多Android的原生控件都沒為實時預覽做優化,更不要說第三方的了。在最近的項目中我就遇到了用tabLayout做主界面tab欄的需求。但是google設計的tablayout的耦合性太高了,它依賴於一個viewpager,而viewpager又依賴於adapter,adapter又依賴於數據。所以完全沒辦法獨立調試一個tablayout的樣子。因此,我修改了它的代碼,讓其支持了布局的實時預覽。主要就是加入了下面這段代碼:
private void preview(Context context, TypedArray a) {
final String tabStrArr = a.getString(R.styleable.ExTabLayout_tools_tabStrArray);
final String[] tabRealStrArr = getTabRealStrArr(tabStrArr);
ViewPager viewPager = new ViewPager(context);
viewPager.setAdapter(new PagerAdapter() {
@Override
public int getCount() {
return tabRealStrArr.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public CharSequence getPageTitle(int position) {
return tabRealStrArr[position];
}
});
viewPager.setCurrentItem(0);
this.setupWithViewPager(viewPager);
}
你不是要viewpager麼,我就給你viewpager。你不是要adapter麼,我就給你adapter。你還要數據,好我也給你數據。值得注意的是,如果你這塊代碼是為了實時預覽用,不想對真實的代碼做任何影響,那麼請務必用到isInEditMode()這個方法,比如上面的代碼是這麼調用的:
// preview
if (isInEditMode()) {
preview(context, a);
}
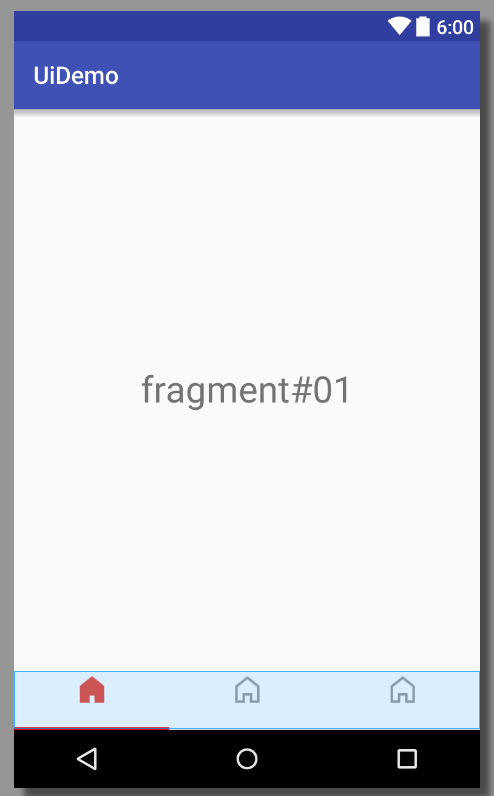
現在來看看效果吧:

這種修改原生控件支持預覽的做法沒什麼高深的,大家可以用類似的思路去改造那些難以預覽的控件。
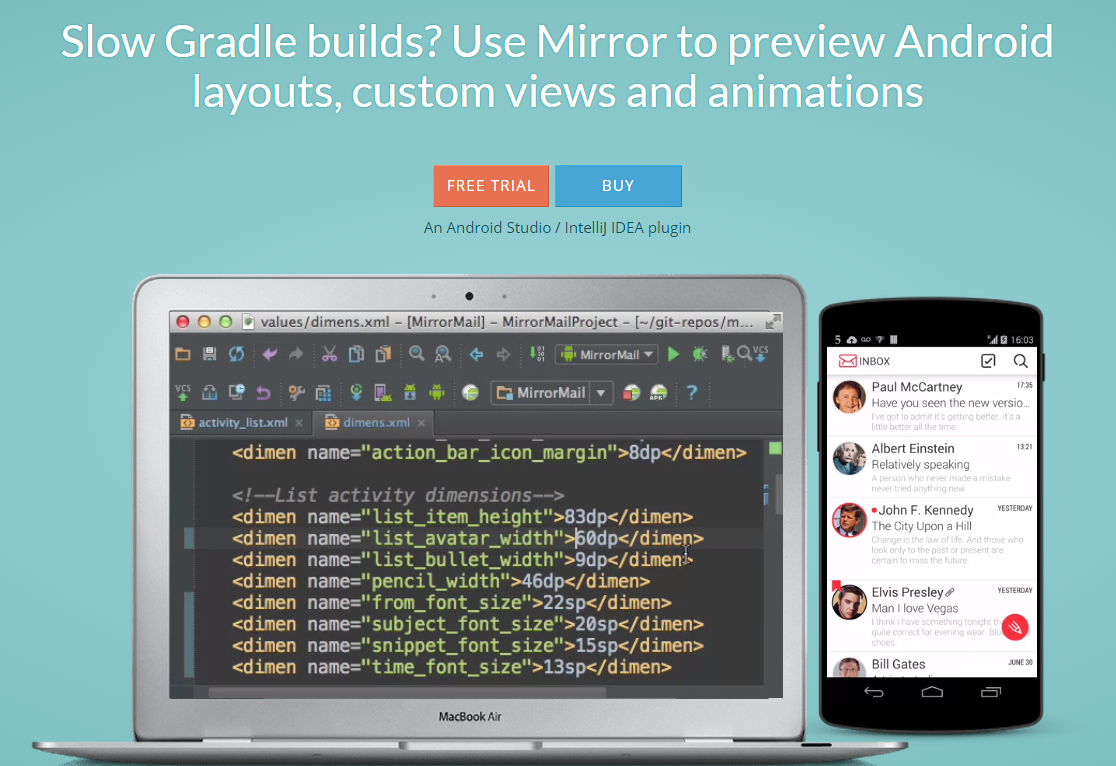
3.7 通過插件來進行動態預覽
我們都知道as的布局預覽只支持靜態預覽,我們不能對預覽界面進行交互,這樣就無法測試滑動效果和點擊效果了。所以我找到了jimu mirror這個插件來支持動態預覽。啟動mirror後,它會在你的手機上安裝一個apk,這個apk展示的就是你當前的布局頁面,mirror會監聽xml文件的改動,如果xml文件發生了變化,那麼它就能立刻刷新布局。下面來展示下我是如何在它的支持下預覽viewpager的。
1. 首先在viewpager中加入這段代碼
private void preview(Context context, AttributeSet attrs) {
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.ExViewPager);
List<View> viewList = new ArrayList<>();
int layoutResId;
if ((layoutResId = a.getResourceId(R.styleable.ExViewPager_tools_layout0, 0)) != 0) {
viewList.add(inflate(context, layoutResId, null));
}
if ((layoutResId = a.getResourceId(R.styleable.ExViewPager_tools_layout1, 0)) != 0) {
viewList.add(inflate(context, layoutResId, null));
}
if ((layoutResId = a.getResourceId(R.styleable.ExViewPager_tools_layout2, 0)) != 0) {
viewList.add(inflate(context, layoutResId, null));
}
if ((layoutResId = a.getResourceId(R.styleable.ExViewPager_tools_layout3, 0)) != 0) {
viewList.add(inflate(context, layoutResId, null));
}
if ((layoutResId = a.getResourceId(R.styleable.ExViewPager_tools_layout4, 0)) != 0) {
viewList.add(inflate(context, layoutResId, null));
}
a.recycle();
setAdapter(new PreviewPagerAdapter(viewList));
}
/**
* @author Jack Tony
* 這裡傳入一個list數組,從每個list中可以剝離一個view並顯示出來
* @date :2014-9-24
*/
public static class PreviewPagerAdapter extends PagerAdapter {
private List<View> mViewList;
public PreviewPagerAdapter(List<View> viewList) {
mViewList = viewList;
}
@Override
public int getCount() {
return mViewList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
if (mViewList.get(position) != null) {
container.removeView(mViewList.get(position));
}
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position), 0);
return mViewList.get(position);
}
}
上面的工作是為xml中設置viewpager中頁面的layout做支持,以達到預覽的作用。
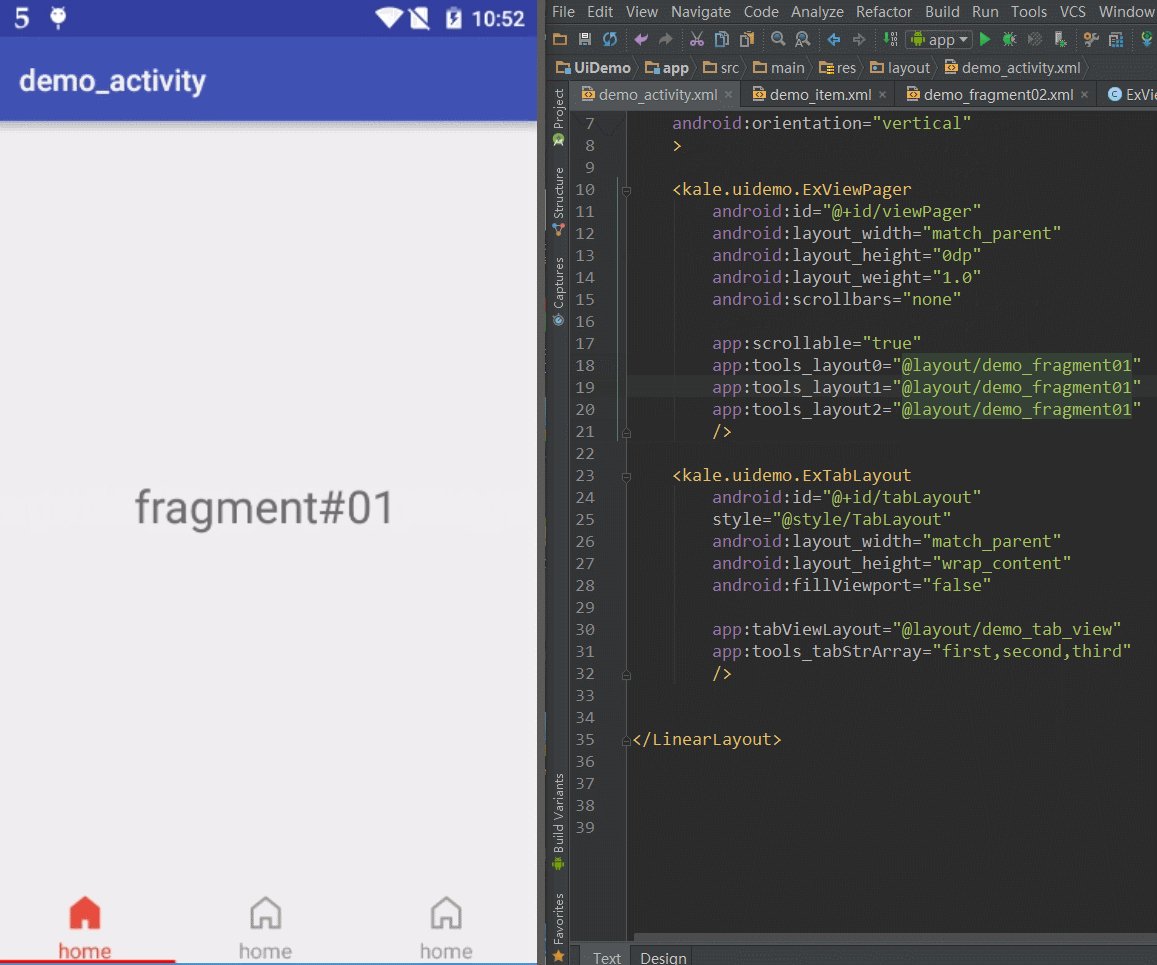
2. 編寫xml布局文件
<kale.uidemo.ExViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
android:scrollbars="none"
app:scrollable="true"
app:tools_layout0="@layout/demo_fragment01"
app:tools_layout1="@layout/demo_fragment02"
app:tools_layout2="@layout/demo_fragment01"
/>
最後運行插件即可看到效果:

四、快速預覽插件

上文提到了利用jimu mirror來做UI的實時預覽,更多的預覽技巧可以去他們的網站進行浏覽。mirror做的是實時替換靜態的xml文件,讓開發者可以在真機中看到UI界面,感興趣的朋友可以去試用體驗版本的mirror。我在體驗後感受到了它的強大和便捷,因為體驗就幾十天,所以我不得不成為了付費用戶。其中最令人喜愛的是,他支持tools標簽的屬性並且支持力度強於as的實時預覽器。

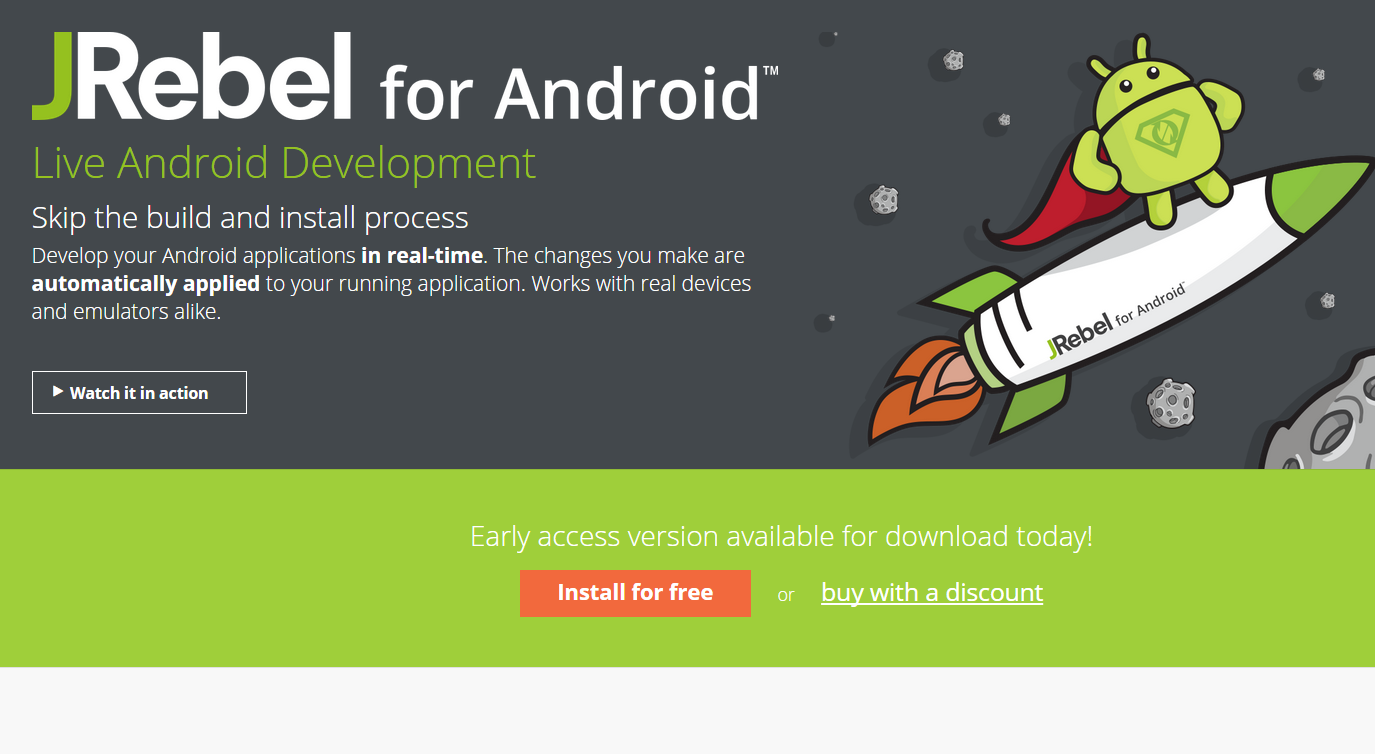
與jimu mirror類似的,還有jrebel。這個東西更加強大,它做的不僅僅是讓UI界面實時刷新,它甚至做到了讓你更改java代碼後就能實時替換apk中的類文件,達到應用實時刷新,我認為它是采用了熱替換技術。官網的介紹是:Skip build, install and run,因此它可以節約我們很多很多的時間,它的效果也十分不錯。
jrebel和mirror的側重點是不同的,它注重縮短應用整體的調試時間,走的仍舊是真機出結果的路線。而mirror目的是讓開發者能實時預覽UI,走的是UI獨立測試的路線。總體來說這兩款插件都挺不錯的,這簡直是給官方打臉啊。但因為jrebel太貴了,所以我還是推薦大家用mirror。
五、總結
這篇文章確實挺長的,也花了很多功夫。我仍舊覺得官方在設計和優化IDE上程序員思維太重,給開發者帶來的便利還是太少。tools標簽一直沒代碼提示、官方的控件的可預覽性不友好等問題也使得開發者很難快速地進行UI調試。在如今Android世界MVP、MVVM等模式大行其道的今天,UI獨立測試變得尤為重要,我不希望大家每次調試UI還得安裝運行一遍apk,更加不希望看到as的實時預覽功能變成雞肋。
總之,感謝大家閱讀到最後,如果你有其他的UI調試技巧請指出,如果你覺得本文提出的技巧有用,那麼請嘗試。
祝願大家,雙十一快樂~
 android監聽軟鍵盤的彈出與隱藏
android監聽軟鍵盤的彈出與隱藏
情境:布局文件中有ScrollView,ScrollView中有個EditView,布局底部有一個控件(見下面布局代碼),程序一啟動EditView就獲取焦點,彈出軟鍵盤
 Android Studio中Opencv的開發環境搭建過程
Android Studio中Opencv的開發環境搭建過程
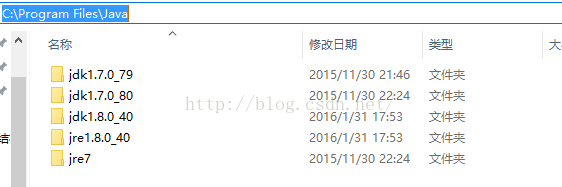
目錄Opencv的開發環境搭建過程...一、下載並安裝jdk環境...二、下載並安裝Android Studio.三、下載Android SDK.四、下載ndk.五、下載
 Android 源碼編譯
Android 源碼編譯
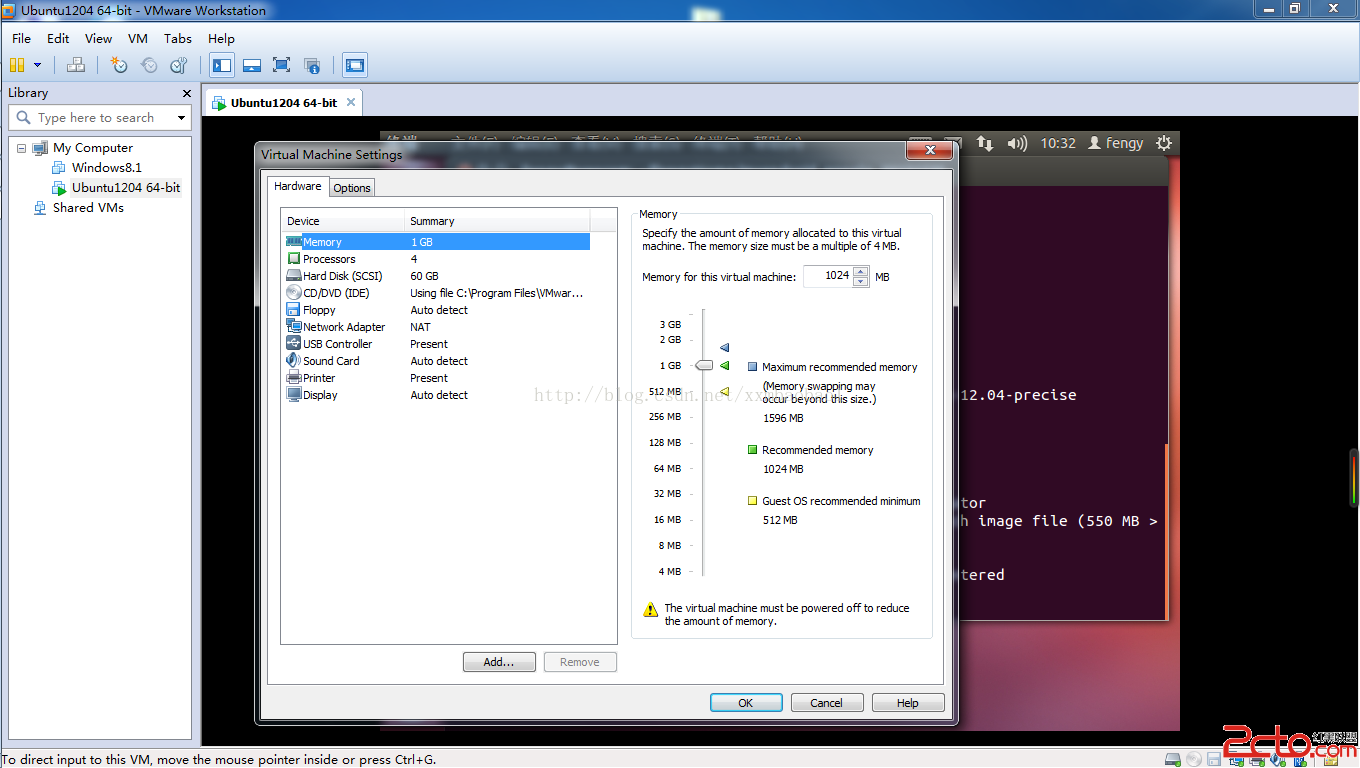
費了好久終於下載好了源碼4.4.2 (如果想只是了解下編譯過程 能用現成的最好了)下載好後 接下來開始編譯了我的虛擬機Ubuntu配置 源碼有16g+ (.repo 占了
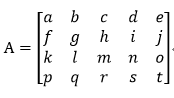
 Android色彩矩陣——ColorMatrix
Android色彩矩陣——ColorMatrix
在Android的開發中,我們少不了對圖片進行處理,其中最常使用的數據結構就是位圖Bitmap,它包含了一張圖片的所有數據。既然是位圖那它就是由一個個像素點組成的。每一個