編輯:關於Android編程
本文實例講述了Android編程實現圖片的浏覽、縮放、拖動和自動居中效果的方法。分享給大家供大家參考,具體如下:
Touch.java
/**
* 圖片浏覽、縮放、拖動、自動居中
*/
public class Touch extends Activity implements OnTouchListener {
Matrix matrix = new Matrix();
Matrix savedMatrix = new Matrix();
DisplayMetrics dm;
ImageView imgView;
Bitmap bitmap;
float minScaleR;// 最小縮放比例
static final float MAX_SCALE = 4f;// 最大縮放比例
static final int NONE = 0;// 初始狀態
static final int DRAG = 1;// 拖動
static final int ZOOM = 2;// 縮放
int mode = NONE;
PointF prev = new PointF();
PointF mid = new PointF();
float dist = 1f;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.scale);
imgView = (ImageView) findViewById(R.id.imag);// 獲取控件
bitmap = BitmapFactory.decodeResource(getResources(), this.getIntent()
.getExtras().getInt("IMG"));// 獲取圖片資源
imgView.setImageBitmap(bitmap);// 填充控件
imgView.setOnTouchListener(this);// 設置觸屏監聽
dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);// 獲取分辨率
minZoom();
center();
imgView.setImageMatrix(matrix);
}
/**
* 觸屏監聽
*/
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction() & MotionEvent.ACTION_MASK) {
// 主點按下
case MotionEvent.ACTION_DOWN:
savedMatrix.set(matrix);
prev.set(event.getX(), event.getY());
mode = DRAG;
break;
// 副點按下
case MotionEvent.ACTION_POINTER_DOWN:
dist = spacing(event);
// 如果連續兩點距離大於10,則判定為多點模式
if (spacing(event) > 10f) {
savedMatrix.set(matrix);
midPoint(mid, event);
mode = ZOOM;
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
mode = NONE;
break;
case MotionEvent.ACTION_MOVE:
if (mode == DRAG) {
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - prev.x, event.getY()
- prev.y);
} else if (mode == ZOOM) {
float newDist = spacing(event);
if (newDist > 10f) {
matrix.set(savedMatrix);
float tScale = newDist / dist;
matrix.postScale(tScale, tScale, mid.x, mid.y);
}
}
break;
}
imgView.setImageMatrix(matrix);
CheckView();
return true;
}
/**
* 限制最大最小縮放比例,自動居中
*/
private void CheckView() {
float p[] = new float[9];
matrix.getValues(p);
if (mode == ZOOM) {
if (p[0] < minScaleR) {
matrix.setScale(minScaleR, minScaleR);
}
if (p[0] > MAX_SCALE) {
matrix.set(savedMatrix);
}
}
center();
}
/**
* 最小縮放比例,最大為100%
*/
private void minZoom() {
minScaleR = Math.min(
(float) dm.widthPixels / (float) bitmap.getWidth(),
(float) dm.heightPixels / (float) bitmap.getHeight());
if (minScaleR < 1.0) {
matrix.postScale(minScaleR, minScaleR);
}
}
private void center() {
center(true, true);
}
/**
* 橫向、縱向居中
*/
protected void center(boolean horizontal, boolean vertical) {
Matrix m = new Matrix();
m.set(matrix);
RectF rect = new RectF(0, 0, bitmap.getWidth(), bitmap.getHeight());
m.mapRect(rect);
float height = rect.height();
float width = rect.width();
float deltaX = 0, deltaY = 0;
if (vertical) {
// 圖片小於屏幕大小,則居中顯示。大於屏幕,上方留空則往上移,下方留空則往下移
int screenHeight = dm.heightPixels;
if (height < screenHeight) {
deltaY = (screenHeight - height) / 2 - rect.top;
} else if (rect.top > 0) {
deltaY = -rect.top;
} else if (rect.bottom < screenHeight) {
deltaY = imgView.getHeight() - rect.bottom;
}
}
if (horizontal) {
int screenWidth = dm.widthPixels;
if (width < screenWidth) {
deltaX = (screenWidth - width) / 2 - rect.left;
} else if (rect.left > 0) {
deltaX = -rect.left;
} else if (rect.right < screenWidth) {
deltaX = screenWidth - rect.right;
}
}
matrix.postTranslate(deltaX, deltaY);
}
/**
* 兩點的距離
*/
private float spacing(MotionEvent event) {
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
/**
* 兩點的中點
*/
private void midPoint(PointF point, MotionEvent event) {
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
point.set(x / 2, y / 2);
}
}
scale.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center" > <ImageView android:id="@+id/imag" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center" android:scaleType="matrix" > </ImageView> </FrameLayout>
希望本文所述對大家Android程序設計有所幫助。
 Android OpenGL ES 應用(一)
Android OpenGL ES 應用(一)
OpenGL已經成了3D的一個標准 因為它能跨平台,接口也比較豐富,幾乎大部分的手機3D游戲都和OpenGL有關系。 當然還有微軟有direct X 但只能在微軟平台
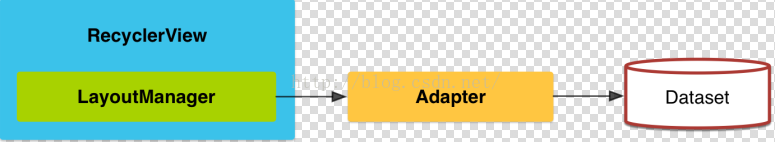
 RecyclerView的使用
RecyclerView的使用
參考:https://developer.android.com/training/material/lists-cards.html1、簡介RecyclerView已經
 Android筆記之:App應用之啟動界面SplashActivity的使用
Android筆記之:App應用之啟動界面SplashActivity的使用
當前比較成熟一點的應用基本上都會在進入應用之顯示一個啟動界面.這個啟動界面或簡單,或復雜,或簡陋,或華麗,用意不同,風格也不同.下面來觀摩幾個流行的應用的啟動界面.1.
 android實現仿QQ界面刷新
android實現仿QQ界面刷新
昨天想要實現一個下拉刷新的效果,本來想應該比較簡單,因為之前在慕課網看見過類似的實現,記得是在listView裡面添加footView或是添加headView,監聽手指的